asp.net core3.1 使用RenderSection和Section
我们使用公共文件,常常会用到同样的头部和尾部,那么就可以使用了


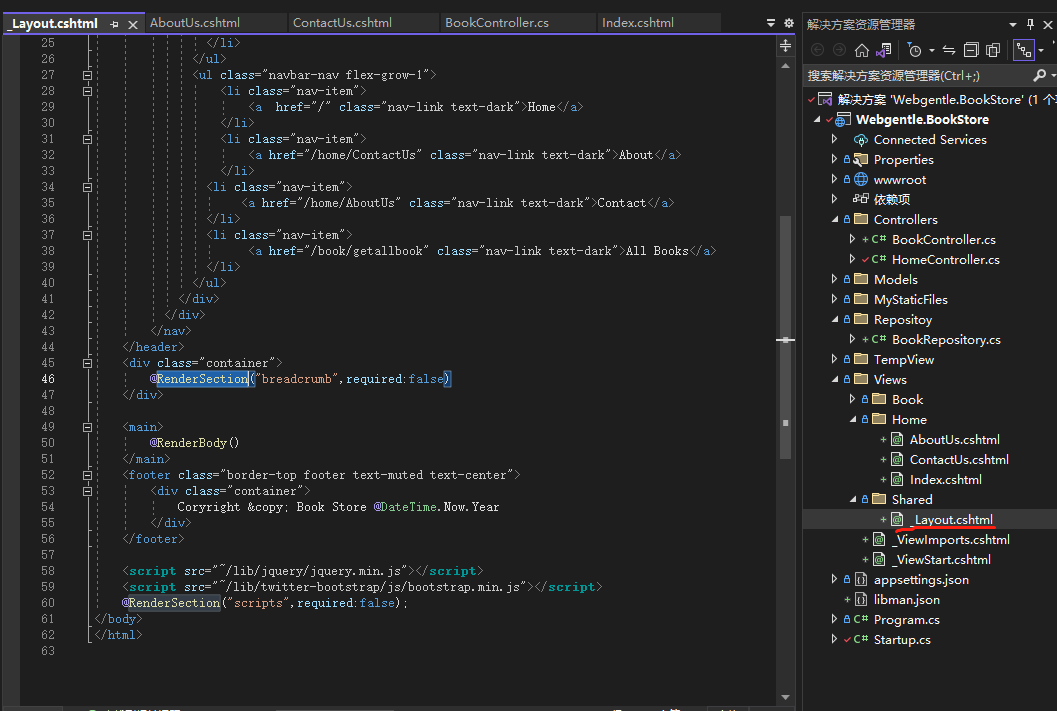
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Book store application</title>
<link href="~/css/site.css" rel="stylesheet" />
<link href="~/lib/twitter-bootstrap/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<header class="container">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="~/image//logo.jpg" width="30" height="30"/>
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-block flex-sm-row-reverse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="btn btn-outline-primary">Login</a>
<a class="btn btn-primary">Register</a>
</li>
</ul>
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a href="/" class="nav-link text-dark">Home</a>
</li>
<li class="nav-item">
<a href="/home/ContactUs" class="nav-link text-dark">About</a>
</li>
<li class="nav-item">
<a href="/home/AboutUs" class="nav-link text-dark">Contact</a>
</li>
<li class="nav-item">
<a href="/book/getallbook" class="nav-link text-dark">All Books</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
@RenderSection("breadcrumb",required:false)
</div>
<main>
@RenderBody()
</main>
<footer class="border-top footer text-muted text-center">
<div class="container">
Coryright © Book Store @DateTime.Now.Year
</div>
</footer>
<script src="~/lib/jquery/jquery.min.js"></script>
<script src="~/lib/twitter-bootstrap/js/bootstrap.min.js"></script>
@RenderSection("scripts",required:false);
</body>
</html>
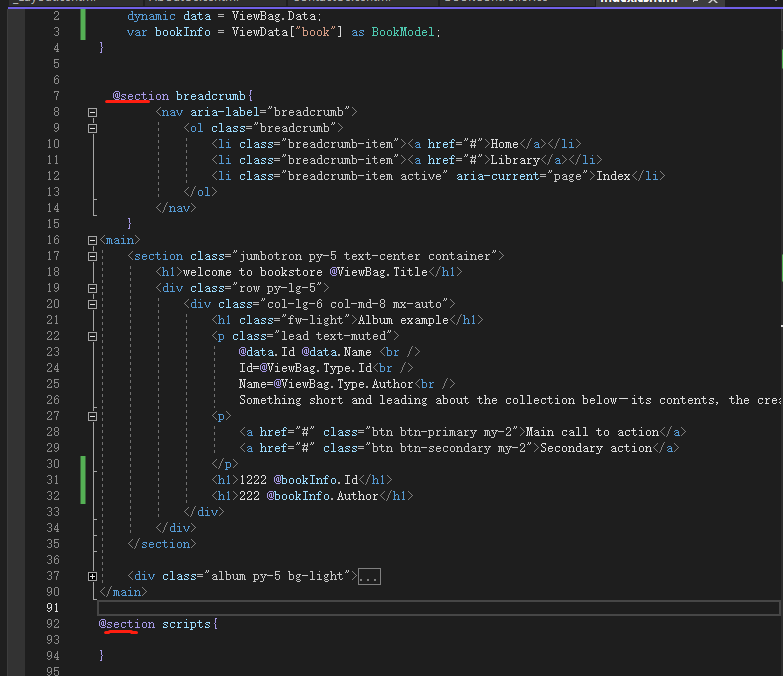
那么子文件呢,就是body的,或者他们的顺序


