Vue里面父组件嵌套子组件的生命周期
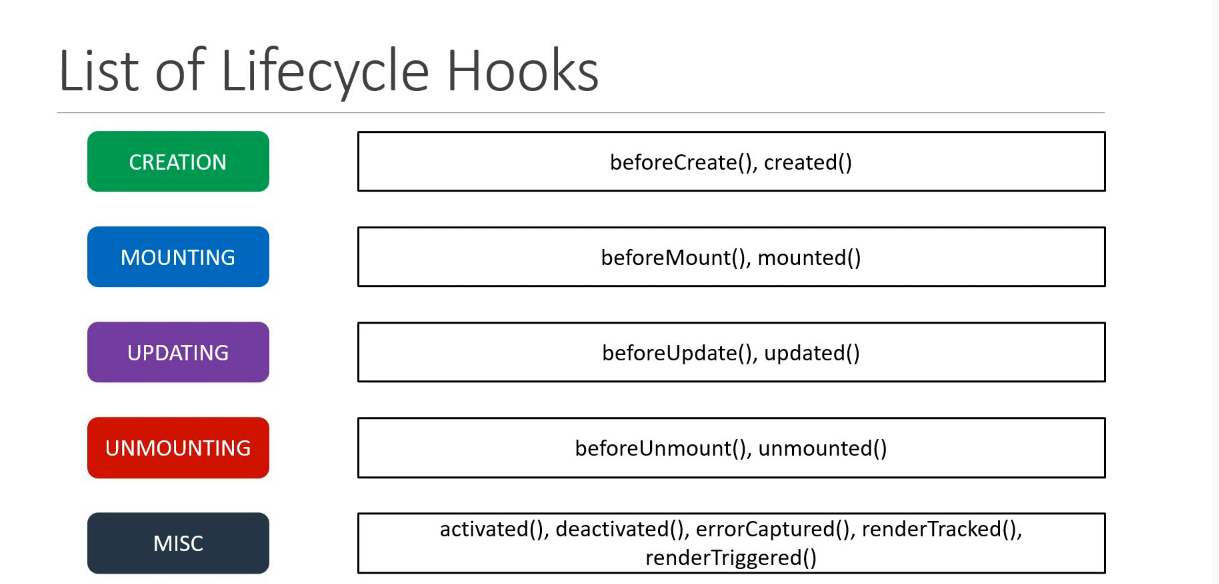
最常见的4种状态
1.Creation
2.Mounting
3.Updating
4.Unmouting
通常create用来放API的
如果是在Mount是挂载后操作DOM的

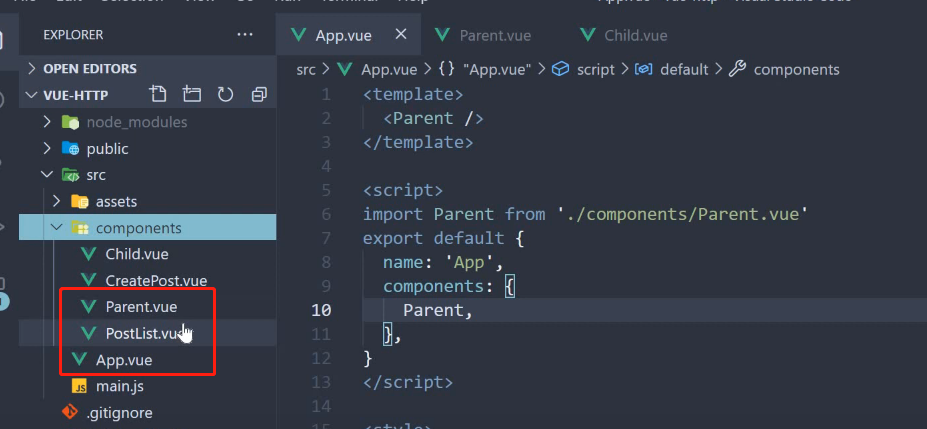
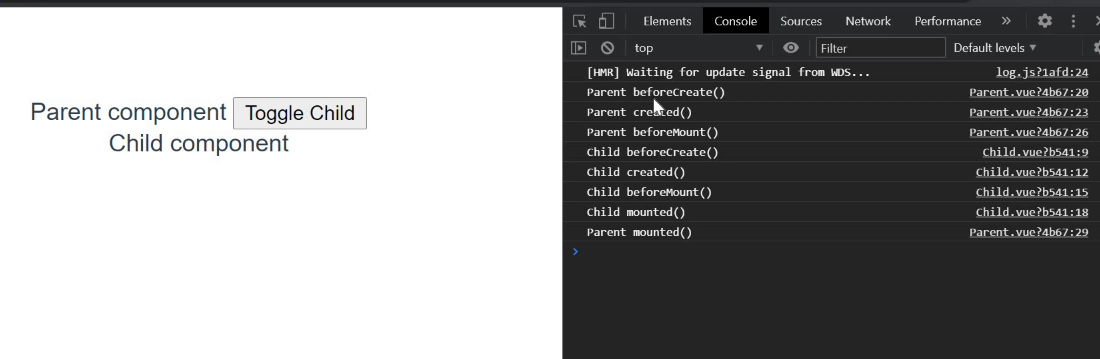
我们搞清楚他的生命周期顺序,父组件挂载在app

