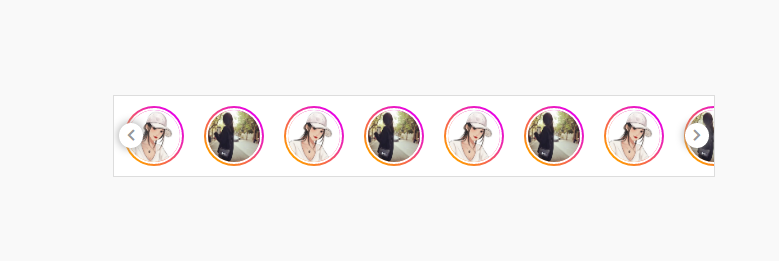
JavaScript水平滚动菜单切换

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
body{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container{
display: flex;
justify-content: center;
align-items: center;
background-color: #f9f9f9;
height: 100vh;
}
.horizontal-scroll{
width: 600px;
height: 80px;
background-color: #fff;
border: 1px solid #ddd;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
position: relative;
overflow: hidden;
}
.horizontal-scroll .btn-scroll{
background-color: #fff;
color: #999;
padding: 5px 8px;
box-shadow: 0 0 10px #999;
border: 0;
border-radius: 50%;
margin: 0 5px;
z-index: 1;
cursor: pointer;
transition: 1s;
}
.storys-container{
display: flex;
justify-content: flex-start;
align-items: center;
position: absolute;
left: 0;
transition: 0.5s all ease-out;
}
.story-circle{
background:linear-gradient(rgb(231,0,231),rgb(255,155,0));
width: 60px;
height: 60px;
margin: 15px 10px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
transform: rotateZ(45deg);
}
.story-circle img{
width: 52px;
height: 52px;
border-radius: 50%;
border: 2px solid #fff;
transform: rotateZ(-45deg);
}
</style>
</head>
<body>
<div class="container">
<div class="horizontal-scroll">
<button class="btn-scroll" id="btn-scroll-left" onclick="scrollHorizontally(1)"><i class="fas fa-chevron-left"></i></button>
<button class="btn-scroll" id="btn-scroll-right" onclick="scrollHorizontally(-1)"><i class="fas fa-chevron-right"></i></button>
<div class="storys-container">
<div class="story-circle" onclick="indexScroll(1)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(2)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(3)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(4)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(5)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(6)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(7)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(8)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(9)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(10)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(11)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(12)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(13)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(14)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(15)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(16)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(17)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(18)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(19)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(20)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(21)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(22)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(23)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div>
<div class="story-circle" onclick="indexScroll(24)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div>
</div>
</div>
</div>
<script>
let currentScrollPoition = 0;
let scrollAmount =320;
const sCont = document.querySelector(".storys-container");
const hScroll = document.querySelector(".horizontal-scroll");
const btnScrollLeft=document.querySelector("#btn-scroll-left");
const btnScrollRight=document.querySelector("#btn-scroll-right");
btnScrollLeft.style.opacity="0";
let maxScroll = -sCont.offsetWidth+hScroll.offsetWidth;
console.log(-sCont.offsetWidth);
console.log(hScroll.offsetWidth);
console.log(maxScroll);
let scrollIndex=80;
let numberIndex=0;
function indexScroll(index){
console.log(index);
console.log(numberIndex);
if(index>numberIndex){
currentScrollPoition=((-index+2)*scrollIndex);
}
if(index<numberIndex){
currentScrollPoition=((-index+1)*scrollIndex)+scrollIndex;
}
if(currentScrollPoition>0){
currentScrollPoition=0;
btnScrollLeft.style.opacity="0";
