laravel项目路由和Vue路由混用的方法
目前laravel版本是5.8,vue是2.6,vue-router是3.5.1
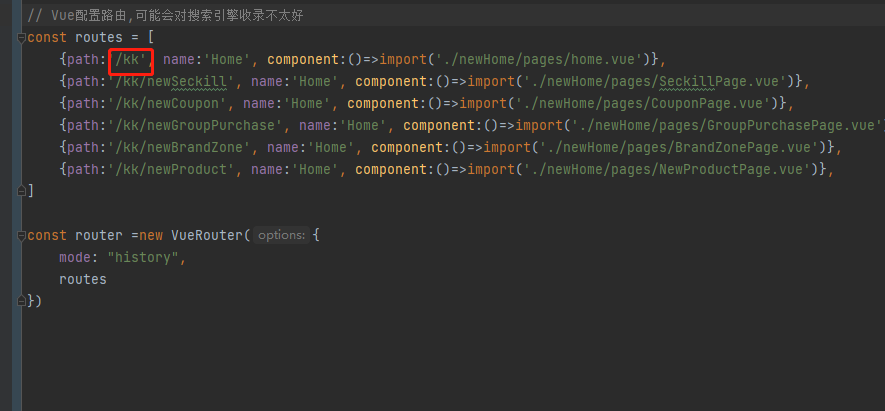
这里是在app.js里面配置

注意看我前面的kk,他后面的页面前部重新定位回到kk里面来
全部代码,很多没用的,关心router就好了
/** * First we will load all of this project's JavaScript dependencies which * includes Vue and other libraries. It is a great starting point when * building robust, powerful web applications using Vue and Laravel. */ require('./bootstrap'); window.Vue = require('vue'); import VueRouter from "vue-router"; Vue.use(VueRouter) // 需要的就引入 import {Button,Input,Progress,Rate,Form,FormItem,Empty,Carousel,CarouselItem,Dialog,Backtop,Loading,} from 'element-ui'; const useArray=[Button,Input,Progress,Rate,Form,FormItem,Empty,Carousel,CarouselItem,Dialog,Backtop,Loading,] import 'element-ui/lib/theme-chalk/input.css'; import 'element-ui/lib/theme-chalk/button.css'; import 'element-ui/lib/theme-chalk/icon.css'; import 'element-ui/lib/theme-chalk/progress.css'; import 'element-ui/lib/theme-chalk/rate.css'; import 'element-ui/lib/theme-chalk/form.css'; import 'element-ui/lib/theme-chalk/form-item.css'; import 'element-ui/lib/theme-chalk/empty.css'; import 'element-ui/lib/theme-chalk/carousel.css'; import 'element-ui/lib/theme-chalk/carousel-item.css'; import 'element-ui/lib/theme-chalk/dialog.css'; import 'element-ui/lib/theme-chalk/backtop.css'; import 'element-ui/lib/theme-chalk/loading.css'; import { Message, MessageBox } from 'element-ui' //引入Message, MessageBox import 'element-ui/lib/theme-chalk/message.css' import 'element-ui/lib/theme-chalk/message-box.css' Vue.prototype.$message = Message //vue实例上挂载Message Vue.prototype.$messagebox = MessageBox //vue实例上挂载MessageBox useArray.forEach((item)=>{ Vue.use(item) }) Vue.use(Loading.directive); // 指令方式(v-loading) // 加载动态效果,使用的插件 import VueLazyload from "vue-lazyload"; import loadingBars from './newHome/images/iconSvg/loading-bars.svg' Vue.use(VueLazyload,{ loading:loadingBars }) // 倒计时组件 // https://github.com/fengyuanchen/vue-countdown/tree/v1 import VueCountdown from '@chenfengyuan/vue-countdown'; Vue.component(VueCountdown.name, VueCountdown); // import {Button, Cell, CellGroup,Popup,Toast ,Checkbox, CheckboxGroup,Field ,Form ,Picker ,Icon,RadioGroup, Radio ,Overlay ,Collapse, CollapseItem,ImagePreview,Lazyload ,Swipe, SwipeItem,IndexBar, IndexAnchor,Tab, Tabs ,Area } from 'vant'; // const useArray = [Button, Cell, CellGroup,Popup,Toast ,Checkbox, CheckboxGroup,Field ,Form ,Picker ,Icon,RadioGroup, Radio ,Overlay ,Collapse, CollapseItem,ImagePreview,Lazyload ,Swipe, SwipeItem,IndexBar, IndexAnchor,Tab, Tabs ,Area]; // useArray.forEach((item)=>{ // Vue.use(item) // }) /** * The following block of code may be used to automatically register your * Vue components. It will recursively scan this directory for the Vue * components and automatically register them with their "basename". * * Eg. ./components/ExampleComponent.vue -> <example-component></example-component> */ // const files = require.context('./', true, /\.vue$/i) // files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default)) // Vue.component('example-component', require('./components/ExampleComponent.vue').default); // Vue配置路由,可能会对搜索引擎收录不太好 const routes = [ {path:'/kk', name:'Home', component:()=>import('./newHome/pages/home.vue')}, {path:'/kk/newSeckill', name:'Home', component:()=>import('./newHome/pages/SeckillPage.vue')}, {path:'/kk/newCoupon', name:'Home', component:()=>import('./newHome/pages/CouponPage.vue')}, {path:'/kk/newGroupPurchase', name:'Home', component:()=>import('./newHome/pages/GroupPurchasePage.vue')}, {path:'/kk/newBrandZone', name:'Home', component:()=>import('./newHome/pages/BrandZonePage.vue')}, {path:'/kk/newProduct', name:'Home', component:()=>import('./newHome/pages/NewProductPage.vue')}, ] const router =new VueRouter({ mode: "history", routes }) //已经配置路由,下面这些多的话体积会越来越大,路由直接是页面切换 // Vue.component('home', require('./newHome/pages/home').default); // Vue.component('seckill-page',require('./newHome/pages/SeckillPage').default); // Vue.component('coupon-page',require('./newHome/pages/CouponPage').default); // Vue.component('brand-zone-page',require('./newHome/pages/BrandZonePage').default); // Vue.component('new-product-page',require('./newHome/pages/NewProductPage').default); // Vue.component('group-purchase-page',require('./newHome/pages/GroupPurchasePage').default); /** * Next, we will create a fresh Vue application instance and attach it to * the page. Then, you may begin adding components to this application * or customize the JavaScript scaffolding to fit your unique needs. */ const app = new Vue({ router: router, el: '#app', });

