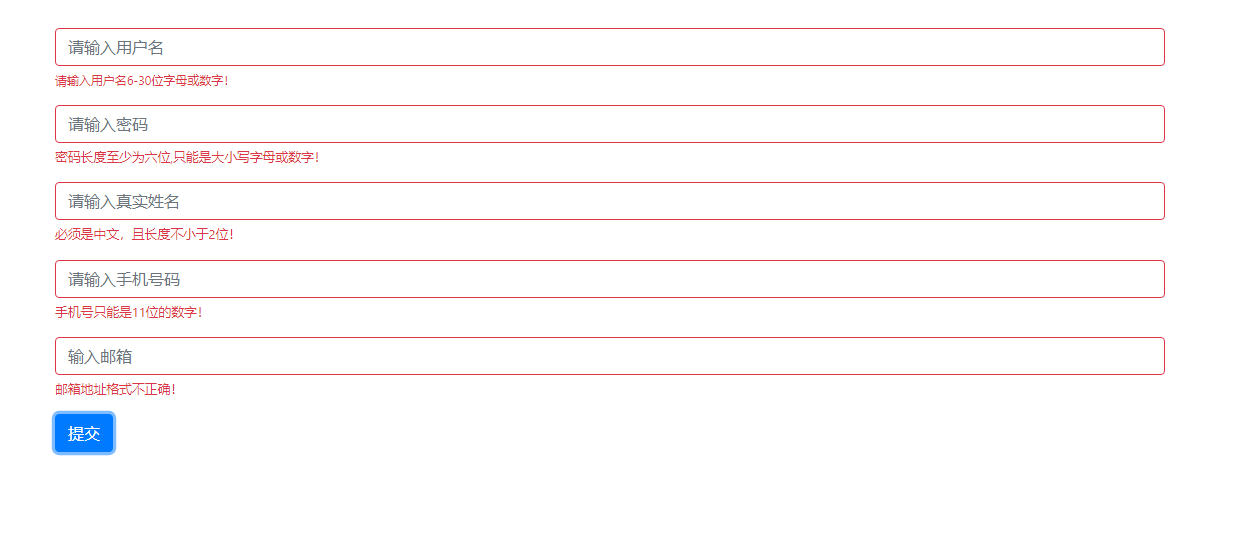
bootstrap4.0 表单验证

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>表单验证</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script type="text/javascript">
$(function () {
$("#form-demo").submit(function(event){
const f=$(this)
if(f[0].checkValidity()===false){
event.preventDefault()
event.stopPropagation()
}
f.addClass("was-validated")
})
})
</script>
</head>
<body>
<div class="container" style="margin-top: 200px;">
<form action="" novalidate id="form-demo">
<div class="form-group">
<input type="text" class="form-control" required="required" placeholder="请输入用户名" pattern="[A-Za-z0-9]{6,30}">
<div class="invalid-feedback"><small>请输入用户名6-30位字母或数字!</small></div>
</div>
<div class="form-group">
<input type="text" class="form-control" required="required" pattern="[A-Za-z0-9]{6,30}" placeholder="请输入密码">
<div class="invalid-feedback">密码长度至少为六位,只能是大小写字母或数字!</div>
</div>
<div class="form-group">
<input type="text" class="form-control" required="required" pattern="[\u4e00-\u9fa5]{2,}" placeholder="请输入真实姓名">
<div class="invalid-feedback">必须是中文,且长度不小于2位!</div>
</div>
<div class="form-group">
<input type="text" class="form-control" required="required" pattern="1[34578]\d{9}$" placeholder="请输入手机号码">
<div class="invalid-feedback">手机号只能是11位的数字!</div>
</div>
<div class="form-group">
<input type="email" class="form-control" required="required" placeholder="输入邮箱">
<div class="invalid-feedback">邮箱地址格式不正确!</div>
</div>
<button class="btn btn-primary" type="submit">提交</button>
</form>
</div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现