Jquery电梯导航案例
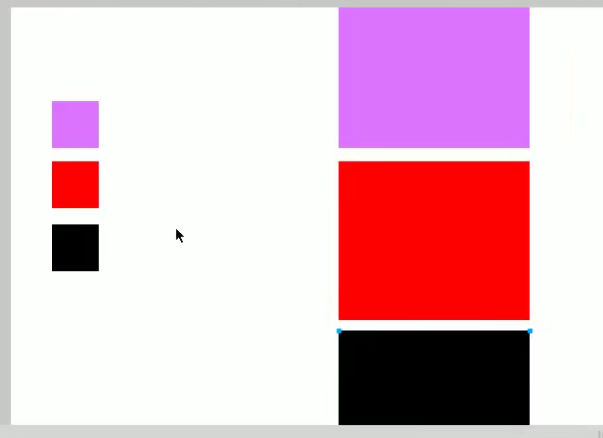
效果图

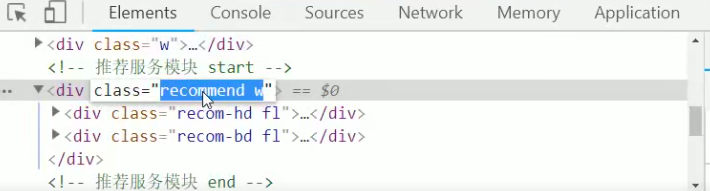
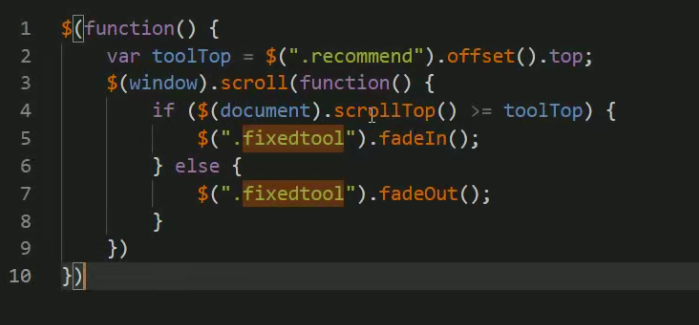
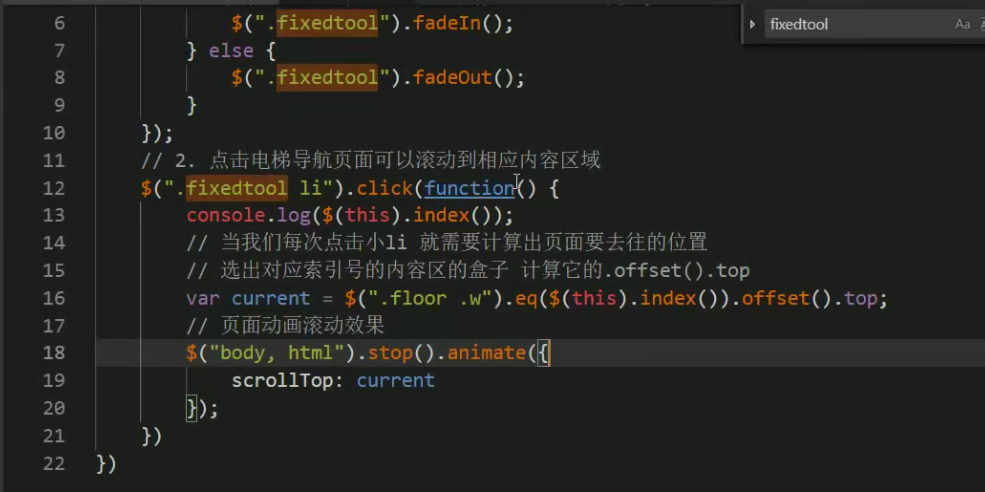
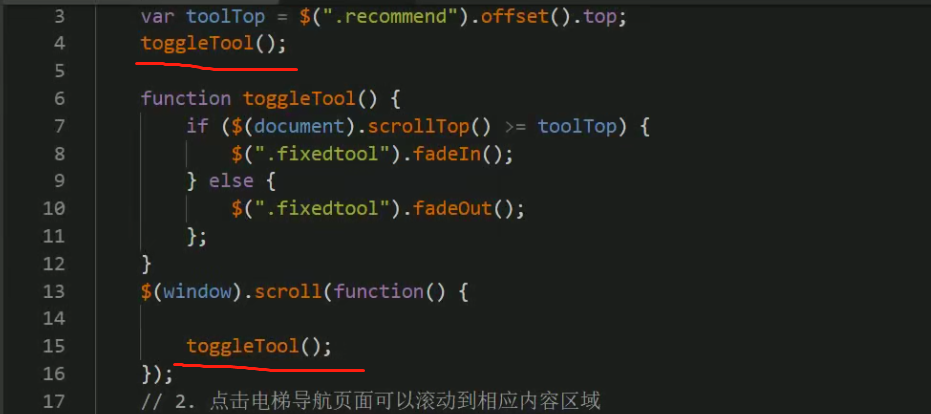
1. 当我门滚动到今日推荐模块,就让电梯导航显示出来