@{ dynamic data = ViewBag.Data; var bookInfo = ViewData["book"] as BookModel; } @section breadcrumb{ <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item"><a href="#">Library</a></li> <li class="breadcrumb-item active" aria-current="page">Index</li> </ol> </nav> } <main> <section class="jumbotron py-5 text-center container"> <h1>welcome to bookstore @ViewBag.Title</h1> <div class="row py-lg-5"> <div class="col-lg-6 col-md-8 mx-auto"> <h1 class="fw-light">Album example</h1> <p class="lead text-muted"> @data.Id @data.Name <br /> Id=@ViewBag.Type.Id<br /> Name=@ViewBag.Type.Author<br /> Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p> <p> <a href="#" class="btn btn-primary my-2">Main call to action</a> <a href="#" class="btn btn-secondary my-2">Secondary action</a> </p> <h1>1222 @bookInfo.Id</h1> <h1>222 @bookInfo.Author</h1> </div> </div> </section> <div class="album py-5 bg-light"> <div class="container"> <h3 class="h3">Top books</h3> <div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3"> <div class="col"> <div class="card shadow-sm"> <svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c" /><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" class="btn btn-sm btn-outline-secondary">View</button> <button type="button" class="btn btn-sm btn-outline-secondary">Edit</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col"> <div class="card shadow-sm"> <svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c" /><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" class="btn btn-sm btn-outline-secondary">View</button> <button type="button" class="btn btn-sm btn-outline-secondary">Edit</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col"> <div class="card shadow-sm"> <svg class="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Thumbnail" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="#55595c" /><text x="50%" y="50%" fill="#eceeef" dy=".3em">Thumbnail</text></svg> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" class="btn btn-sm btn-outline-secondary">View</button> <button type="button" class="btn btn-sm btn-outline-secondary">Edit</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> </div> </div> </div> </main> @section scripts{ }
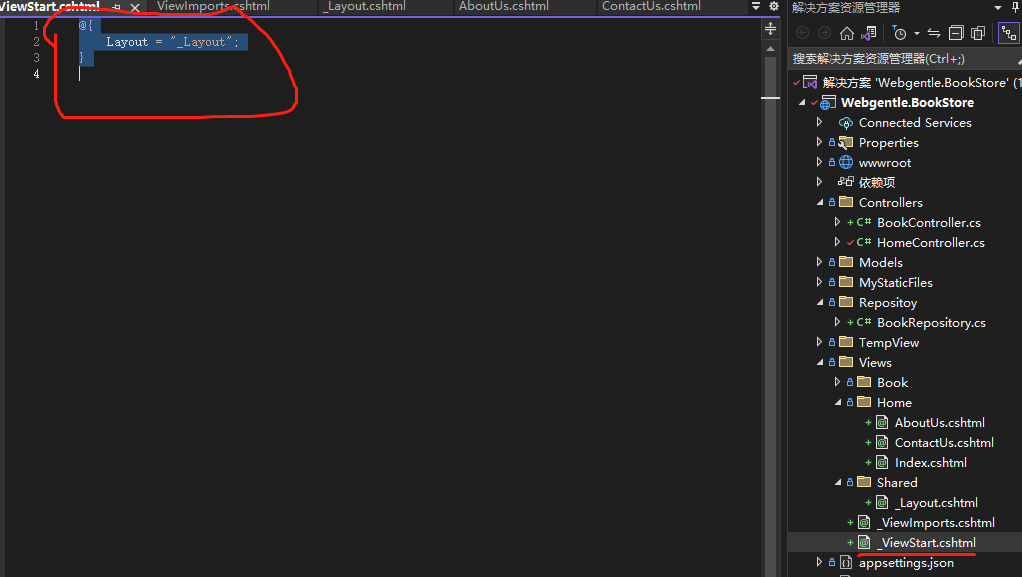
他们头部应该是有,_ViewStart.cshtml页面
@{ Layout = "_Layout"; }

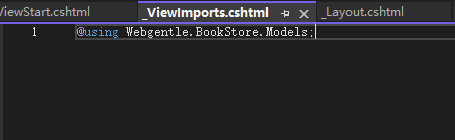
还有引入的值,_ViewImports.cshtml页面
@using Webgentle.BookStore.Models;


标签:
.net





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)