}else{
btnScrollLeft.style.opacity="1";
}
if(currentScrollPoition<maxScroll){
currentScrollPoition=maxScroll;
btnScrollRight.style.opacity="0";
}else{
btnScrollRight.style.opacity="1";
}
numberIndex=index;
// if(currentScrollPoition<maxScroll){
// currentScrollPoition=maxScroll;
// btnScrollRight.style.opacity="0";
// }else{
// btnScrollRight.style.opacity="1";
// }
sCont.style.left=currentScrollPoition+"px";
}
function scrollHorizontally(val){
currentScrollPoition +=(val*scrollAmount);
if(currentScrollPoition>0){
currentScrollPoition=0;
btnScrollLeft.style.opacity="0";
}else{
btnScrollLeft.style.opacity="1";
}
if(currentScrollPoition<maxScroll){
currentScrollPoition=maxScroll;
btnScrollRight.style.opacity="0";
}else{
btnScrollRight.style.opacity="1";
}
sCont.style.left=currentScrollPoition+"px";
}
</script>
<!-- 模仿他额 -->
<!-- https://sale.alibaba.com/p/ddq85y4cc/index.html?wx_screen_direc=portrait&wx_navbar_transparent=true&path=/p/dz6ct35fq/index.html&ncms_spm=a27aq.21982270a27aq&prefetchKey=met?spm=a27aq.13929364.dt_1.4.7c63f5889SKVlw&topOfferIds=1600295878800&categoryIds=431401&cardType=1448002&cardId=1674203&themeTraceLog=ncchanneltheme-564_ncchannel-92$ncchanneltheme-564_ncchannel-92 -->
</body>
</html>
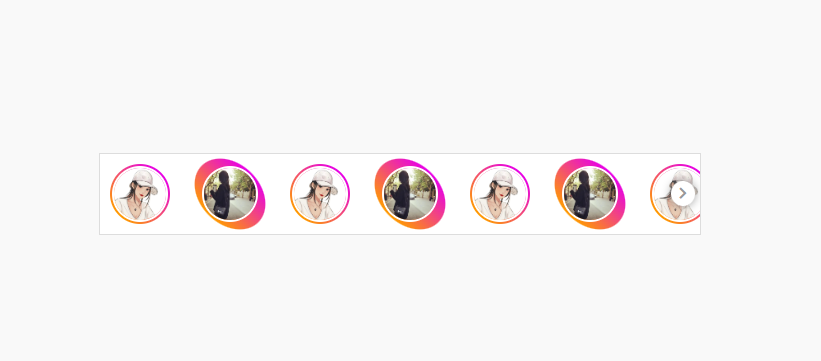
升级版,可以自适应导航菜单大小来左右切换滚动,模仿阿里巴巴国际站的左右切换 ,全部代码
效果图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> <style> body{ padding: 0; margin: 0; box-sizing: border-box; } .container{ display: flex; justify-content: center; align-items: center; background-color: #f9f9f9; height: 100vh; } .horizontal-scroll{ width: 600px; height: 80px; background-color: #fff; border: 1px solid #ddd; display: flex; flex-direction: row; justify-content: space-between; align-items: center; position: relative; overflow: hidden; } .horizontal-scroll .btn-scroll{ background-color: #fff; color: #999; padding: 5px 8px; box-shadow: 0 0 10px #999; border: 0; border-radius: 50%; margin: 0 5px; z-index: 1; cursor: pointer; transition: 1s; } .storys-container{ display: flex; justify-content: flex-start; align-items: center; position: absolute; left: 0; transition: 0.5s all ease-out; } .story-circle{ background:linear-gradient(rgb(231,0,231),rgb(255,155,0)); width: 60px; height: 60px; margin: 15px 10px; display: flex; justify-content: center; align-items: center; border-radius: 50%; transform: rotateZ(45deg); } .story-circle:nth-child(2n){ width: 80px; } .story-circle img{ width: 52px; height: 52px; border-radius: 50%; border: 2px solid #fff; transform: rotateZ(-45deg); } </style> </head> <body> <div class="container"> <div class="horizontal-scroll"> <button class="btn-scroll" id="btn-scroll-left" onclick="scrollHorizontally(1)"><i class="fas fa-chevron-left"></i></button> <button class="btn-scroll" id="btn-scroll-right" onclick="scrollHorizontally(-1)"><i class="fas fa-chevron-right"></i></button> <div class="storys-container"> <div class="story-circle" onclick="indexScroll(1)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(2)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(3)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(4)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(5)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(6)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(7)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(8)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(9)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(10)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(11)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(12)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(13)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(14)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(15)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(16)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(17)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(18)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(19)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(20)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(21)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(22)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(23)"><img