当滚到recommend就显示

那么实现的jQuery代码是:

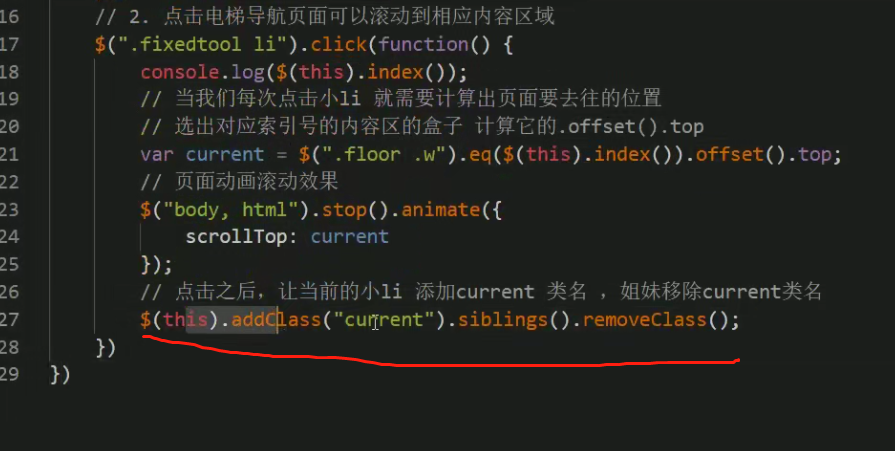
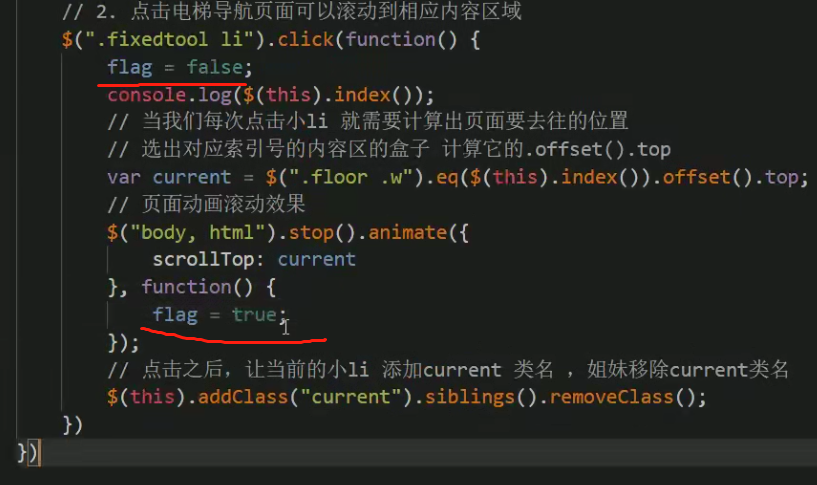
2.第二个模块,点击电梯导航页面可以滚动到相应内容区域
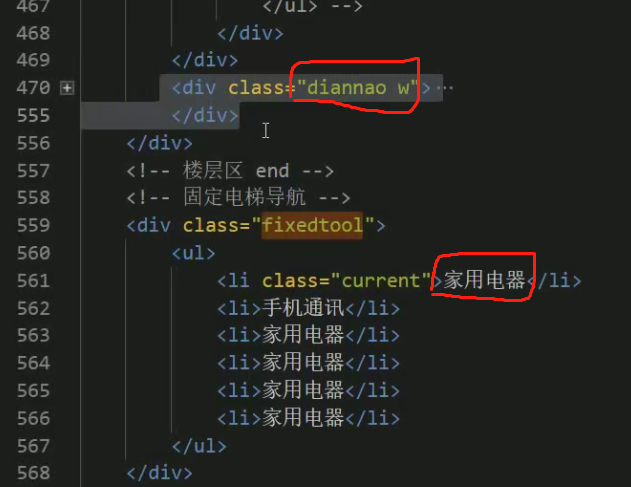
要对应

