11-Event--keycodes


html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./style.css"> <title>Document</title> </head> <body> <div id="insert"> <div class="key"> Press any key to get the keyCode </div> </div> <script src="./script.js"></script> </body> </html>
css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap'); * { box-sizing: border-box; } body{ background-color: #e1e1e1; font-family: 'Muli',sans-serif; display: flex; align-items: center; justify-content: center; text-align: center; height: 100vh; overflow: hidden; margin: 0; } .key{ border: 1px solid #999; background-color: #eee; box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1); display: inline-flex; align-items: center; font-size: 20px; font-weight: bold; padding: 20px; margin: 10px; min-width: 150px; position: relative; } .key small{ position: absolute; top: -24px; left: 0; text-align: center; width: 100%; color: #555; font-size: 14px; } @media(max-width:768px){ .key{ margin: 10px 0px; } }
js
const insert = document.getElementById('insert')
window.addEventListener('keydown',(event)=>{
insert.innerHTML=`
<div class="key">
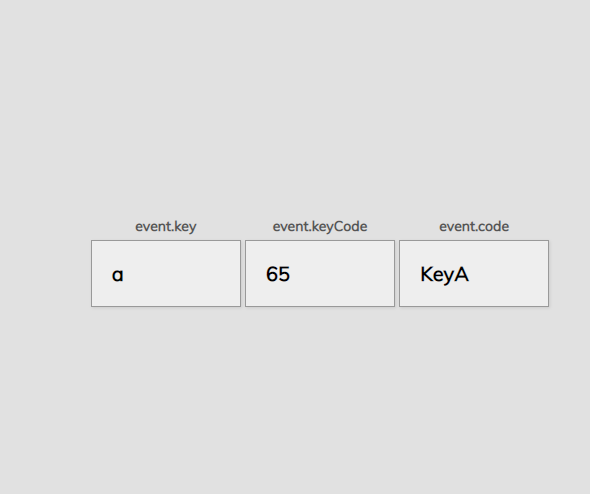
${event.key === ' ' ? 'Space' : event.key}
<small>event.key</small>
</div>
<div class="key">
${event.keyCode}
<small>event.keyCode</small>
</div>
<div class="key">
${event.code}
<small>event.code</small>
</div>
`
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现