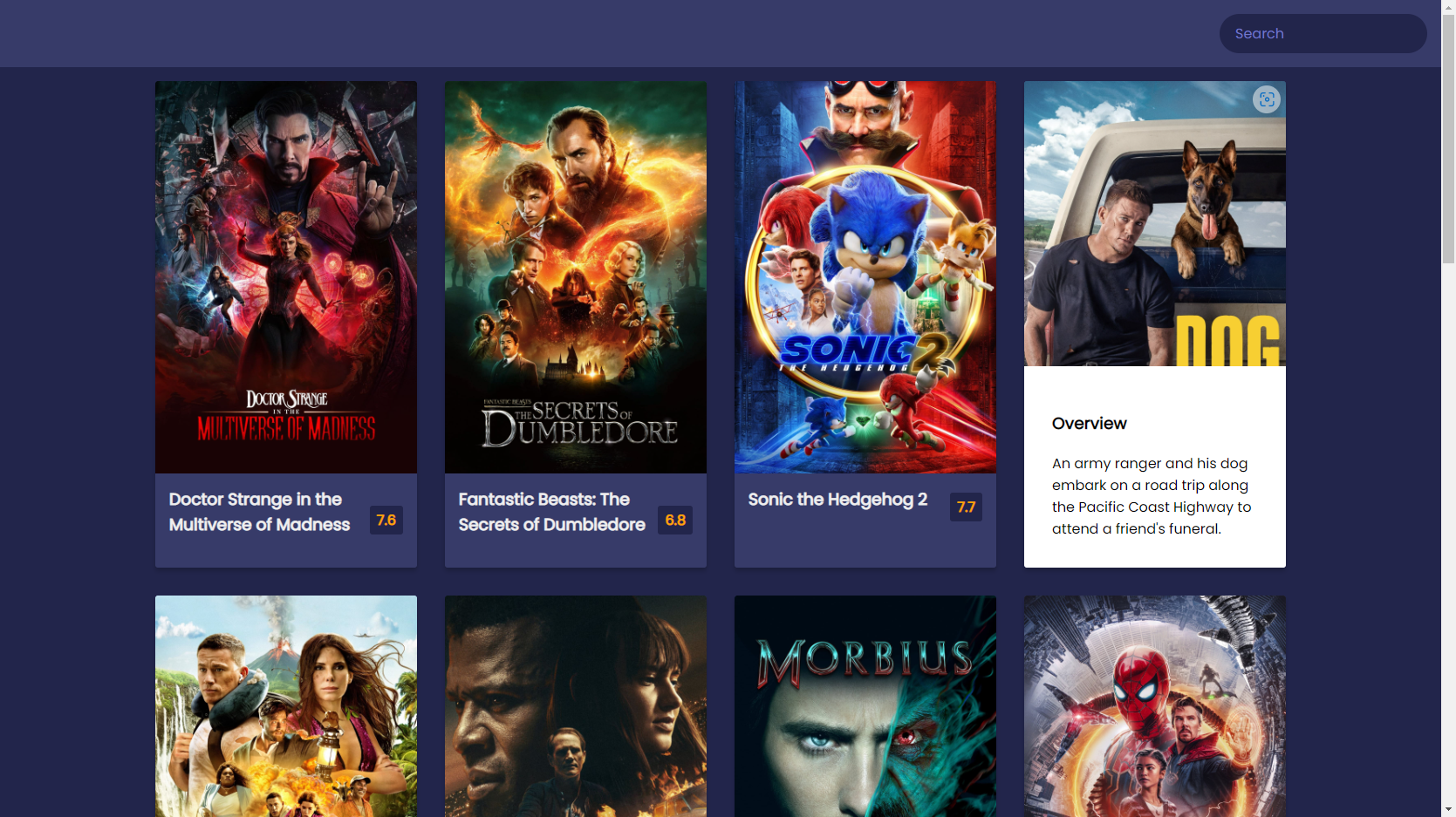
17-movie-app
可以搜索

html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Movie App</title> </head> <body> <header> <form id="form"> <input type="text" id="search" class="search" placeholder="Search"> </form> </header> <main id="main"></main> <script src="./script.js"></script> </body> </html>
css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap'); :root{ --primary-color:#22254b; --secondary-color:#373b69; } *{ box-sizing: border-box; } body{ background-color: var(--primary-color); font-family: 'Poppins',sans-serif; margin: 0; } header{ padding: 1rem; display: flex; justify-content: flex-end; background-color: var(--secondary-color); } .search{ background-color: transparent; border: 2px solid var(--primary-color); border-radius: 50px; font-family: inherit; font-size: 1rem; padding: 0.5rem 1rem; color: #fff; } .search::placeholder{ color: #7378c5; } .search:focus{ outline: none; background-color: var(--primary-color); } main{ display: flex; flex-wrap: wrap; justify-content: center; } .movie{ width: 300px; margin: 1rem; background-color: var(--secondary-color); box-shadow: 0 4px 5px rgba(0, 0, 0, 0.2); position: relative; overflow: hidden; border-radius: 3px; } .movie img{ width: 100%; } .movie-info{ color: #eee; display: flex; align-items: center; justify-content: space-between; gap: 0.2rem; padding: 0.5rem 1rem 1rem; } .movie-info h3{ margin-top: 0; } .movie-info span{ background-color: var(--primary-color); padding: 0.25rem 0.5rem; border-radius: 3px; font-weight: bold; } .movie-info span.green{ color: lightgreen; } .movie-info span.orange{ color: orange; } .movie-info span.red{ color:red; } .overview{ background-color: #fff; padding: 2rem; position: absolute; left: 0; bottom: 0; right: 0; max-height: 100%; transform: translateY(101%); overflow-y: auto; transition: transform 0.3s ease-in; } .movie:hover .overview{ transform:translateY(0); }
js
const API_URL = 'https://api.themoviedb.org/3/discover/movie?sort_by=popularity.desc&api_key=3fd2be6f0c70a2a598f084ddfb75487c&page=1' const IMG_PATH = 'https://image.tmdb.org/t/p/w1280' const SEARCH_API = 'https://api.themoviedb.org/3/search/movie?api_key=3fd2be6f0c70a2a598f084ddfb75487c&query="' const main = document.getElementById('main') const form = document.getElementById('form') const search = document.getElementById('search') //Get initial movies getMovies(API_URL) async function getMovies(url){ const res = await fetch(url) const data = await res.json() showMovies(data.results) } function showMovies(movies){ main.innerHTML = '' movies.forEach((movie)=>{ const {title,poster_path,vote_average,overview}=movie const movieEl = document.createElement('div') movieEl.classList.add('movie') movieEl.innerHTML=` <img src="${IMG_PATH+poster_path}" alt="${title}"> <div class="movie-info"> <h3>${title}</h3> <span class="${getClassByRate(vote_average)}">${vote_average}</span> </div> <div class="overview"> <h3>Overview</h3> ${overview} </div> ` main.appendChild(movieEl) }) } function getClassByRate(vote){ if(vote>=8){ return 'green' }else if(vote>=5){ return 'orange' }else{ return 'red' } } form.addEventListener('submit',(e)=>{ e.preventDefault() const searchTerm = search.value if(searchTerm && searchTerm !== ''){ getMovies(SEARCH_API+searchTerm) search.value='' }else{ window.location.reload() } })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现