asp.net core 3.1使用 ViewBag和ViewData传值
1.

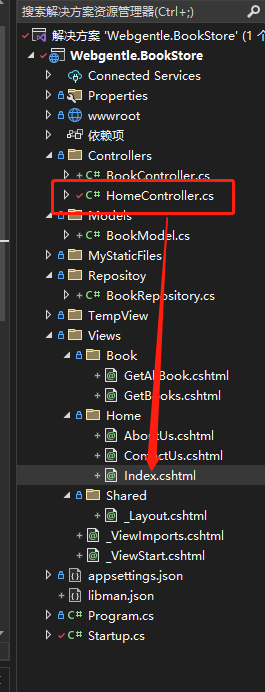
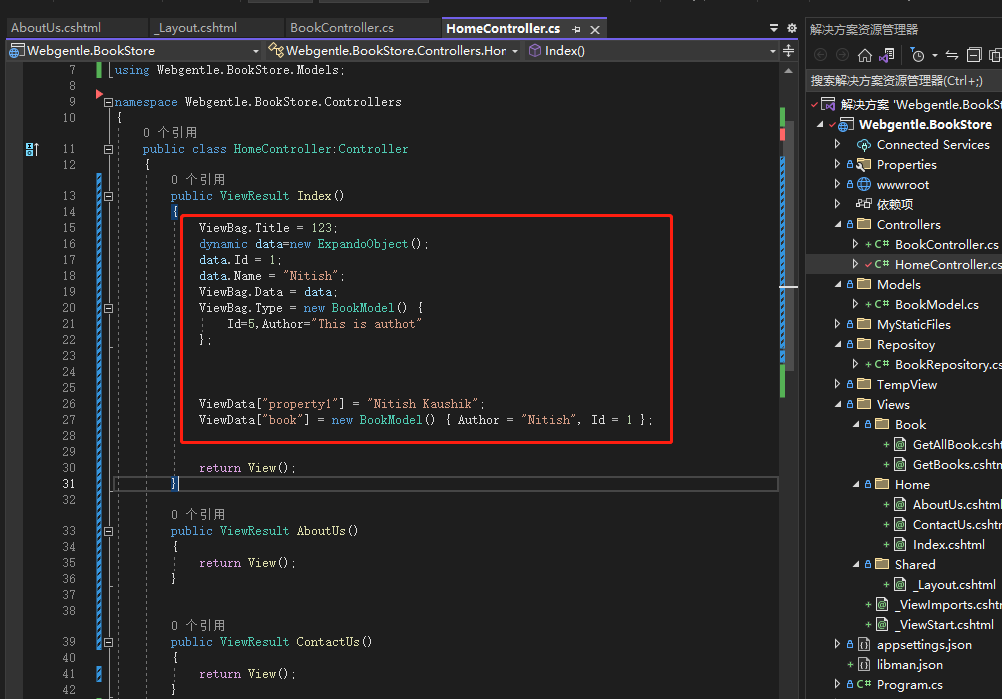
Model页面传给Views

