ajax-模板引擎的使用art-template
一
1. 渲染UI结构时遇到的问题
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
2.什么是模板引擎
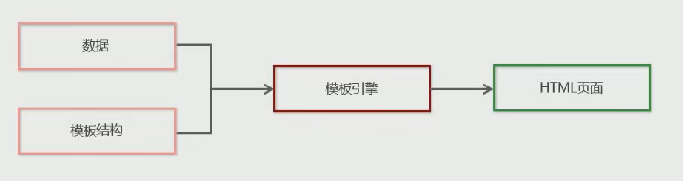
模板引擎,顾名思义,它可以根据程序员的模板结构和数据,自动生成一个完整的HTML页面。

3.模板引擎的好处
减少了字符串的拼接操作
使代码结构更清晰
使代码更易于阅读与维护
二
1.art-template模板引擎
http://aui.github.io/art-template/zh-cn/docs/
传统渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="title"></div> <div>姓名:<span id="name"></span></div> <div>年龄:<span id="age"></span></div> <div>会员:<span id="isVIP"></span></div> <div>注册时间:<span id="regTime"></span></div> <div>爱好: <ul id="hobby"> <li>爱好1</li> <li>爱好2</li> <li>爱好3</li> </ul> </div> <script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> var data = { title:'<h3>用户信息<h3>', name:'ximing', age:'20', isVIP:true, regTime:new Date(), hobby:['吃饭','睡觉','大'] } $(function(){ $('#name').html(data.name) $('#title').html(data.title) $('#age').html(data.age) $('#isVIP').html(data.isVIP) $('#regTime').html(data.regTime) var rows=[] $.each(data.hobby,function(i,item){ rows.push('<li>'+item+'</li>') }) console.log(rows) $('#hobby').html(rows.join('')) }) </script> </body> </html>
三
1.art-template的使用步骤,5步
导入art-template
定义数据
定义模板
调用template函数
渲染html结构
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"></script> <!-- 导入模板引擎 ,多一个函数,叫template('模板的id,需要渲染数据的对象') --> <script src="./js/art-template.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="container" id="container"></div> <!-- 3.定义模板 --> <!-- 模板的html的结构,必须定义到script中 ,type是text/html--> <script type="text/html" id="tpl-user"> <h1>{{name}}</h1> </script> <script type="text/javascript"> var data={ // 2.定义渲染的数据 name:'zs' } // 4.调用template函数 var htmlStr=template('tpl-user',data) console.log(htmlStr) // 5,渲染html结构 $('#container').html(htmlStr) </script> </body> </html>
四
1. art-template标准语法
art-template提供了{{}}这种语法格式,在{{}}内可以进行变量输出,或循环数组等操作,这种{{}}语法在art-template中被称为标准语法。
输出

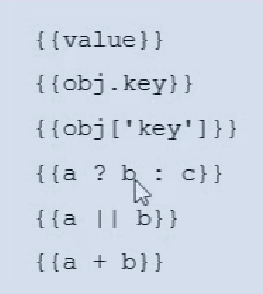
在{{}}语法中,可以进行变量的输出、对象属性的输出、三元表达式的输出、加减乘除等表达式的输出






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现