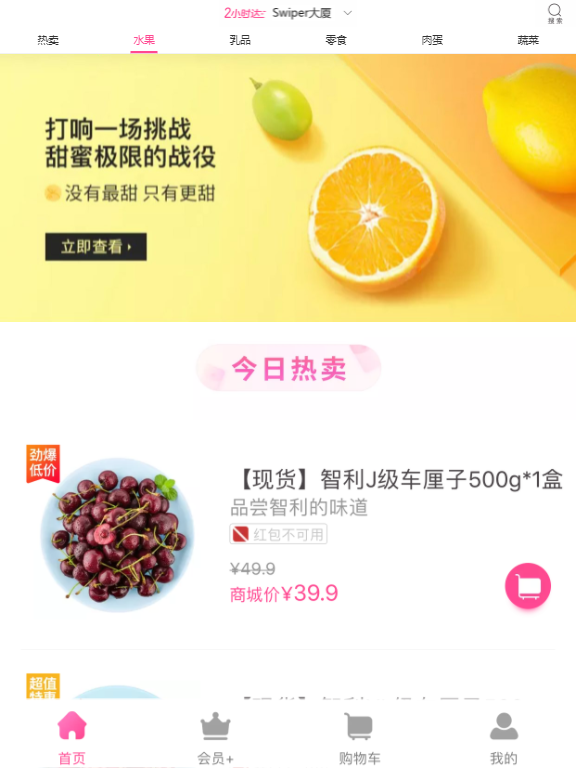
swiper滑动菜单案例

来源:http://bbs.swiper.com.cn/forum.php?mod=viewthread&tid=2617
版本:swiper4
演示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>每日优鲜</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<link rel="stylesheet" href="css/swiper.min1.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="top">
<img src="images/top.png" class="addr">
<img src="images/search.png" class="search">
<div class="swiper-container" id="nav">
<div class="swiper-wrapper">
<div class="swiper-slide">
<span style="color:rgba(255,72,145,1);">热卖</span></div>
<div class="swiper-slide">
<span>水果</span></div>
<div class="swiper-slide">
<span>乳品</span></div>
<div class="swiper-slide">
<span>零食</span></div>
<div class="swiper-slide">
<span>肉蛋</span></div>
<div class="swiper-slide">
<span>蔬菜</span></div>
<div class="swiper-slide">
<span>酒饮</span></div>
<div class="swiper-slide">
<span>速食</span></div>
<div class="swiper-slide">
<span>熟食</span></div>
<div class="swiper-slide">
<span>水产</span></div>
<div class="swiper-slide">
<span>粮油</span></div>
<div class="swiper-slide">
<span>轻食</span></div>
<div class="swiper-slide">
<span>火锅</span></div>
<div class="swiper-slide">
<span>日百</span></div>
<div class="bar">
<div class="color"></div>
</div>
</div>
</div>
</div>
<div class="swiper-container" id="page">
<div class="swiper-wrapper">
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">
<div class="swiper-container banner">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="uploads/banner1.jpg"></div>
<div class="swiper-slide">
<img src="uploads/banner2.jpg"></div>
<div class="swiper-slide">
<img src="uploads/banner3.jpg"></div>
</div>
<div class="swiper-pagination"></div>
</div>
<div class="img">
<img src="images/index1.png">
<img src="images/hot.png"></div>
<ul class="img">
<li>
<img src="uploads/product1.png"></li>
<li>
<img src="uploads/product2.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
</ul>
<div class="img">
<img src="images/bottom.png"></div>
</div>
</div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">
<div class="swiper-container banner">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="uploads/banner1.jpg"></div>
<div class="swiper-slide">
<img src="uploads/banner2.jpg"></div>
<div class="swiper-slide">
<img src="uploads/banner3.jpg"></div>
</div>
<div class="swiper-pagination"></div>
</div>
<div class="img">
<img src="images/hot.png"></div>
<ul class="img">
<li>
<img src="uploads/product1.png"></li>
<li>
<img src="uploads/product2.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
<li>
<img src="uploads/product3.png"></li>
<li>
<img src="uploads/product4.png"></li>
<li>
<img src="uploads/product5.png"></li>
</ul>
<div class="img">
<img src="images/bottom.png"></div>
</div>
</div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide3</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide4</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide5</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide6</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide7</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide8</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide9</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide10</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide11</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide12</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide13</div></div>
</div>
</div>
<div class="swiper-slide slidepage">
<div class="swiper-container scroll">
<div class="swiper-wrapper">
<div class="swiper-slide slidescroll">slide14</div></div>
</div>
</div>
</div>
</div>
<div class="img" id="footer"><img src="images/footer.png"></div>
<script src="js/swiper.min1.js"></script>
<script>
//暂时设计每个slide大小需要一致
barwidth = 36 //导航粉色条的长度px
tSpeed = 300 //切换速度300ms
var navSwiper = new Swiper('#nav', {
slidesPerView: 6,
freeMode: true,
on: {
init: function() {
navSlideWidth = this.slides.eq(0).css('width'); //导航字数需要统一,每个导航宽度一致
bar = this.$el.find('.bar')
bar.css('width', navSlideWidth)
bar.transition(tSpeed)
navSum = this.slides[this.slides.length - 1].offsetLeft //最后一个slide的位置
clientWidth = parseInt(this.$wrapperEl.css('width')) //Nav的可视宽度
navWidth = 0
for (i = 0; i < this.slides.length; i++) {
navWidth += parseInt(this.slides.eq(i).css('width'))