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using System.Dynamic; using Webgentle.BookStore.Models; namespace Webgentle.BookStore.Controllers { public class HomeController:Controller { public ViewResult Index() { ViewBag.Title = 123; dynamic data=new ExpandoObject(); data.Id = 1; data.Name = "Nitish"; ViewBag.Data = data; ViewBag.Type = new BookModel() { Id=5,Author="This is authot" }; ViewData["property1"] = "Nitish Kaushik"; ViewData["book"] = new BookModel() { Author = "Nitish", Id = 1 }; return View(); } public ViewResult AboutUs() { return View(); } public ViewResult ContactUs() { return View(); } } }
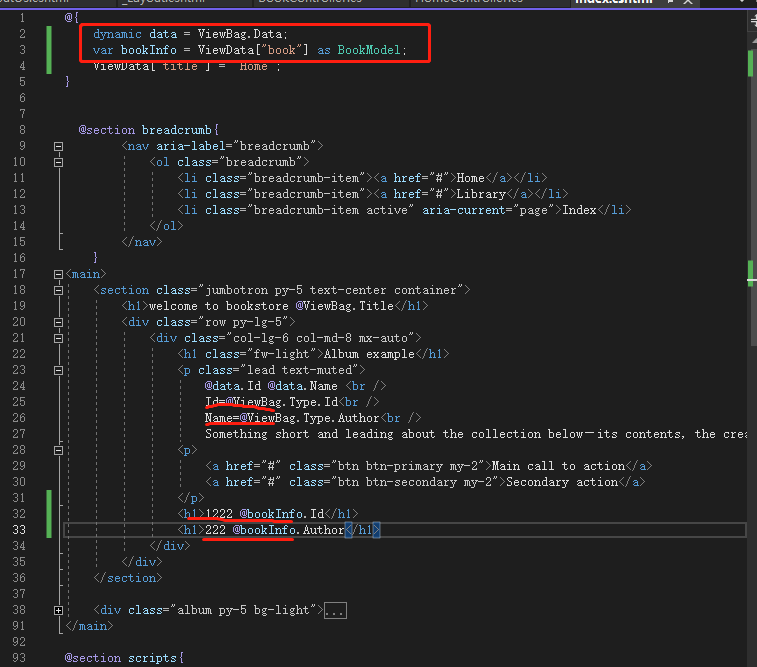
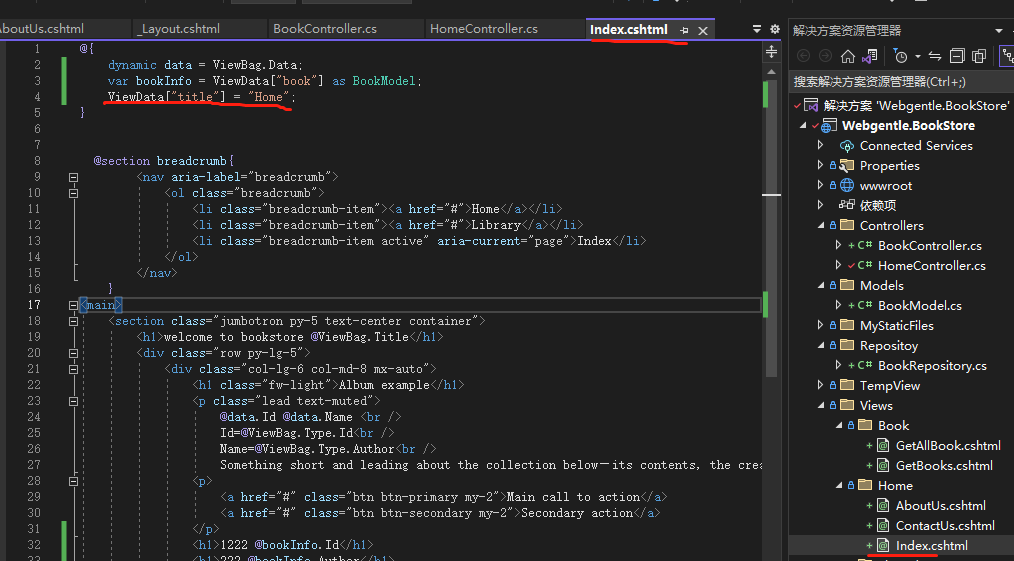
Views

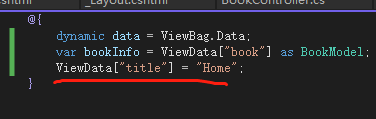
@{ dynamic data = ViewBag.Data; var bookInfo = ViewData["book"] as BookModel; ViewData["title"] = "Home"; } @section breadcrumb{ <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item"><a href="#">Library</a></li> <li class="breadcrumb-item active" aria-current="page">Index</li> </ol> </nav> } <main> <section class="jumbotron py-5 text-center container"> <h1>welcome to bookstore @ViewBag.Title</h1> <div class="row py-lg-5"> <div class="col-lg-6 col-md-8 mx-auto"> <h1 class="fw-light">Album example</h1> <p class="lead text-muted"> @data.Id @data.Name <br /> Id=@ViewBag.Type.Id<br /> Name=@ViewBag.Type.Author<br /> Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p> <p> <a href="#" class="btn btn-primary my-2">Main call to action</a> <a href="#" class="btn btn-secondary my-2">Secondary action</a> </p> <h1>1222 @bookInfo.Id</h1> <h1>222 @bookInfo.Author</h1> </div> </div> </section> <div class="album py-5 bg-light"> <div class="container"> <h3 class="h3">Top books</h3> <div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3"> <div class="col"> <div class="card shadow-sm"> <svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c" /><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" class="btn btn-sm btn-outline-secondary">View</button> <button type="button" class="btn btn-sm btn-outline-secondary">Edit</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col"> <div class="card shadow-sm"> <svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c" /><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" class="btn btn-sm btn-outline-secondary">View</button> <button type="button" class="btn btn-sm btn-outline-secondary">Edit</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col"> <div class="card shadow-sm"> <svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c" /><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" class="btn btn-sm btn-outline-secondary">View</button> <button type="button" class="btn btn-sm btn-outline-secondary">Edit</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> </div> </div> </div> </main> @section scripts{ }
2.
ViewData的另一种使用方法


