vue-social-sharing如何使用(2.4.7版本)---适合用在Vue2
https://www.npmjs.com/package/vue-social-sharing/v/2.4.7
第一步,按照vue-social-sharing
npm install --save vue-social-sharing@2.4.7
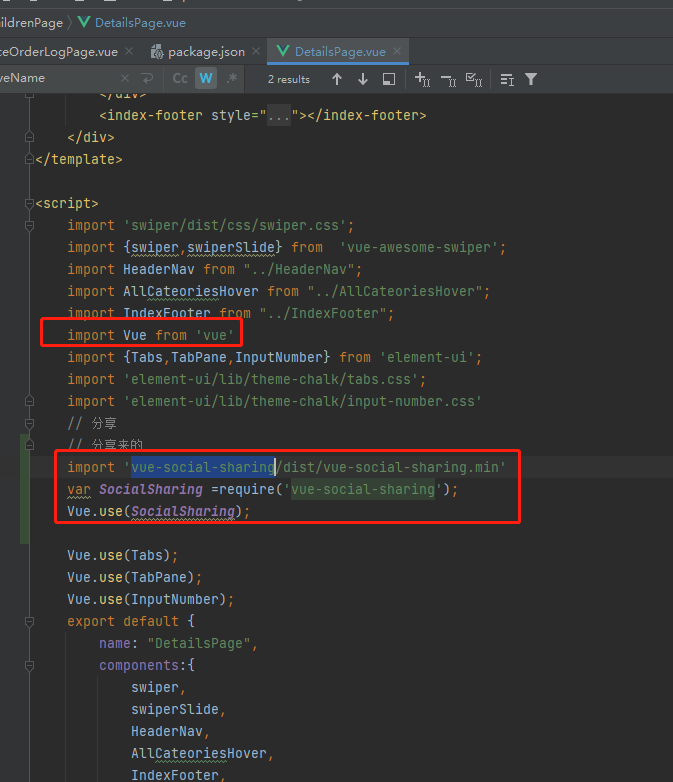
第二步,导入使用

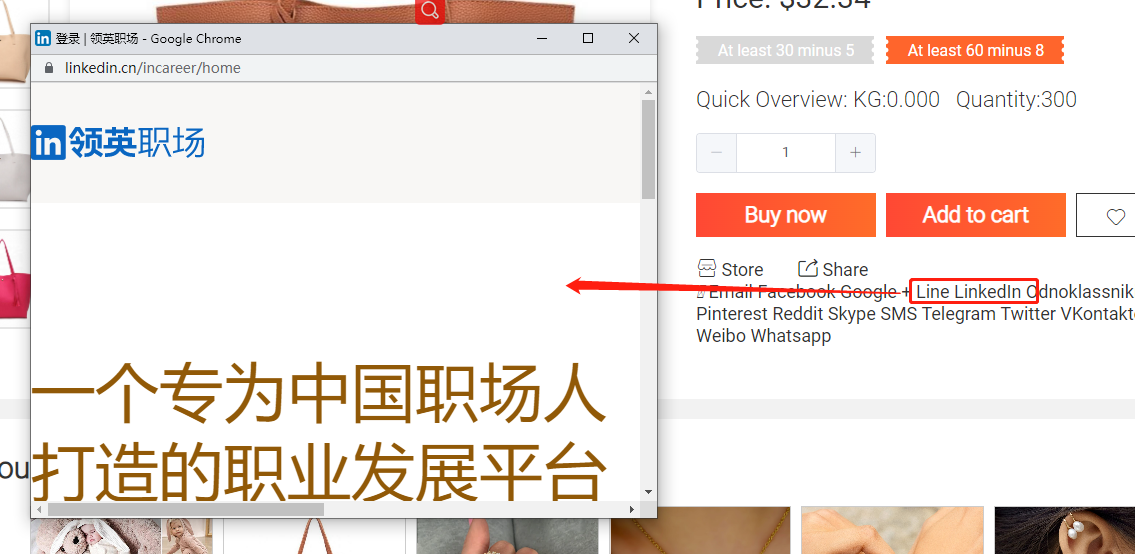
第三步,在html里面粘贴如下内容测试
<social-sharing url="https://vuejs.org/" title="The Progressive JavaScript Framework" description="Intuitive, Fast and Composable MVVM for building interactive interfaces." quote="Vue is a progressive framework for building user interfaces." hashtags="vuejs,javascript,framework" twitter-user="vuejs" inline-template> <div> <network network="email"> <i class="icofont icon-duihua"></i> Email </network> <network network="facebook"> <i class="fa fa-facebook"></i> Facebook </network> <network network="googleplus"> <i class="fa fa-google-plus"></i> Google + </network> <network network="line"> <i class="fa fa-line"></i> Line </network> <network network="linkedin"> <i class="fa fa-linkedin"></i> LinkedIn </network> <network network="odnoklassniki"> <i class="fa fa-odnoklassniki"></i> Odnoklassniki </network> <network network="pinterest"> <i class="fa fa-pinterest"></i> Pinterest </network> <network network="reddit"> <i class="fa fa-reddit"></i> Reddit </network> <network network="skype"> <i class="fa fa-skype"></i> Skype </network> <network network="sms"> <i class="fa fa-commenting-o"></i> SMS </network> <network network="telegram"> <i class="fa fa-telegram"></i> Telegram </network> <network network="twitter"> <i class="fa fa-twitter"></i> Twitter </network> <network network="vk"> <i class="fa fa-vk"></i> VKontakte </network> <network network="weibo"> <i class="fa fa-weibo"></i> Weibo </network> <network network="whatsapp"> <i class="fa fa-whatsapp"></i> Whatsapp </network> </div> </social-sharing>

具体看
https://www.npmjs.com/package/vue-social-sharing/v/2.4.7






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现