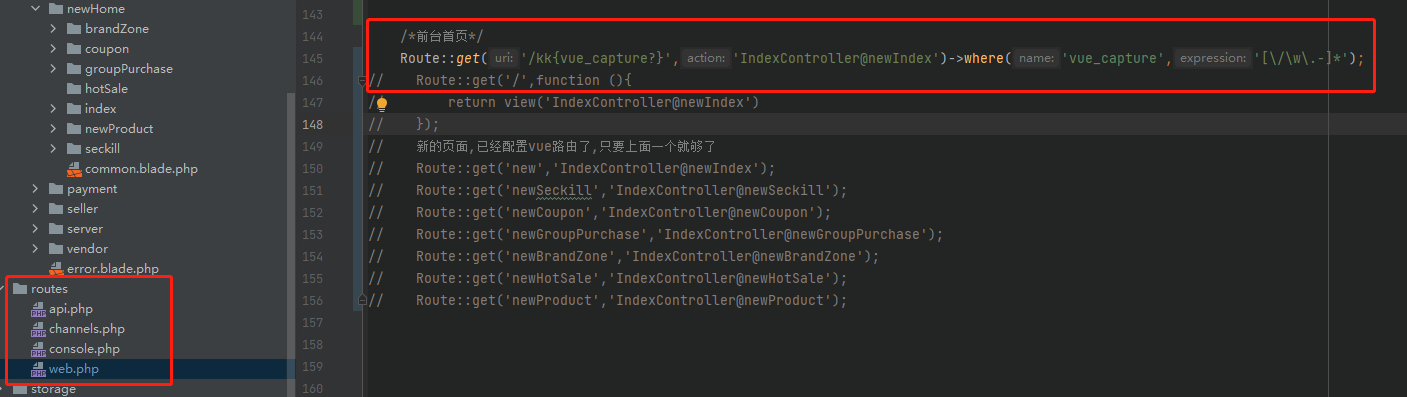
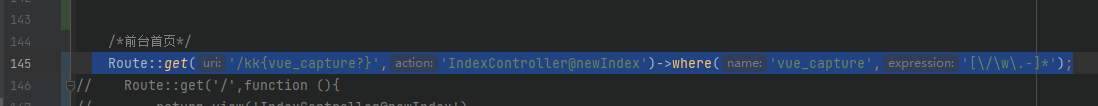
上面不太清除,就是你的路由里面

代码:
Route::get('/kk{vue_capture?}','IndexController@newIndex')->where('vue_capture','[\/\w\.-]*');
参考网址:https://piethein.medium.com/how-to-combine-vuejs-router-with-laravel-1226acd73ab0






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现