10-dad-jokes(fetch请求例子)

html
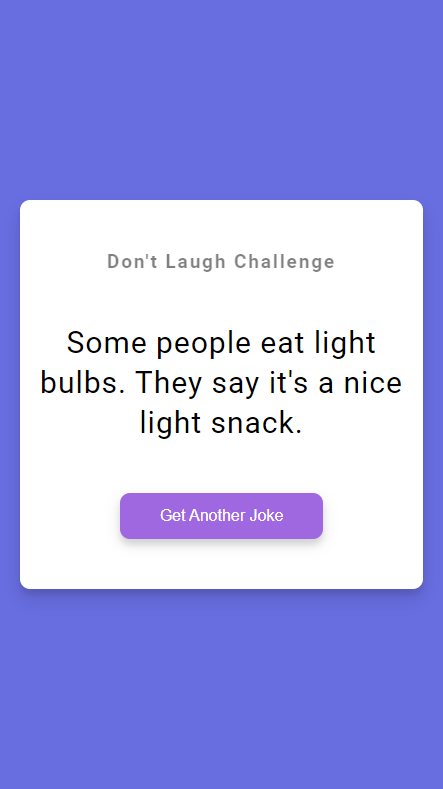
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./style.css"> <title>Document</title> </head> <body> <div class="container"> <h3>Don't Laugh Challenge</h3> <div id="joke" class="joke">//Joke goes here</div> <button id="jokeBtn" class="btn">Get Another Joke</button> </div> <script src="./script.js"></script> </body> </html>
css
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap'); * { box-sizing: border-box; } body{ background-color: #686de0; font-family: 'Roboto',sans-serif; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; padding: 20px; } .container{ background-color: #fff; border-radius: 10px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1), 0 6px 6px rgba(0, 0, 0, 0.1); padding: 50px 20px; text-align: center; max-width: 100%; width: 800px; } h3{ margin: 0; opacity: 0.5; letter-spacing: 2px; } .joke{ font-size: 30px; letter-spacing: 1px; line-height: 40px; margin: 50px auto; max-width: 600px; } .btn{ background-color: #9f68e0; color: #fff; border: 0; border-radius: 10px; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1),0 6px 6px rgba(0, 0, 0, 0.1); padding: 14px 40px; font-size: 16px; cursor: pointer; } .btn:active{ transform: scale(0.98); } .btn:focus{ outline: 0; }
js
const jokeEl=document.getElementById('joke')
const jokeBtn =document.getElementById('jokeBtn')
jokeBtn.addEventListener('click',generateJoke)
generateJoke()
async function generateJoke(){
const config = {
headers:{
Accept:'application/json'
},
}
const res = await fetch('https://icanhazdadjoke.com',config)
const data = await res.json()
jokeEl.innerHTML = data.joke
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现