jquery遍历添加类名
现在有一个需求,我要往这5个侧边栏添加5个类名,是图标的。

因为后端是php,他已经渲染了,突然要添加这5个图标,我不想麻烦他,那我们就自己插入吧
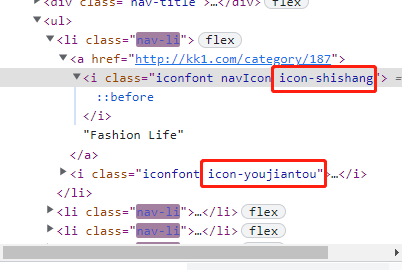
@foreach($cate as $v) <li class="nav-li"> <a href="{{url('category/'.$v->id)}}"><i class="iconfont navIcon"></i>{{$v->cat_name}}</a> <i class="iconfont icon-youjiantou"></i> </li> @endforeach //在标签里面这个是后端遍历的,我们要看我定义navIcon这个类,他的数组也是5个
script
// 遍历添加图标数组类 // navIcon //例子 // $.each( [0,1,2], function(i, n){ // alert( "Item #" + i + ": " + n ); // }); var fruit=['icon-shishang','icon-shuma','icon-zhubaoshipin','icon-lanqiu','icon-gongyesheji']
$('.navIcon').each(function(i){ $(this).addClass(fruit[i]) })
这样我们就能把navIcon的类一一对应添加上面的类名了
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现