Node原生开发Web服务器介绍
1.

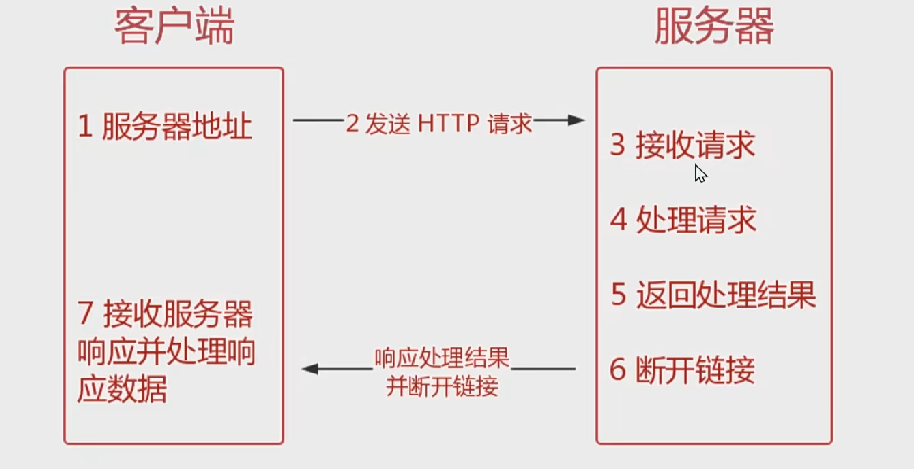
- 使用Node创建一个HTTP的服务器,并能够接收到客服端发来的请求
- 获取到客服端具体的请求数据,并根据不同的请求数据进行处理
- 将处理之后的结果,响应回客户端,并断开本次链接
2. Node核心模块http
- 创建HTTP服务器
- 服务器接受请求并处理
- 响应处理结果并断开链接
// 导入http模块 var http =require('http') // 创建服务器 // 获取到服务器的实例对象 var server=http.createServer() server.listen(8080,function(){ console.log('http://127.0.0.1:8080'); }) server.on('request',function(req,res){ console.log('11111'); res.write('8888'); // 断开 res.end(); })
可以使用nodemon插件,不用点击打开又断开调试,这个根据代码自动更新
3. 服务器响应不同数据类型
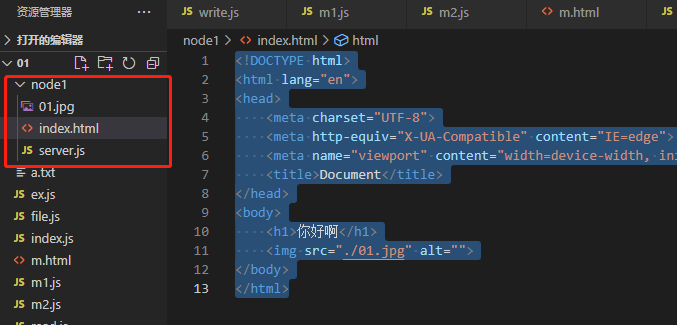
server.js
// 导入http模块 var http =require('http') var fs=require('fs'); // 创建服务器 // 获取到服务器的实例对象 var server=http.createServer() server.listen(8080,function(){ console.log('http://127.0.0.1:8080'); }) server.on('request',function(req,res){ // console.log('11111'); // // 设置响应头纯文本 // // res.setHeader('Content-type','text/plain;charset=utf-8') // // 设置响应头纯文本,子类型html // res.setHeader('Content-type','text/html;charset=utf-8') // res.write('<h1>你好</h1>'); // // 断开 // res.end(); // 如果index.html有img图片路劲问题 if(req.url=='/'){ fs.readFile('./index.html','utf-8',function(err,data){ res.write(data); res.end(); }) }else{ fs.readFile('./01.jpg',function(err,data){ res.end(data) }) } })
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>你好啊</h1> <img src="./01.jpg" alt=""> </body> </html>

