响应式开发
响应式网站概念
viewport 视口
1.响应式网站概念
1.flexible grid layout 弹性网格布局
2.flexible image 弹性图片
3. media queries 媒体查询
2.viewport 视口
<meta name="viewport" content="width=device-width" />
3.如何实现PC端额样式
em 相对的长度单位
em相对参照物为父元素的font-size
em具有继承的特点
当没有设置font-size时,浏览器会有一个默认的em设置:1em=16px
rem的相对参照物为根元素的html,相当于参照固定不变的比较好计算
当没有设置font-size时,浏览器会有一个默认的rem
设置:1rem=16px,这点与em是一致的
font-size:62.5% 1rem=10px (10/16*100%)
font-size:100% 1rem = 16px
4.媒体查询
@media only screen and (max-width:800px){
}
@media only screen and (min-width:481px) and (max-width:800px){
}
@media only screen and (max-width:480px){
}
媒体查询级别比css要高,是按照浏览器来转换的,
如果把800px使用rem,换算还是1rem=16px;
5.响应式图片
js或服务端实现
js:
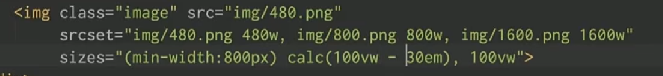
srcset
srcset配合sizes

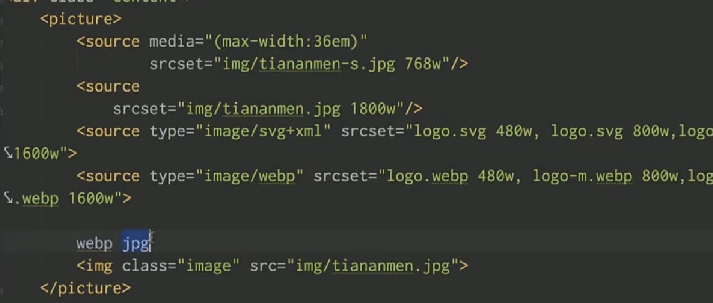
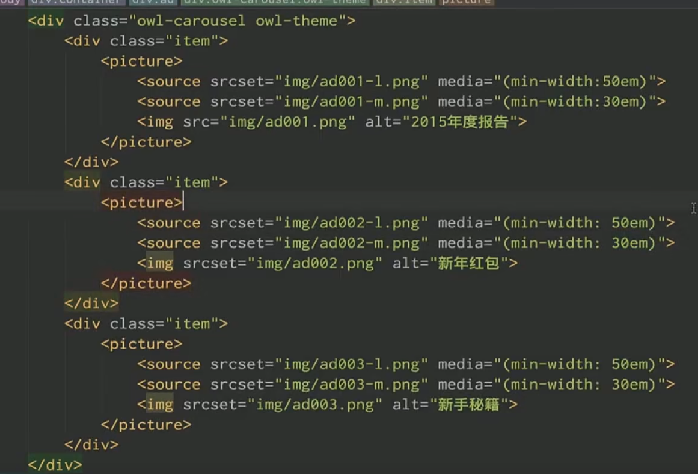
picture

svg:------AI软件,在线editor.method.ac
picturefill这个库可以用来响应式图片处理

css resets

Emmet写法关键字
> + ^ * ()
# . []
$
{} lorem





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-09-14 如何创建AnimeJS 文本动画效果 | Anime.js