}
topBar = this.$el.parents('body').find('#top') //页头
},
},
});
var pageSwiper = new Swiper('#page', {
watchSlidesProgress: true,
resistanceRatio: 0,
on: {
touchMove: function() {
progress = this.progress
bar.transition(0)
bar.transform('translateX(' + navSum * progress + 'px)')
//粉色255,72,145灰色51,51,51
for (i = 0; i < this.slides.length; i++) {
slideProgress = this.slides[i].progress
if (Math.abs(slideProgress) < 1) {
r = Math.floor((255 - 51) * (1 - Math.pow(Math.abs(slideProgress), 2)) + 51)
g = Math.floor((72 - 51) * (1 - Math.pow(Math.abs(slideProgress), 2)) + 51)
b = Math.floor((145 - 51) * (1 - Math.pow(Math.abs(slideProgress), 2)) + 51)
navSwiper.slides.eq(i).find('span').css('color', 'rgba(' + r + ',' + g + ',' + b + ',1)')
}
}
},
transitionStart: function() {
activeIndex = this.activeIndex
activeSlidePosition = navSwiper.slides[activeIndex].offsetLeft
//释放时导航粉色条移动过渡
bar.transition(tSpeed)
bar.transform('translateX(' + activeSlidePosition + 'px)')
//释放时文字变色过渡
navSwiper.slides.eq(activeIndex).find('span').transition(tSpeed)
navSwiper.slides.eq(activeIndex).find('span').css('color', 'rgba(255,72,145,1)')
if (activeIndex > 0) {
navSwiper.slides.eq(activeIndex - 1).find('span').transition(tSpeed)
navSwiper.slides.eq(activeIndex - 1).find('span').css('color', 'rgba(51,51,51,1)')
}
if (activeIndex < this.slides.length) {
navSwiper.slides.eq(activeIndex + 1).find('span').transition(tSpeed)
navSwiper.slides.eq(activeIndex + 1).find('span').css('color', 'rgba(51,51,51,1)')
}
//导航居中
navActiveSlideLeft = navSwiper.slides[activeIndex].offsetLeft //activeSlide距左边的距离
navSwiper.setTransition(tSpeed)
if (navActiveSlideLeft < (clientWidth - parseInt(navSlideWidth)) / 2) {
navSwiper.setTranslate(0)
} else if (navActiveSlideLeft > navWidth - (parseInt(navSlideWidth) + clientWidth) / 2) {
navSwiper.setTranslate(clientWidth - navWidth)
} else {
navSwiper.setTranslate((clientWidth - parseInt(navSlideWidth)) / 2 - navActiveSlideLeft)
}
},
}
});
navSwiper.$el.on('touchstart', function(e) {
e.preventDefault() //去掉按压阴影
})
navSwiper.on('tap', function(e) {
clickIndex = this.clickedIndex
clickSlide = this.slides.eq(clickIndex)
pageSwiper.slideTo(clickIndex, 0);
this.slides.find('span').css('color', 'rgba(51,51,51,1)');
clickSlide.find('span').css('color', 'rgba(255,72,145,1)');
})
//内容滚动
var scrollSwiper = new Swiper('.scroll', {
//65是头部的高
//36是top地址和搜索的高
slidesOffsetBefore: 72,
direction: 'vertical',
freeMode: true,
slidesPerView: 'auto',
mousewheel: {
releaseOnEdges: true,
},
on: {
touchMove: function() {
if (this.translate > 72 - 36 && this.translate < 72) {
topBar.transform('translateY(' + (this.translate - 72) + 'px)');
}
},
touchStart: function() {
startPosition = this.translate
},
touchEnd: function() {
topBar.transition(tSpeed)
if (this.translate > 36 && this.translate < 72 && this.translate < startPosition) {
topBar.transform('translateY(-36px)');
for (sc = 0; sc < scrollSwiper.length; sc++) {
if (scrollSwiper[sc].translate > 36) {
scrollSwiper[sc].setTransition(tSpeed);
scrollSwiper[sc].setTranslate(36)
}
}
}
if (this.translate > 36 && this.translate < 72 && this.translate > startPosition) {
topBar.transform('translateY(0px)');
for (sc = 0; sc < scrollSwiper.length; sc++) {
if (scrollSwiper[sc].translate < 72 && scrollSwiper[sc].translate > 0) {
scrollSwiper[sc].setTransition(tSpeed);
scrollSwiper[sc].setTranslate(72)
}
}
}
},
transitionStart: function() {
topBar.transition(tSpeed)
if (this.translate < 72 - 36) {
topBar.transform('translateY(-36px)');
if (scrollSwiper) {
for (sc = 0; sc < scrollSwiper.length; sc++) {
if (scrollSwiper[sc].translate > 36) {
scrollSwiper[sc].setTransition(tSpeed);
scrollSwiper[sc].setTranslate(36)
}
}
}
} else {
topBar.transform('translateY(0px)');
if (scrollSwiper) {
for (sc = 0; sc < scrollSwiper.length; sc++) {
if (scrollSwiper[sc].translate < 72 && scrollSwiper[sc].translate > 0) {
scrollSwiper[sc].setTransition(tSpeed);
scrollSwiper[sc].setTranslate(72)
}
}
}
}
},
}
})
//热卖
var bannerSwiper = new Swiper('.banner', {
loop: true,
pagination: {
el: '.swiper-pagination',
type: 'fraction',
renderFraction: function(currentClass, totalClass) {
return '<span class="' + currentClass + '"></span>' + '/' + '<span class="' + totalClass + '"></span>';
},
},
});
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现