CSS 2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
1.移动
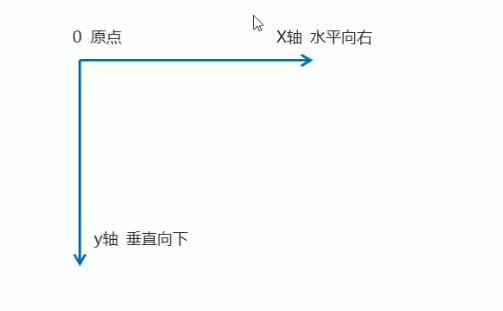
1. 1 二维左边系
2D转换是改变标签在二维上的位置和形状的一种技术,先学习二维坐标系

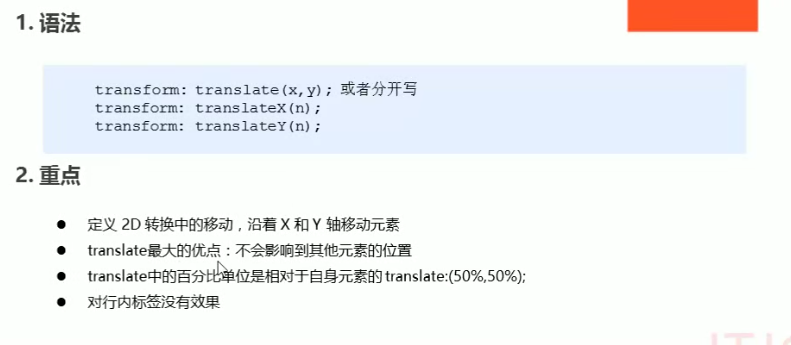
1.2. 2D转换,移动
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。

可以做放上鼠标,图片往上移动效果
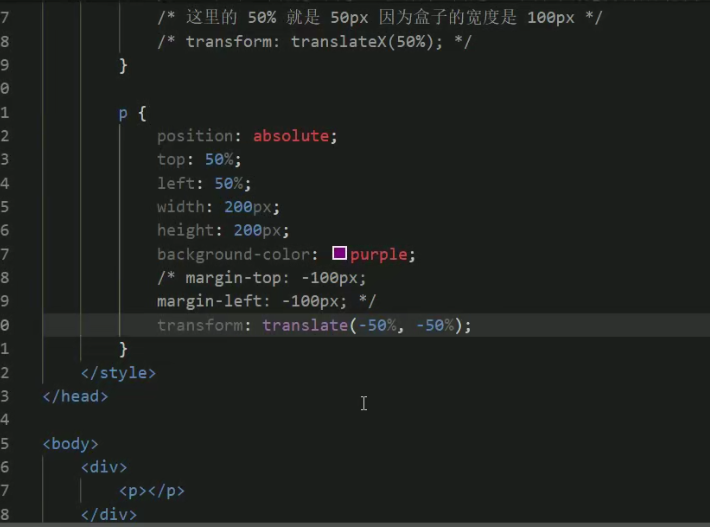
1.3 让一个盒子水平居中

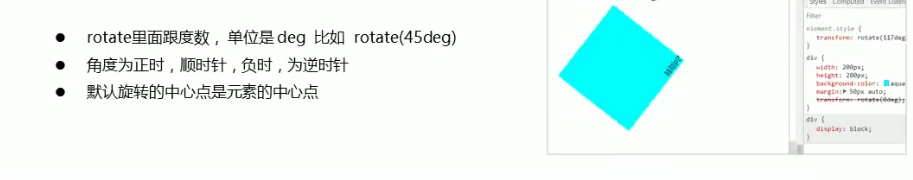
2. 2D转换之rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
语法

重点

重点:--------过渡效果写在本身,谁做动画给谁加
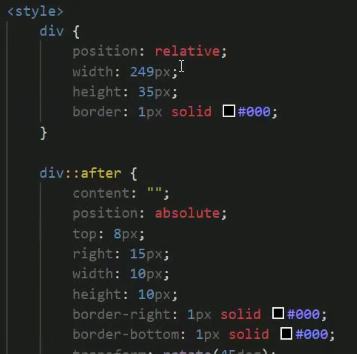
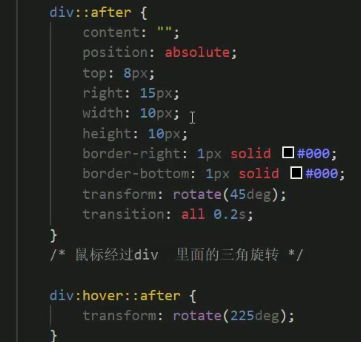
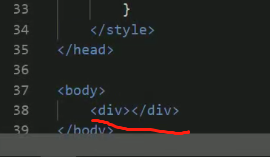
3. 三角形



