rem适配方案原理
rem适配方案
1.让一些不能等比自适应得元素,达到当设备尺寸发生改变得时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html得字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化尺寸也发生变化,从而达到等比例得适配。
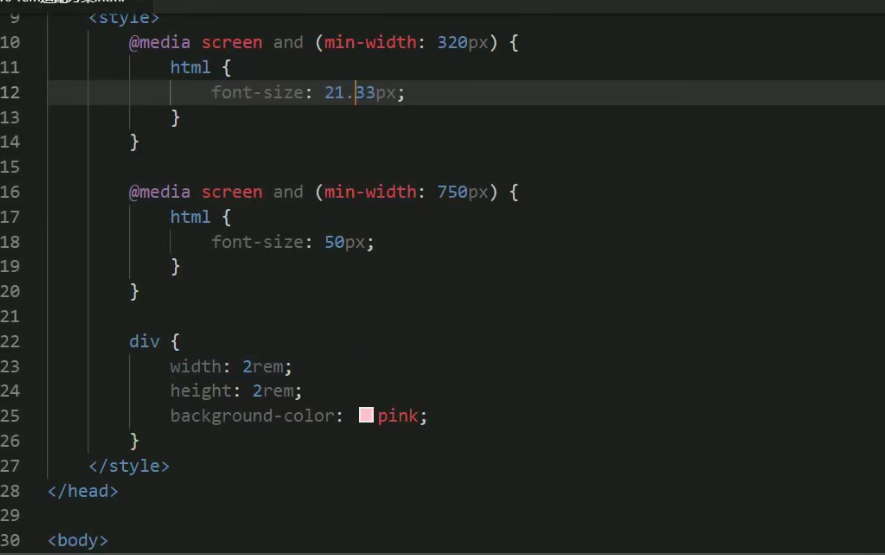
- 按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小:(媒体查询)
- CSS中,设计稿元素的宽,高,相对位置等取值,按照同等比例换算为rem为单位的值:
技术方案
第一种
- less
- 媒体查询
- rem
第二种
- flexible.js
- rem
总结:
两种方案现在都存在
方案2更简单
rem实际开发适配方案1
rem+媒体查询+less技术
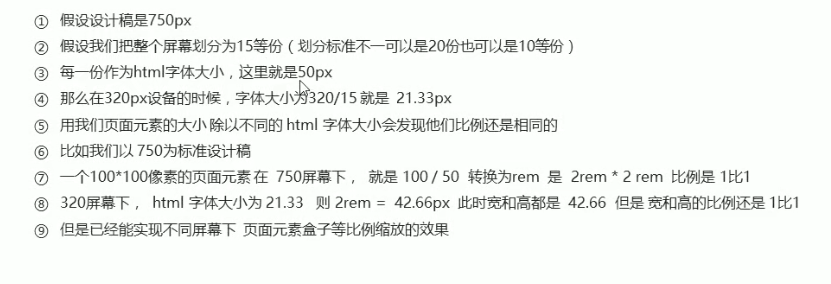
1.设计稿常见的尺寸宽度

一般情况下,我们以一套或者两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果,现在基本以750为准。
2.动态设置html标签的font-size大小


3. 元素大小取值的方法

- 首先我们选一套标准的尺寸 750为准
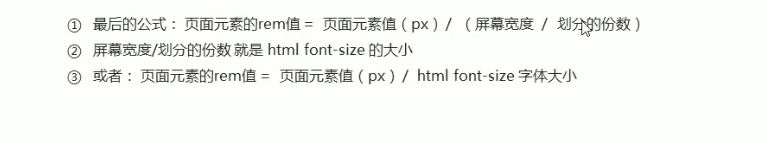
- 我们用屏幕的尺寸 除以 我们划分的份数 得到了html里面的文字大小 但是我们知道不同的屏幕下得到的文字大小是不一样的
- 页面的元素rem值 = 页面元素在750像素的下px值 / html 里面的文字大小
分类:
CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现