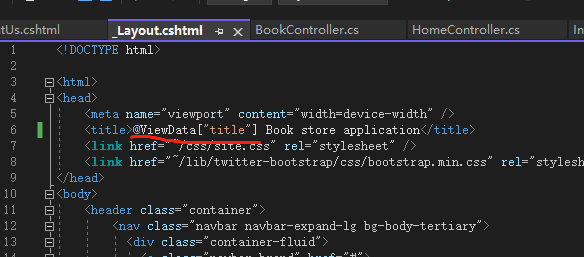
然后在公共页面的标题定义

这样他的头部每个页面的标题都可以不一样
2.1
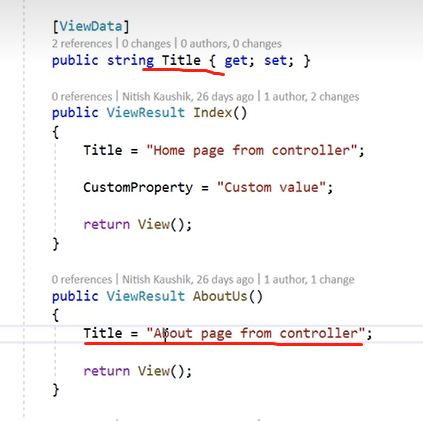
也可以把他title写在控制器里

3.
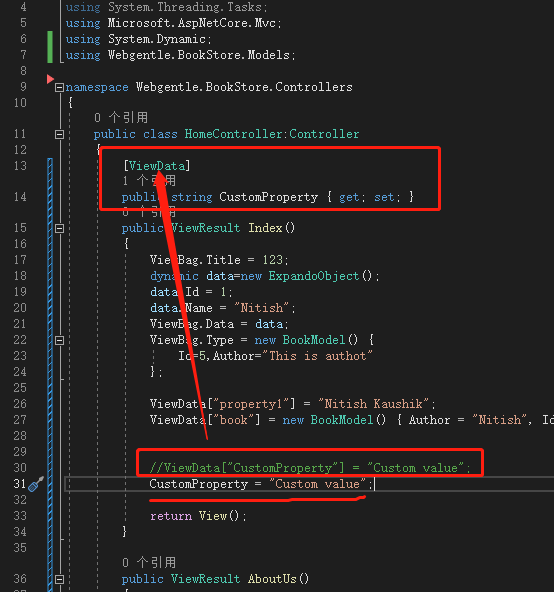
视图数据属性,可以简写的

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using System.Dynamic; using Webgentle.BookStore.Models; namespace Webgentle.BookStore.Controllers { public class HomeController:Controller { [ViewData] public string CustomProperty { get; set; } public ViewResult Index() { ViewBag.Title = 123; dynamic data=new ExpandoObject(); data.Id = 1; data.Name = "Nitish"; ViewBag.Data = data; ViewBag.Type = new BookModel() { Id=5,Author="This is authot" }; ViewData["property1"] = "Nitish Kaushik"; ViewData["book"] = new BookModel() { Author = "Nitish", Id = 1 }; //ViewData["CustomProperty"] = "Custom value"; CustomProperty = "Custom value"; return View(); } public ViewResult AboutUs() { return View(); } public ViewResult ContactUs() { return View(); } } }
[ViewData]
public BookModel Book { get; set; }
这样也行
动态视图


标签:
.net






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix