13-random-choice-picker

html
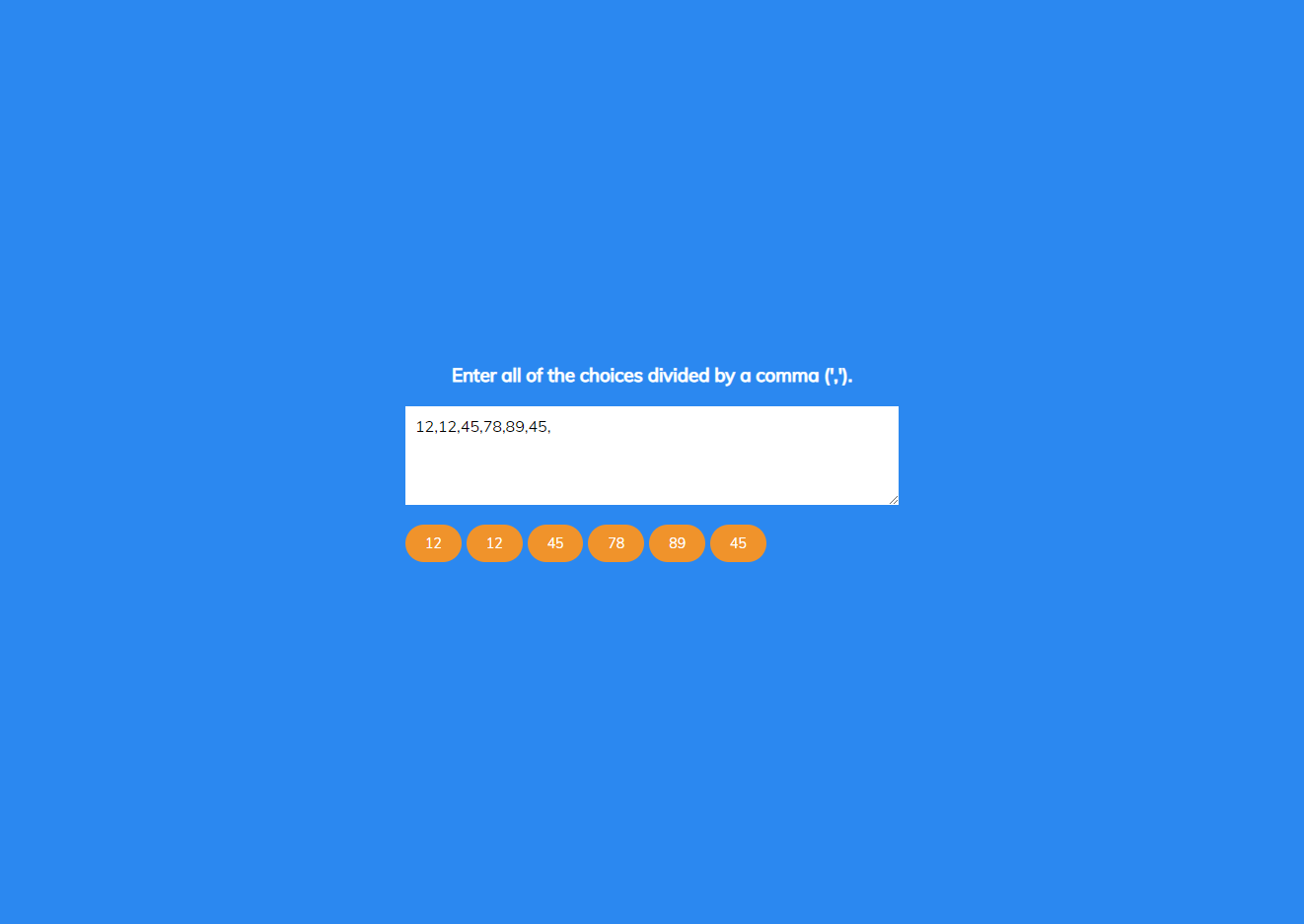
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./style.css"> <title>Document</title> </head> <body> <div class="container"> <h3>Enter all of the choices divided by a comma (','). <br></h3> <textarea id="textarea" cols="30" rows="10" placeholder="Enter choices here..."></textarea> <div id="tags"></div> </div> <script src="./script.js"></script> </body> </html>
css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap'); * { box-sizing: border-box; } body{ background-color: #2b88f0; font-family: 'Muli',sans-serif; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; } h3{ color: #fff; margin: 10px 0 20px; text-align: center; } .container{ width: 500px; } textarea{ border: none; display: block; width: 100%; height: 100px; font-family: inherit; padding: 10px; margin: 0 0 20px; margin: 0 0 20px; font-size: 16px; } textarea:focus{ outline: none; } .tag{ background-color: #f0932b; color: #fff; border-radius: 50px; padding: 10px 20px; margin: 0 5px 10px 0; font-size: 14px; display: inline-block; } .tag.highlight{ background-color: #273c75; }
js
const tagsEl =document.getElementById('tags')
const textarea = document.getElementById('textarea')
textarea.focus()
textarea.addEventListener('keyup',(e)=>{
createTags(e.target.value)
if(e.key === 'Enter'){
setTimeout(()=>{
e.target.value = ''
},10)
randomSelect()
}
})
function createTags(input){
const tags = input.split(',').filter(tag=>tag.trim()!=='').map(tag=>tag.trim())
tagsEl.innerHTML=''
tags.forEach(tag=>{
const tagEl=document.createElement('span')
tagEl.classList.add('tag')
tagEl.innerHTML=tag
tagsEl.appendChild(tagEl)
})
}
function randomSelect(){
const times = 30
const interval = setInterval(()=>{
const randomTag = pickRandomTag()
if(randomTag!==undefined){
highlightTag(randomTag)
setTimeout(()=>{
unHighlightTag(randomTag)
},100)
}
},100)
setTimeout(()=>{
clearInterval(interval)
setTimeout(()=>{
const randomTag = pickRandomTag()
highlightTag(randomTag)
},100)
},times*100)
}
function pickRandomTag(){
const tags = document.querySelectorAll('.tag')
return tags[Math.floor(Math.random() * tags.length)]
}
function highlightTag(tag){
tag.classList.add('highlight')
}
function unHighlightTag(tag){
tag.classList.remove('highlight')
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现