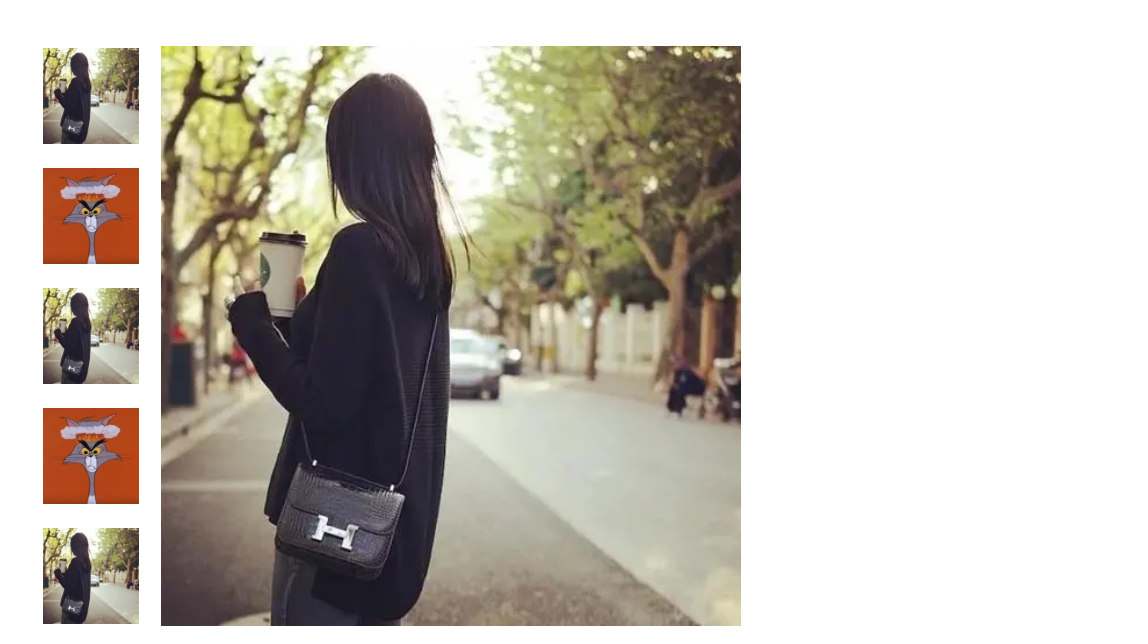
vue实现鼠标移入小图片,大图显示效果

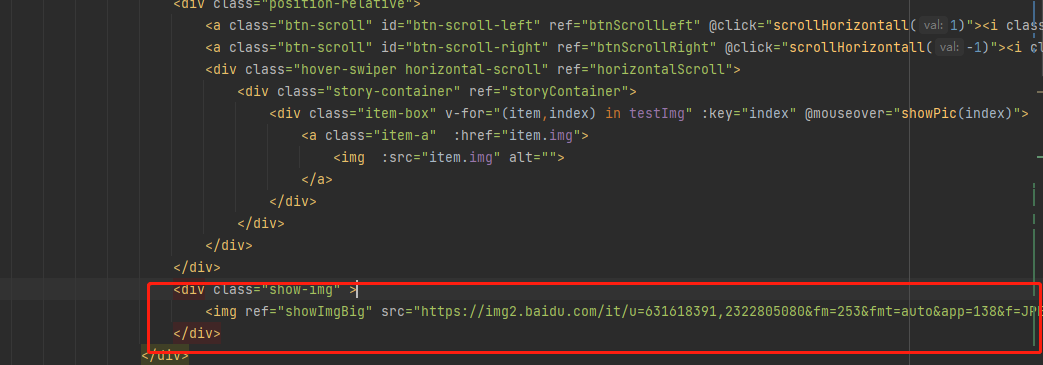
第一步,先设置ref,和移入事件

<div class="story-container" ref="storyContainer"> <div class="item-box" v-for="(item,index) in testImg" :key="index" @mouseover="showPic(index)"> <a class="item-a" :href="item.img"> <img :src="item.img" alt=""> </a> </div> </div>
右边大图片

