CSS 3D转换
我们生活的环境是3D的,照片就是3D物体在2D平面显示的例子
主要知识点:
- 3D位移:translate3d(x,y,z)
- 3D旋转:rotate3d(x,y,z)
- 透视:perspective
- 3D呈现:transfrom-style
1. 3D移动translate3D
3D移动在2D移动的基础上多加了一个可以移动的方向,就是Z轴的方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位),向外移动(向我们的眼睛来移动)
- transform:translate3d(x,y,z):其中x、y、z分别指要移动轴的方向的距离,3D移动的简写的方法,没有就写0
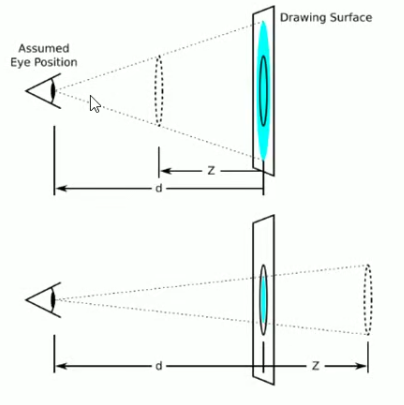
2. 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
z:就是z轴,物体距离离屏幕的距离,z轴越大(正值)我们看到的物体就越大

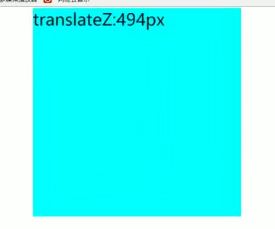
3. translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ引起的变化了

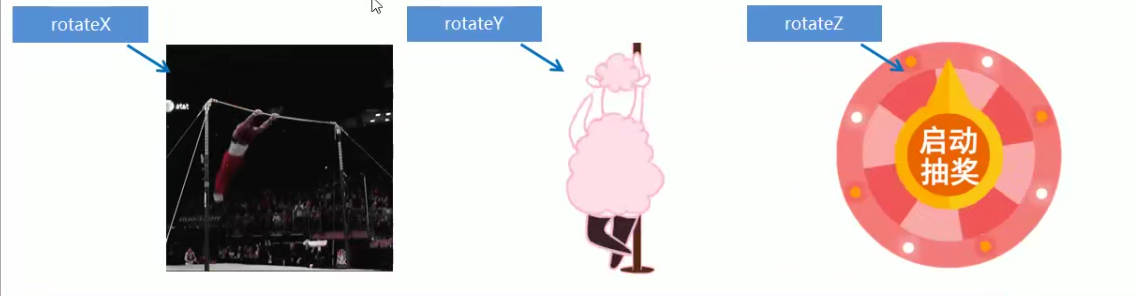
4. 3D旋转rotateX
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
语法
- transform:rotateX(45deg):沿着X轴正方向旋转45度
- transform:rotateY(45deg):沿着Y轴正方向旋转45deg
- transform:rotateZ(45deg):沿着Z轴正方向旋转45deg
- transform:rotate3d(x,y,z,deg):沿着自定义旋转deg为角度(了解即可)
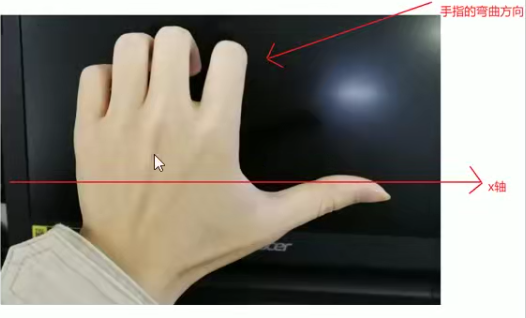
对于元素旋转的方向的判断,我们需要先学习一个左手准则。
左手准则
- 左手的手拇指指向x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向


5. 3D呈现 transform-style
- 控制子元素是否开启三维立体环境
- transform-style:flat子元素不开启3d立体空间,默认的
- transform-style:preserve-3d:子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用

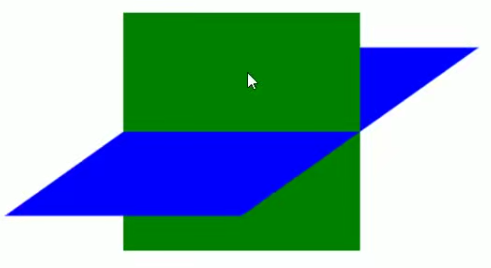
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> body{ perspective: 500px; } .box{ position: relative; width: 200px; height: 200px; margin: 100px auto; transition: all 2s; /* 让子元素保持3D立体空间环境 */ transform-style: preserve-3d; } .box:hover{ transform: rotateY(60deg); } .box div{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: #3190D4; } .box div:last-child{ background-color: #44DDAA; transform: rotateX(60deg); } </style> </head> <body> <div class="box"> <div></div> <div></div> </div> </body> </html>
案例:两面翻转的盒子
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> body{ /* 点 */ perspective: 500px; } .box{ position: relative; width: 300px; height: 300px; margin: 100px auto; transition: all .4s; /* 重点 */ transform-style: preserve-3d; } .box:hover{ transform: rotateY(180deg); } .front,.back{ position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-radius: 50%; font-size: 30px; color: #fff; text-align: center; line-height: 300px; } .front{ background-color: #0000FF; z-index: 1; } .back{ background-color: #3190D4; /* 重点 */ transform: rotateY(180deg); } </style> </head> <body> <div class="box"> <div class="front">正面</div> <div class="back">反面</div> </div> </body> </html>
案例: 3D导航栏
旋转木马
分类:
CSS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现