JavaScript--Express框架重构项目逻辑
1.Express框架介绍
*Express是高度包容、快速而极简的Node.js -Web框架

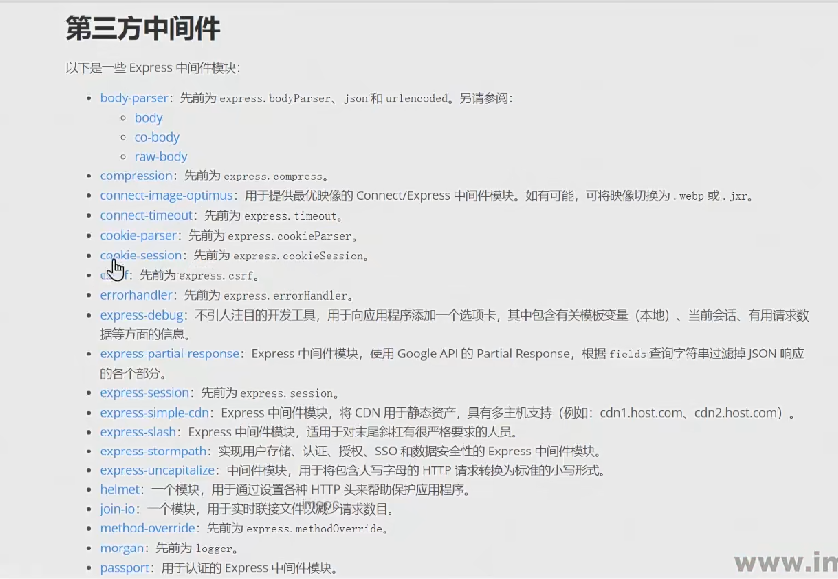
中间件

- 上手简单,学习门槛低
- 具有丰富的基础API支持
- 强大的路由功能
- 灵活的中间件机制及丰富的第三方中间支持
- 性能接近原生Node
- 安全稳定,代码测试覆盖率近百分之百
*Express适合做什么
- 传统的Web网站
- API接口服务器
- 服务端渲染中间层
- 开发辅助工具
- 自定义集成框架
- 。。。
2.Express项目构建
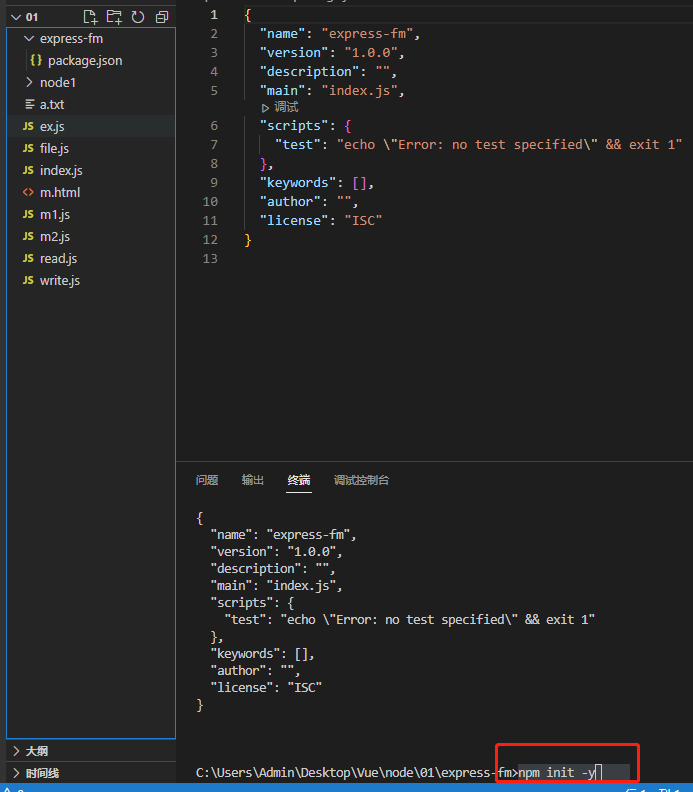
1,初始化,新建package.json
npm init -y

2.安装 express
npm i express
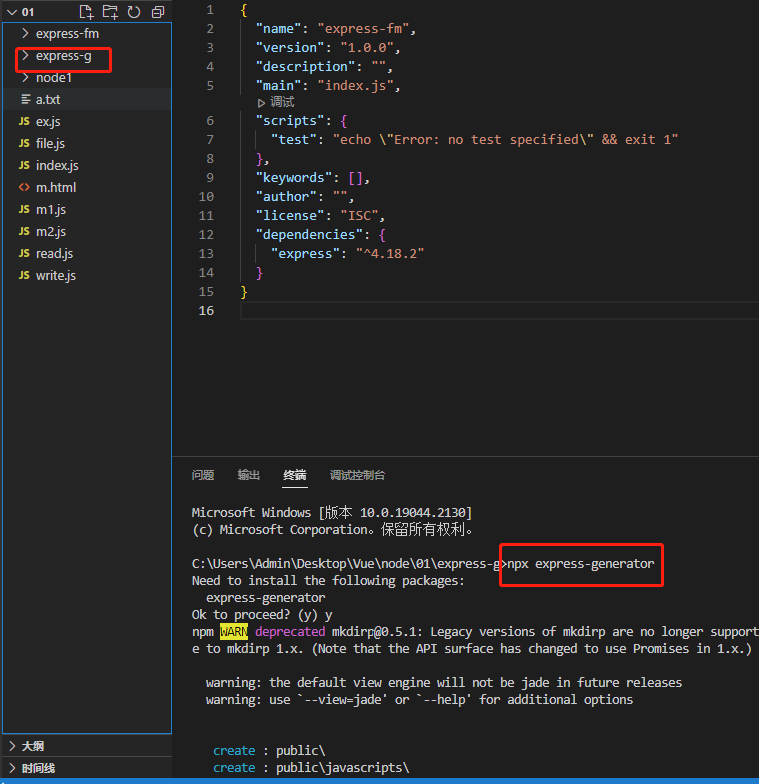
3.可以按照脚手架工具构建项目,模板来的
npx express-generator

3.Express基本使用
http软件 ---------postman
const express=require('express'); const fs = require('fs') // 引入,使用promisi const {promisify} = require('util') const readFile=promisify(fs.readFile) const app=express(); app.get('/',async function(req,res){ try{ let back=await readFile('./db.json','utf8'); const jsonObj=JSON.parse(back) res.send(jsonObj); }catch(error){ res.status(500).json({error}) // if(!err){ // var back=JSON.parse(data) // res.send(back.users) // }else{ // // 错误 // res.status(500).json({err}) // } } }) // app.post() // 监听 app.listen(3000,()=>{ console.log('run http://127.0.0.1:3000') })
5.处理客户端Post请求数据
const { urlencoded } = require('express'); const express=require('express'); const fs = require('fs') // 引入,使用promisi const {promisify} = require('util') const readFile=promisify(fs.readFile) const app=express(); app.use(express.urlencoded()) app.use(express.json()) app.get('/',async function(req,res){ try{ let back=await readFile('./db.json','utf8'); const jsonObj=JSON.parse(back) res.send(jsonObj); }catch(error){ res.status(500).json({error}) // if(!err){ // var back=JSON.parse(data) // res.send(back.users) // }else{ // // 错误 // res.status(500).json({err}) // } } }) app.post('/',async (req,res)=>{ console.log(req.body); console.log(req.headers); }) // 监听 app.listen(3000,()=>{ console.log('run http://127.0.0.1:3000') })
标签:
npm






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现