vue使用轮播图插件vue-awesome-swiper
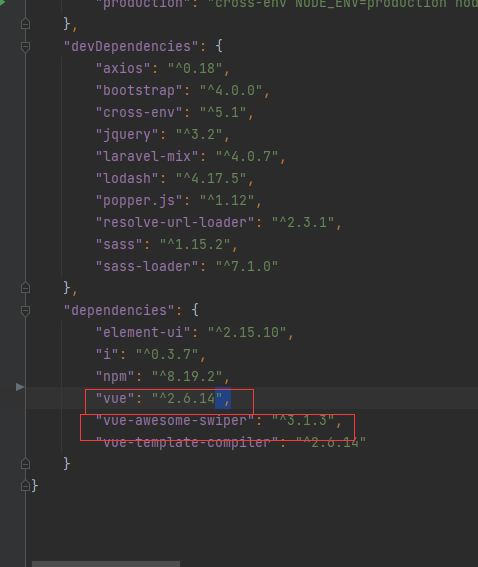
案例,我目前使用的是vue2版本的2.6,安装vue-awesome-swiper是3.1.3版本的

第一步:
在项目中使用
npm install vue-awesome-swiper --save
如果要指定我的版本就用

npm install vue-awesome-swiper@3.1.3 --save

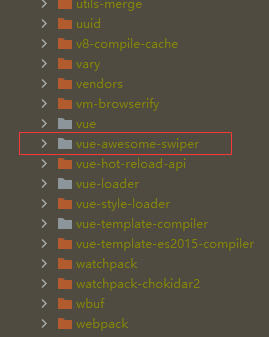
这里面会有你的项目

然后再直接在项目导入,可以局部导入和全局导入,我用的是局部导入使用

重点是,这个是在里面文件夹找不到的,js会自动查找的
import 'swiper/dist/css/swiper.css'
一定要一样,
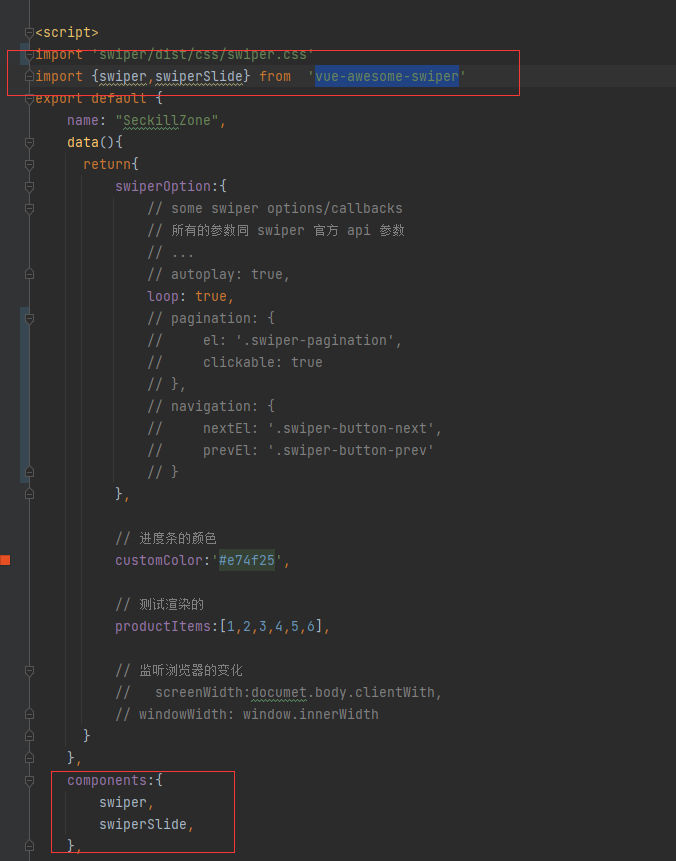
swiper和swiperSlide要注册一下就可以使用了

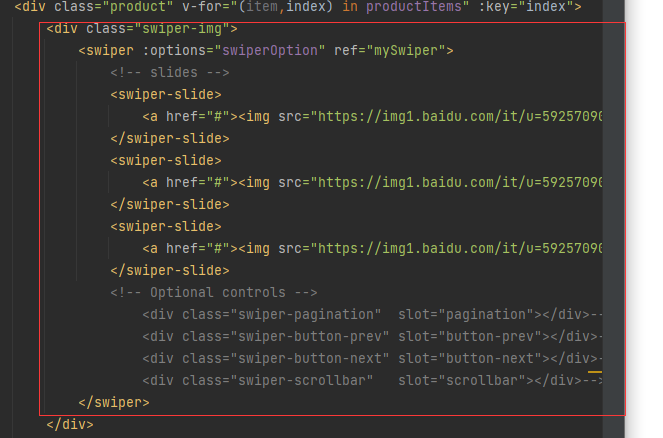
:options绑定一个对象,在里面的配置就是swiper里面的配,上一个截图data里面有
官网文档
https://github.com/surmon-china/vue-awesome-swiper/tree/v3.1.3。
options参数那些可以直接看swiper的官网就行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!