v-for里面的 testImg
testImg:[ {img:'https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, {img:'https://img1.baidu.com/it/u=3393614753,2638302835&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, {img:'https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, {img:'https://img1.baidu.com/it/u=3393614753,2638302835&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, {img:'https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, {img:'https://img1.baidu.com/it/u=3393614753,2638302835&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, {img:'https://img1.baidu.com/it/u=3393614753,2638302835&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'}, ],
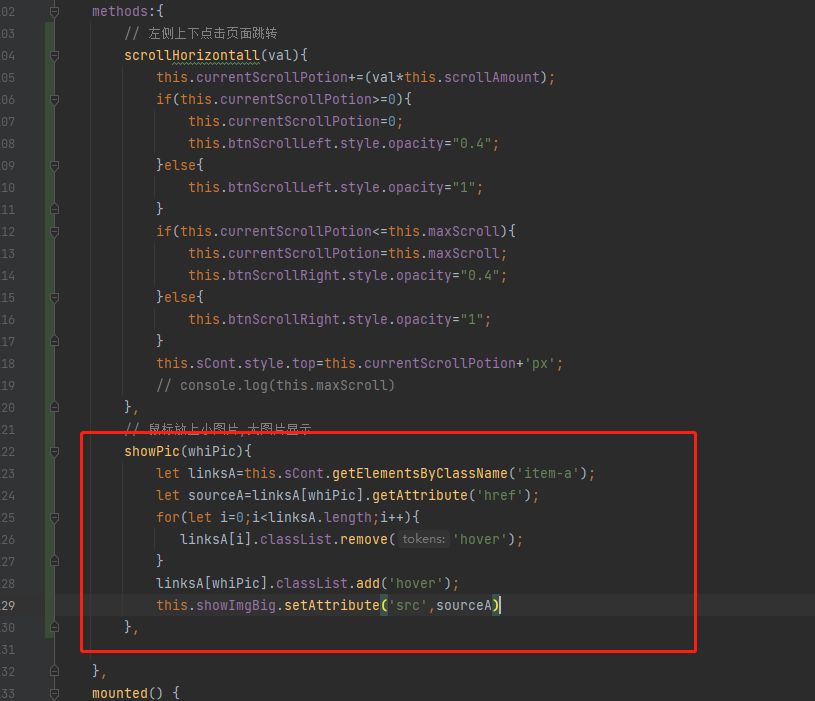
第二步, 实现的方法

// 鼠标放上小图片,大图片显示 showPic(whiPic){ let linksA=this.sCont.getElementsByClassName('item-a'); let sourceA=linksA[whiPic].getAttribute('href'); for(let i=0;i<linksA.length;i++){ linksA[i].classList.remove('hover'); } linksA[whiPic].classList.add('hover'); this.showImgBig.setAttribute('src',sourceA) },
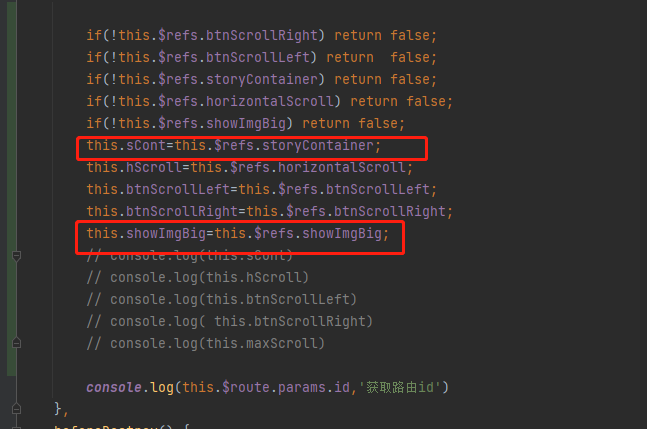
第三步,获取ref,在什么周期的mounted()里面

这里的this.sCont,,这个sCont是要写在data(){return{ sCont:'' , }} 里面定义的,包括showImgBig

mounted() { if(!this.$refs.storyContainer) return false;if(!this.$refs.showImgBig) return false; this.sCont=this.$refs.storyContainer; this.showImgBig=this.$refs.showImgBig; // console.log(this.sCont) // console.log(this.hScroll) // console.log(this.btnScrollLeft) // console.log( this.btnScrollRight) // console.log(this.maxScroll) },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现