src="https://img2.baidu.com/it/u=1807443568,704507401&fm=253&fmt=auto&app=138&f=JPEG?w=524&h=500" alt=""></div> <div class="story-circle" onclick="indexScroll(24)"><img src="https://img2.baidu.com/it/u=631618391,2322805080&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> </div> </div> </div> <script> let currentScrollPoition = 0; let scrollAmount =320; const sCont = document.querySelector(".storys-container"); const hScroll = document.querySelector(".horizontal-scroll"); const btnScrollLeft=document.querySelector("#btn-scroll-left"); const btnScrollRight=document.querySelector("#btn-scroll-right"); btnScrollLeft.style.opacity="0"; let maxScroll = -sCont.offsetWidth+hScroll.offsetWidth; console.log(-sCont.offsetWidth); console.log(hScroll.offsetWidth); console.log(maxScroll); // 自己添加 let scrollIndex=80; let numberIndex=0; function forIndexWidthGreater(val){ console.log(val); let totelIndexWidth=0; if(val==1||val==2){ return 0; } for(let i=0;i<(val-2);i++){ console.log(document.querySelectorAll('.story-circle')[i].offsetWidth+20); totelIndexWidth+=document.querySelectorAll('.story-circle')[i].offsetWidth+20; } return totelIndexWidth; } function forIndexWidthLess(val){ console.log(val); let totelIndexWidthLess=0; if(val==1){ return 0; } for(let i=0;i<(val-1);i++){ // console.log(document.querySelectorAll('.story-circle')[i].offsetWidth+20); totelIndexWidthLess+=document.querySelectorAll('.story-circle')[i].offsetWidth+20; } return totelIndexWidthLess; } function indexScroll(index){ // console.log(index); console.log(numberIndex); // let totleScrollWith=forIndexWidth(index); // console.log(totleScrollWith); if(index>numberIndex){ let greater =forIndexWidthGreater(index); currentScrollPoition=-greater; // currentScrollPoition=((-index+2)*scrollIndex); } if(index<numberIndex){ let lessThan=forIndexWidthLess(index-1); currentScrollPoition=-lessThan; // currentScrollPoition=((-index+1)*scrollIndex)+scrollIndex; // console.log('less',currentScrollPoition); // console.log('lessfunction',-lessThan); } if(currentScrollPoition>=0){ currentScrollPoition=0; btnScrollLeft.style.opacity="0"; }else{ btnScrollLeft.style.opacity="1"; } if(currentScrollPoition<maxScroll){ currentScrollPoition=maxScroll; btnScrollRight.style.opacity="0"; }else{ btnScrollRight.style.opacity="1"; } numberIndex=index; // if(currentScrollPoition<maxScroll){ // currentScrollPoition=maxScroll; // btnScrollRight.style.opacity="0"; // }else{ // btnScrollRight.style.opacity="1"; // } sCont.style.left=currentScrollPoition+"px"; } function scrollHorizontally(val){ currentScrollPoition +=(val*scrollAmount); if(currentScrollPoition>0){ currentScrollPoition=0; btnScrollLeft.style.opacity="0"; }else{ btnScrollLeft.style.opacity="1"; } if(currentScrollPoition<maxScroll){ currentScrollPoition=maxScroll; btnScrollRight.style.opacity="0"; }else{ btnScrollRight.style.opacity="1"; } sCont.style.left=currentScrollPoition+"px"; } </script> <!-- 模仿他额 --> <!-- https://sale.alibaba.com/p/ddq85y4cc/index.html?wx_screen_direc=portrait&wx_navbar_transparent=true&path=/p/dz6ct35fq/index.html&ncms_spm=a27aq.21982270a27aq&prefetchKey=met?spm=a27aq.13929364.dt_1.4.7c63f5889SKVlw&topOfferIds=1600295878800&categoryIds=431401&cardType=1448002&cardId=1674203&themeTraceLog=ncchanneltheme-564_ncchannel-92$ncchanneltheme-564_ncchannel-92 --> </body> </html>
storys-container可以一开始给最大值,比如10000px;
页面进去的时候再获取他子元素这个值重新赋值给他





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?