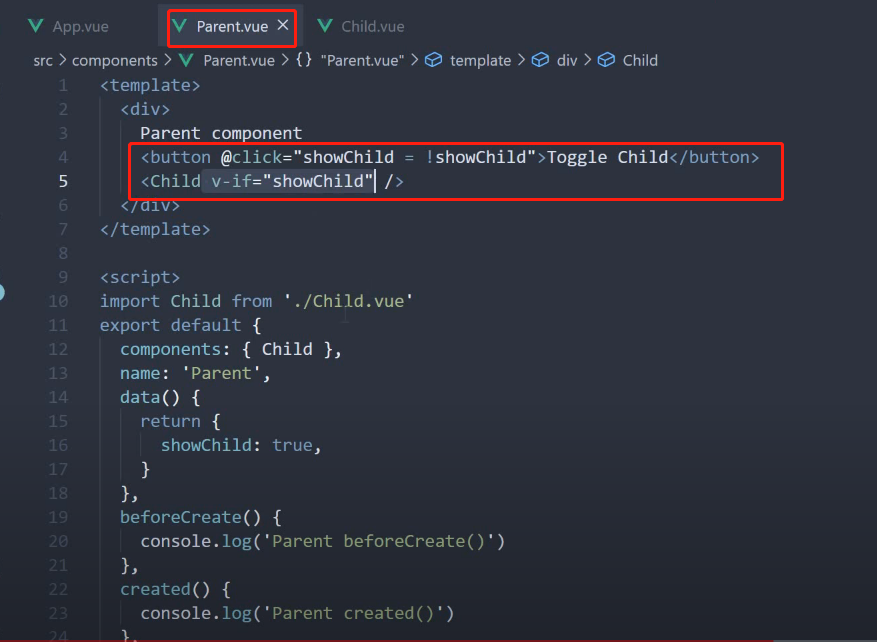
父组件里面嵌套子组件,父组件使用了v-if操作数据,事件切换按钮


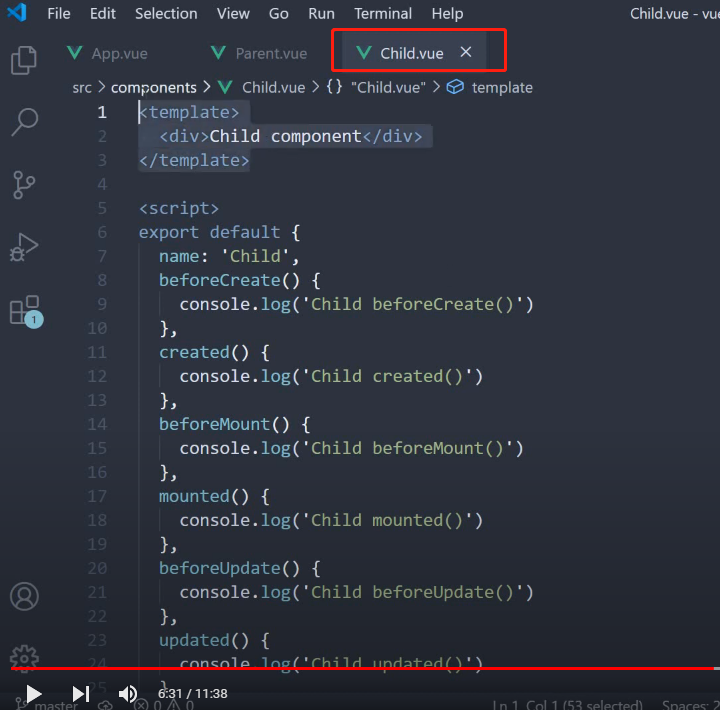
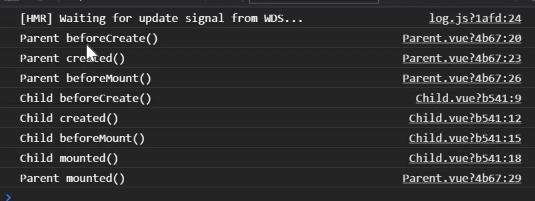
重点,首先运行出来的顺序


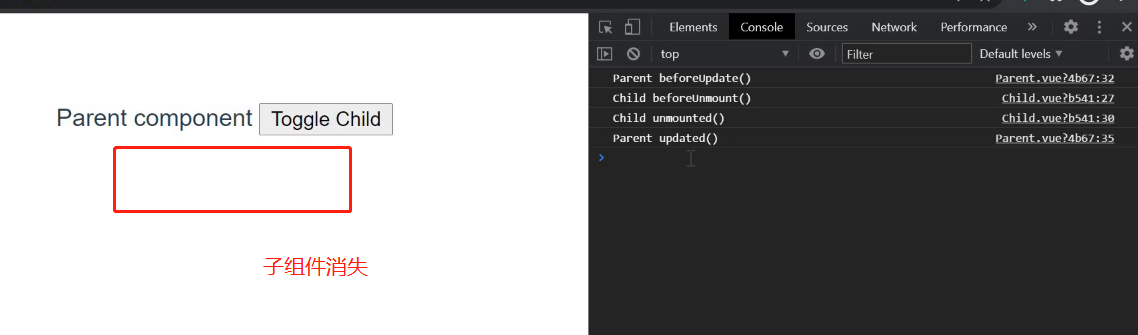
下面看点击Toogle child按钮的效果
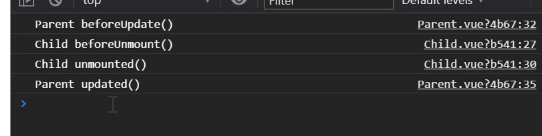
点击会导致父组件进入更新。
子组件为假(子组件有v-if),会进入到卸载阶段


建议:在嵌套组件的生命周期里面,返回浏览器并且跟踪执行顺序,生命周期不同的方法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-10-12 Vue 移动端准备工作 reset.css 和 border.css