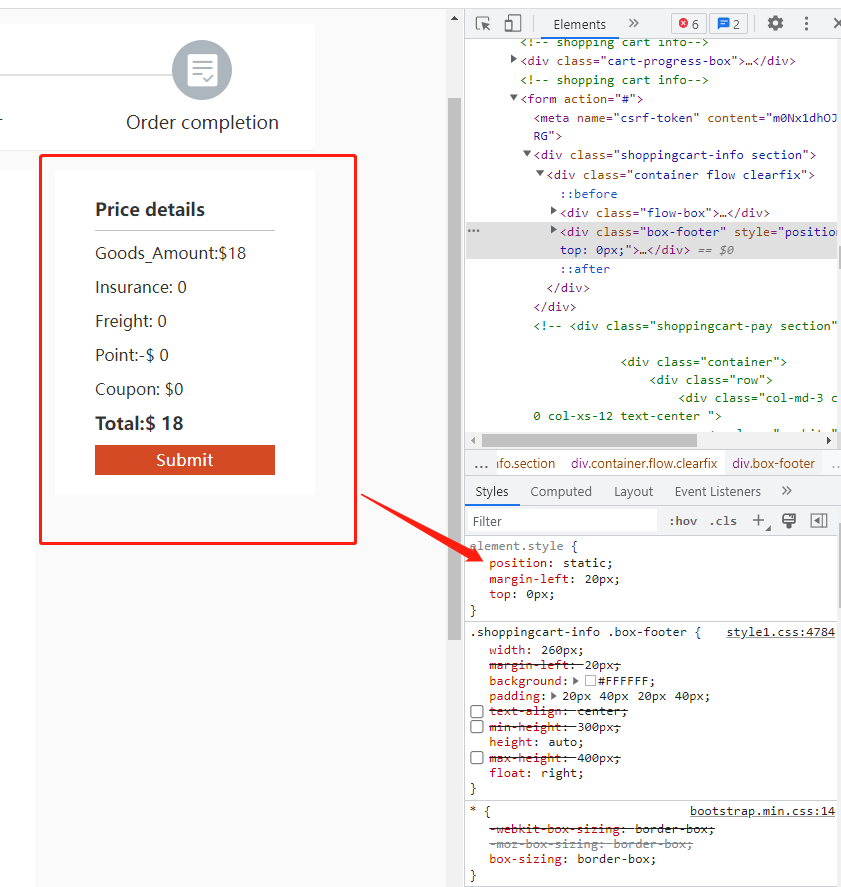
Jquery和CSS如何让一块div滚动到顶部的时候固定住

1.CSS设置成 position:static 默认状态,只要top,不要设置left,和right
2.滚动到顶部的时候变成 position:fixed,再弄margin-left,把他往左边顶过来,自己计算,切记,不要设置left和right.
3.这一块的父元素要设置position:relative,让他相对父元素来

JQuery实现代码:
// 滚动到顶部固定 $(function (){ var navH=$('.box-footer').offset().top; $(window).scroll(function (){ var scroH=$(this).scrollTop(); if(scroH>=navH){ $(".box-footer").css({"position":"fixed","top":0,"margin-left":"990px"}); }else if(scroH<navH){ $(".box-footer").css({"position":"static","margin-left":"20px"}) } }) })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现