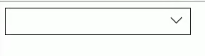
效果

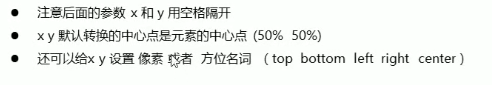
4. 2D转换中心点 transform-origin
语法

重点

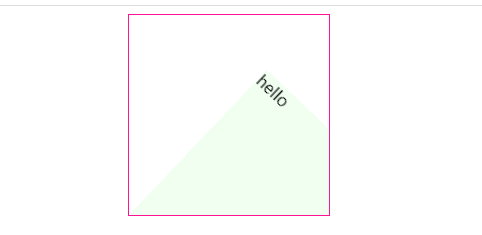
旋转案例

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> div{ width: 200px; height: 200px; margin: 0 auto; border: 1px solid deeppink; overflow: hidden; } div::before{ display: block; content: "hello"; height: 100%; width: 100%; background-color: honeydew; transform: rotate(180deg); transform-origin: left bottom; transition: all .4s; } /* 鼠标经过div,里面的div复原 */ div:hover::before{ transform: rotate(0deg); } </style> </head> <body> <div></div> </body> </html>
5. 2D转换之缩放scale
缩放,顾名思义,可以放大和缩小。只要给元素添加上这个属性就能控制它放大还是缩小。
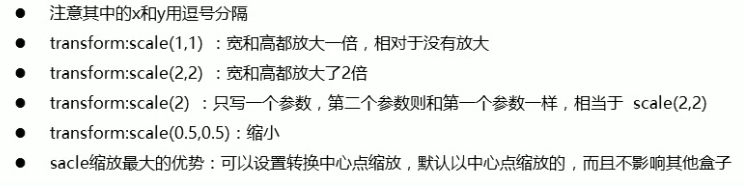
语法

注意:

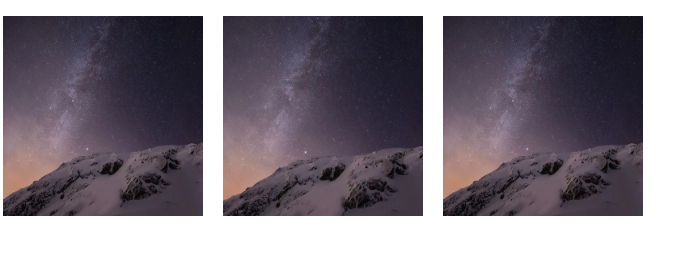
案例:图片放大效果

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> div{ overflow: hidden; width: 200px; height: 200px; float: left; margin: 10px; } img,a{ display: block; width: 200px; height: 200px; transition: all .4s; } div img:hover{ transform: scale(1.1); } </style> </head> <body> <div><a href="#"><img src="https://img0.baidu.com/it/u=1929941019,3324507395&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500" alt=""></a></div> <div><a href="#"><img src="https://img0.baidu.com/it/u=1929941019,3324507395&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500" alt=""></a></div> <div><a href="#"><img src="https://img0.baidu.com/it/u=1929941019,3324507395&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500" alt=""></a></div> </body> </html>
6. 2D转换合写法以及顺序问题
注意:
- 同时使用多个转换,其格式为:transform:translate() rotate() scale() ....等,
- 其顺序会影响转换的效果(先旋转会该表坐标轴方向)
- 当我我们同时有位移和其他属性的时候,记得要将位移放最前
7. CSS3动画基本使用
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比过度,动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步:
- 先定义动画
- 再使用调用动画
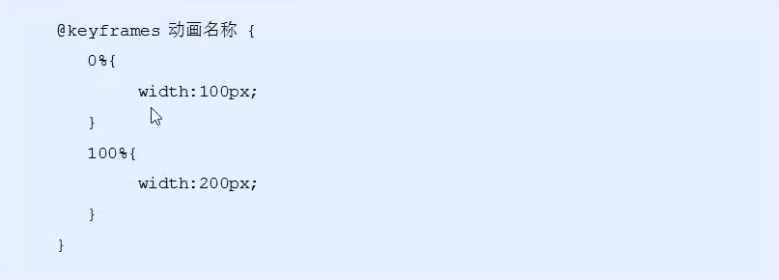
用keyframes定义动画(类似定义类选择器)


使用调用动画
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> @keyframes move{ 0%{ transform: translateX(0px); } 100%{ transform: translateX(1000px); } } div{ width: 200px; height: 200px; background-color: #3190D4; animation-name: move; animation-duration: 2s; } </style> </head> <body> <div></div> </body> </html>
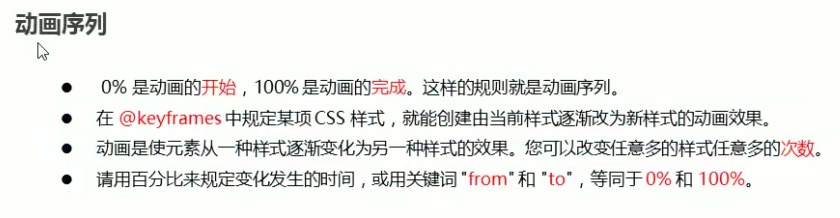
动画序列
CSS3的常见属性

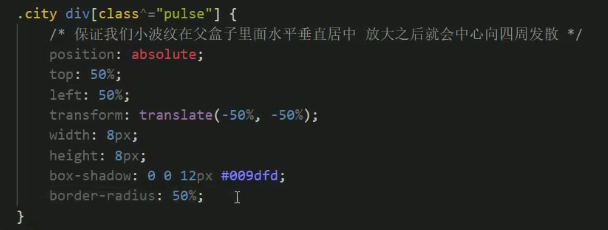
案例:热点图案

分类:
CSS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)