4. HTTP的不同请求方法的处理

// 导入http模块 var http =require('http') var fs=require('fs'); var url=require('url') // 创建服务器 // 获取到服务器的实例对象 var server=http.createServer() server.listen(8080,function(){ console.log('http://127.0.0.1:8080'); }) server.on('request',function(req,res){ // console.log(req.method); // 接受get的参数,请求头传参,在127.0.0.1:8080/user?id=123 console.log(url.parse(req.url,true).query.id); if(req.method=="GET"){ // req.url if(req.url=='/'){ fs.readFile('./index.html','utf-8',function(err,data){ res.write(data); res.end(); }) }else{ fs.readFile('./01.jpg',function(err,data){ res.end(data) }) } }else if(req.method=="POST"){ // 通过form表单传递post var data='' req.on('data',function(d){ // console.log(d); // 处理16进制的值 data+=d; }) req.on('end',function(){ console.log(require('querystring').parse(data)); }) res.end(); } })
5.服务器代码模块化拆分

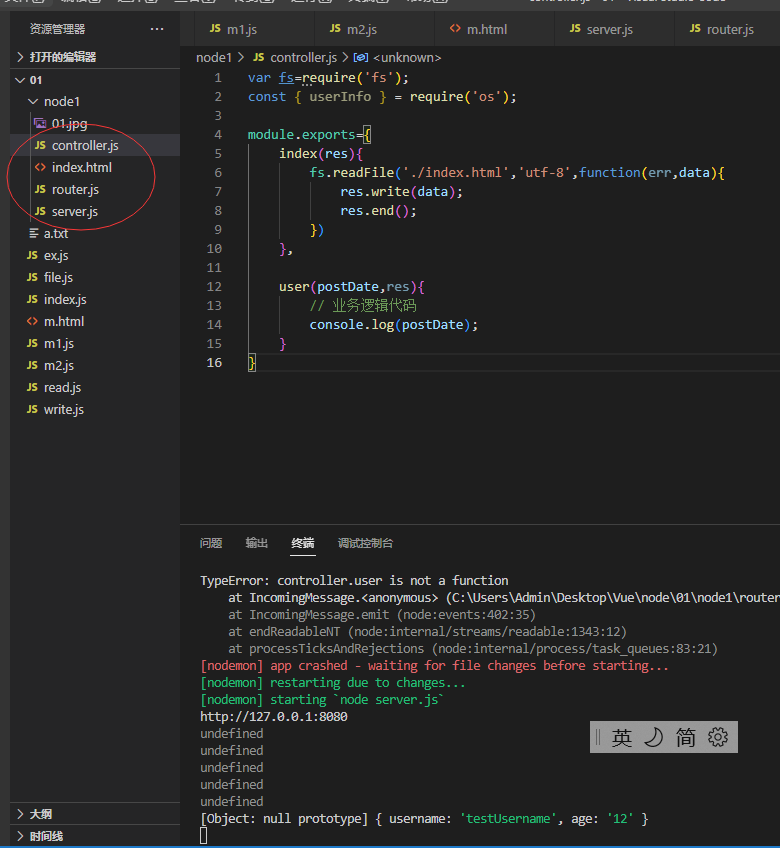
新建一个router.js和controller.js
代码如下
server.js
// 导入http模块 var http =require('http') var router =require('./router'); const { removeListener } = require('process'); // 创建服务器 // 获取到服务器的实例对象 var server=http.createServer() server.listen(8080,function(){ console.log('http://127.0.0.1:8080'); }) server.on('request',function(req,res){ router(req,res) })
router.js
var fs=require('fs'); var url=require('url') var controller=require('./controller') module.exports=(req,res)=>{ console.log(url.parse(req.url,true).query.id); if(req.method=="GET"){ // req.url if(req.url=='/'){ controller.index(res) }else{ fs.readFile('./01.jpg',function(err,data){ res.end(data) }) } }else if(req.method=="POST"){ // 通过form表单传递post var data='' req.on('data',function(d){ // console.log(d); // 处理16进制的值 data+=d; }) req.on('end',function(){ controller.user(require('querystring').parse(data),res) }) res.end(); } }
controller.js
var fs=require('fs'); const { userInfo } = require('os'); module.exports={ index(res){ fs.readFile('./index.html','utf-8',function(err,data){ res.write(data); res.end(); }) }, user(postDate,res){ // 业务逻辑代码 console.log(postDate); } }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>你好啊</h1> <img src="./01.jpg" alt=""> <form action="./" method="post"> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value="post提交"> </form> </body> </html>



