web开发模式
目前主流的Web开发模式有两种,分别是:
1.基于服务端渲染的传统Web开发模式
2.基于前后端分离的新型Web开发模式
1. 服务器端渲染的Web开发模式
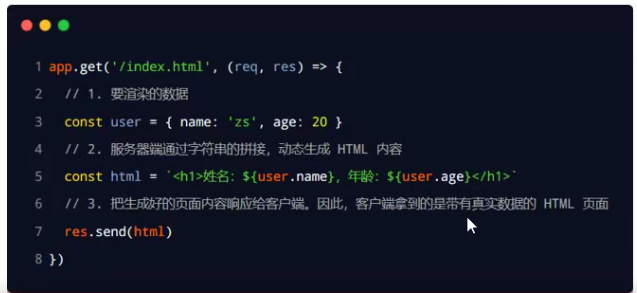
服务端渲染的概念:服务器发送给客服端的HTML,是在服务器通过字符串的凭借,动态生成的。因此,客服端不需要使用Ajax这样的技术额外请求页面数据。
代码示例如下:

优点:
- 前端耗时少。因为服务器端负责是动态生成HTML内容,浏览器只需要直接渲染页面即可。
- 有利于SEO。因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易获取。
缺点:
- 占用服务器端资源。
- 不利于前后端分离,开发效率低。
2. 前后端分离的web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用。后端负责提供API接口,前端使用Ajax调用接口的开发模式。
优点:
- 开发体验好。前端专注于UI页面开发,后端专注于API的开发,且前端有更多的选择性。
- 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器的渲染压力。因为页面最终是在每个用户的浏览器中生成的
缺点:
不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。解决方案:利用Vue、React等前端框架的SSR技术能很好解决SEO问题!
3. 如何选择Web开发模式
不谈业务场景而盲目使用何种开发模式都是耍流氓
- 比如企业级官网,主要功能是展示没有复杂的交互,并且需要良好的SEO,选择服务器渲染。
- 后台管理项目,交互性比较强,不需要考虑SEO,可以前后端分离开发模式。
- 另外,可以同时兼顾首页渲染速度和前后端分离的开发效率,一些网站采用首屏服务器渲染+其他页面前后端分离开发模式
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现