JavaScript防京东购物车放大镜效果
案例分析
1.整个案例可以分三个功能模块
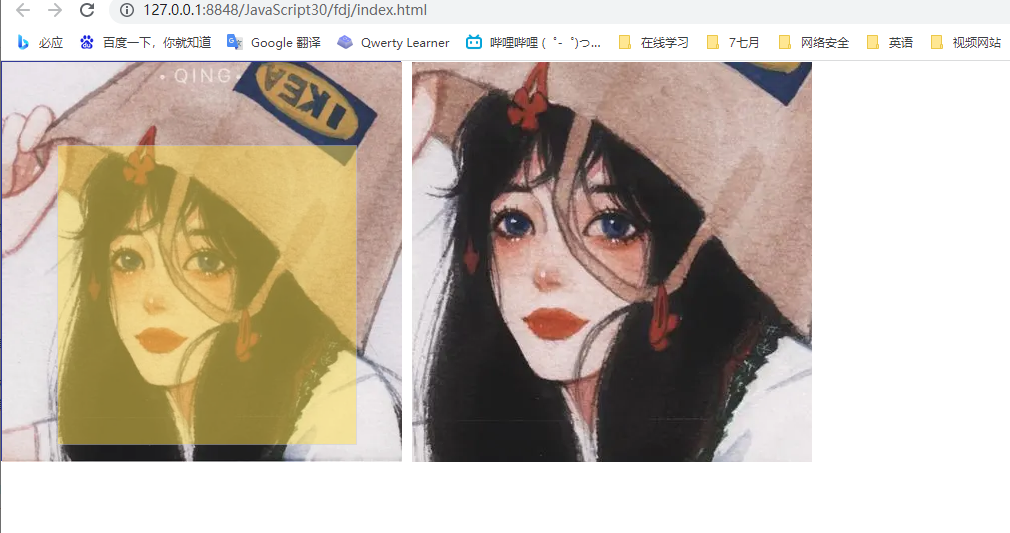
2.鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开隐藏2个盒子功能
3.黄色的遮挡层跟随鼠标功能
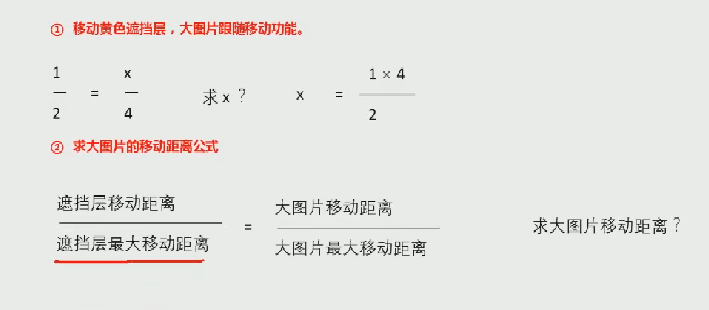
4.移动黄色遮挡层,大图片跟随移动功能

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; box-sizing: border-box; } .preview-img{ display: block; height: 400px; width: 400px; border: 1px solid #333999; position: relative; } .preview-img .small-img{ height: 400px; width: 400px; } .mask{ display: none; width: 300px; height: 300px; background-color: #FEDE4F; position: absolute; top: 0; left: 0; opacity:.5; border: 1px solid #ccc; cursor: move; } .big{ display: none; width: 400px; height: 400px; position: absolute; background-color: pink; left: 410px; top: 0; z-index: 999; overflow: hidden; } .big img{ /* 记得定位哦 */ position: absolute; left: 0; top: 0; display: block; } </style> <script type="text/javascript"> window.addEventListener('load',function(){ var preview = document.querySelector('.preview-img') var mask = document.querySelector('.mask') var big = document.querySelector('.big') //1. 鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开隐藏2个盒子功能 preview.addEventListener('mouseover',function(){ mask.style.display='block'; big.style.display='block' }) preview.addEventListener('mouseout',function(){ mask.style.display='none'; big.style.display='none' }) //2. 首先是获得鼠标在盒子的坐标 // 之后把数值给遮挡层作为left和top值 // 此时用到鼠标移动时间,但是还是在小图片盒子内移动 preview.addEventListener('mousemove',function(e){ //计算鼠标内的坐标 var x =e.pageX-this.offsetLeft; var y = e.pageY-this.offsetTop; // 盒子的高度的一半 var maskX = x-mask.offsetWidth/2; var maskY= y-mask.offsetHeight/2; // 3. 防止跑到mask块外面,在小盒子内移动 // 遮挡层不能超出图片的范围 // 如果x坐标小于0,就让他停在0的位置 // if(maskX <=0){ maskX = 0; }else if(maskX >= preview.offsetWidth - mask.offsetWidth){ maskX=preview.offsetWidth - mask.offsetWidth; } if(maskY <=0){ maskY=0; }else if(maskY >= preview.offsetHeight-mask.offsetHeight){ maskY=preview.offsetHeight-mask.offsetHeight; } mask.style.left=maskX+'px' mask.style.top=maskY+'px' // 4. 移动小盒子,大盒子跟着一起移动 // 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离 var maskMax = preview.offsetWidth - mask.offsetWidth // 大图片的最大移动距离 var bigImg = document.querySelector('.bigImg') var bigMax = bigImg.offsetWidth - big.offsetWidth // 大图片的移动距离 var bigX=maskX * bigMax / maskMax; // 高宽一样的情况下 var bigY = maskY * bigMax / maskMax; bigImg.style.left=-bigX+'px' bigImg.style.top =-bigY+'px' }) }) </script> </head> <body> <div class="preview-img"> <img class="small-img" src="https://img2.baidu.com/it/u=775842536,3632317727&fm=253&fmt=auto&app=138&f=JPEG?w=504&h=500" alt=""> <div class="mask"></div> <div class="big"> <img class="bigImg" src="https://img2.baidu.com/it/u=775842536,3632317727&fm=253&fmt=auto&app=138&f=JPEG?w=504&h=500" alt=""> </div> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!