12-Faq-Collapse

html
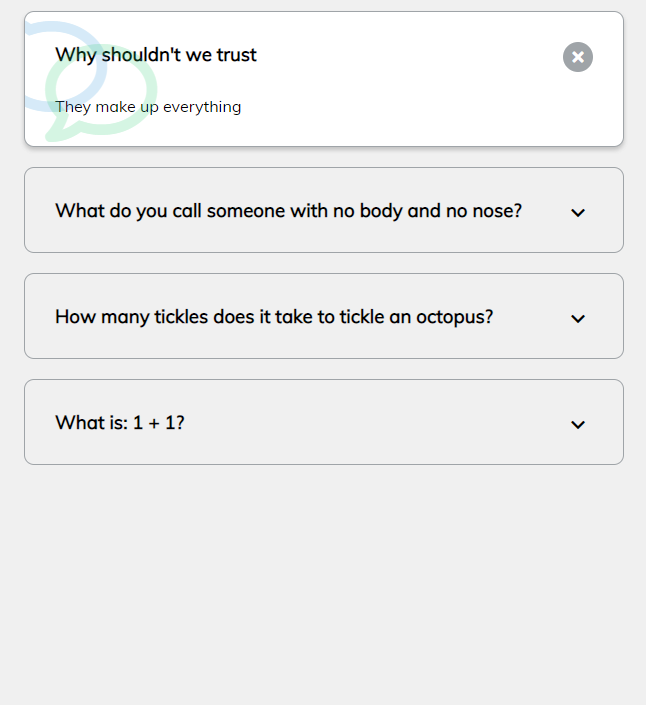
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" /> <link rel="stylesheet" href="./style.css"> <title>Document</title> </head> <body> <div class="faq-container"> <div class="faq active"> <h3 class="faq-title">Why shouldn't we trust</h3> <p class="faq-text"> They make up everything </p> <button class="faq-toggle"> <i class="fas fa-chevron-down"></i> <i class="fas fa-times"></i> </button> </div> <div class="faq"> <h3 class="faq-title"> What do you call someone with no body and no nose?</h3> <p class="faq-text">Nobody knows</p> <button class="faq-toggle"> <i class="fas fa-chevron-down"></i> <i class="fas fa-times"></i> </button> </div> <div class="faq"> <h3 class="faq-title"> How many tickles does it take to tickle an octopus? </h3> <p class="faq-text"> Ten-tickles! </p> <button class="faq-toggle"> <i class="fas fa-chevron-down"></i> <i class="fas fa-times"></i> </button> </div> <div class="faq"> <h3 class="faq-title"> What is: 1 + 1? </h3> <p class="faq-text"> Depends on who are you asking. </p> <button class="faq-toggle"> <i class="fas fa-chevron-down"></i> <i class="fas fa-times"></i> </button> </div> </div> <script src="./script.js"></script> </body> </html>
css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap'); * { box-sizing: border-box; } body { font-family: 'Muli', sans-serif; background-color: #f0f0f0; } h1{ margin: 50px 0 30px; text-align: center; } .faq-container{ max-width: 600px; margin: 0 auto; } .faq{ background-color: transparent; border: 1px solid #9fa4a8; border-radius: 10px; margin: 20px 0; padding: 30px; position: relative; overflow: hidden; transition: 0.3s ease; } .faq.active{ background-color: #fff; box-shadow: 0 3px 6px rgba(0, 0, 0, 0.1), 0 3px 6px rgba(0, 0, 0, 0.1); } .faq.active::before, .faq.active::after{ content: '\f075'; font-family: 'Font Awesome 5 Free'; color: #2ecc71; font-size: 7rem; position: absolute; opacity: 0.2; top: 20px; left: 20px; z-index: 0; } .faq.active::before{ color: #3498db; top: -10px; left: -30px; transform: rotateX(180deg); } .faq-title{ margin: 0 35px 0 0; } .faq-text{ display: none; margin: 30px 0 0; } .faq.active .faq-text{ display: block; } .faq-toggle{ background-color: transparent; border: 0; border-radius: 50%; cursor: pointer; display: flex; align-items: center; justify-content: center; font-size: 16px; padding: 0; position: absolute; top: 30px; right: 30px; height: 30px; width: 30px; } .faq-toggle:focus{ outline: 0; } .faq-toggle .fa-times{ display: none; } .faq.active .faq-toggle .fa-times{ color: #fff; display: block; } .faq.active .faq-toggle .fa-chevron-down{ display: none; } .faq.active .faq-toggle{ background-color: #9fa4a8; }
javascript
const toggles = document.querySelectorAll('.faq-toggle')
toggles.forEach(toggle=>{
toggle.addEventListener('click',()=>{
console.log(111)
toggle.parentNode.classList.toggle('active')
})
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现