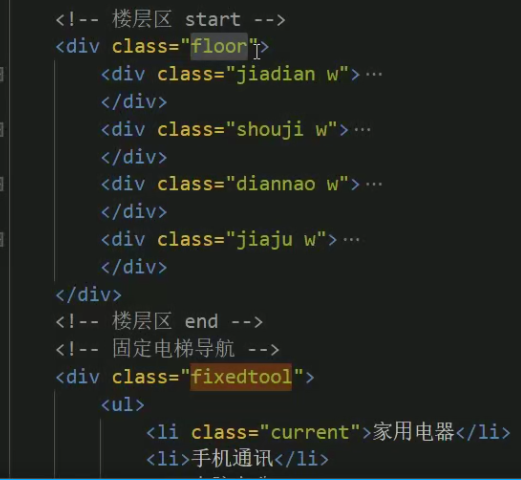
3.核心算法:因为电梯导航模块和内容区模块一一对应的


4.当我们点击电梯模块某个小模块,就可以拿到当前小模块的索引号
5. 就可以把animate要移动的距离求出来:当前索引号内容区模块它的offset().top

6. 刷新页面消失,应该让加载就调用函数

7.点击添加类名,姐妹移除类名

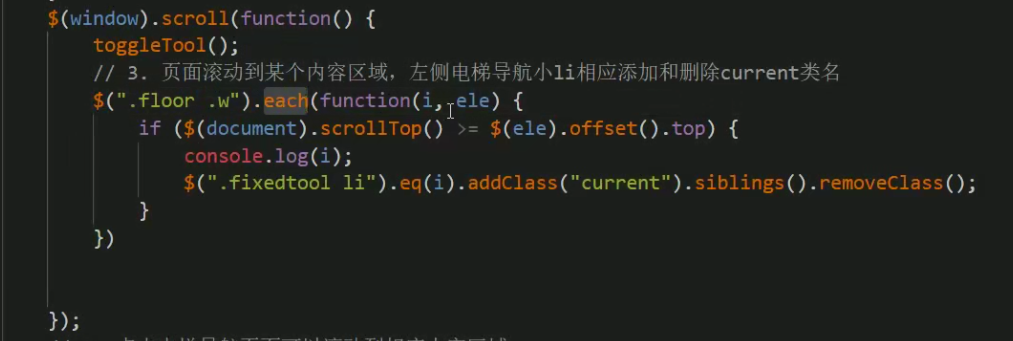
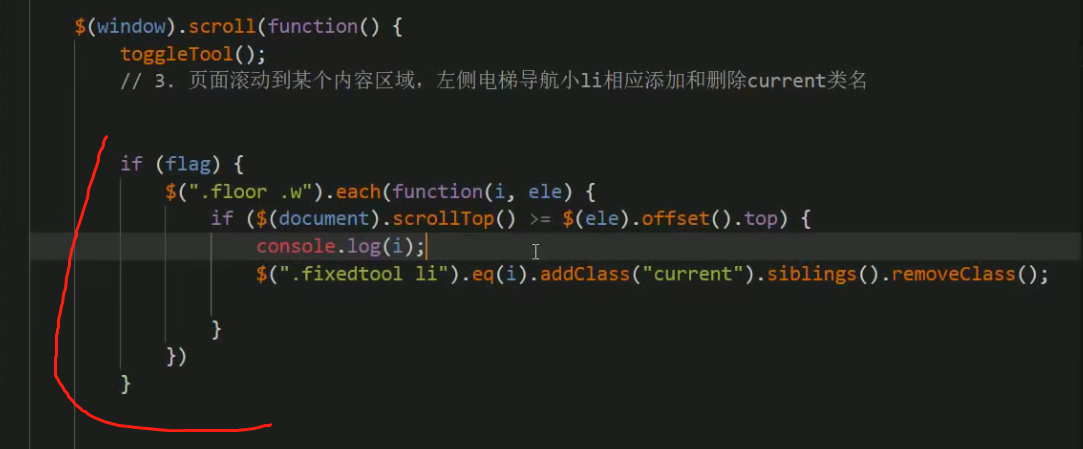
8. 当我们滚动到内容区域某个模块,左侧电梯导航,相对应的小li模块,也会添加current类,兄弟移除current类。
9.触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面。
10. 判断的条件:被卷去的头部大于等于内容区域里面每个模块的offset().top
11.就利用这个索引号找到相应的电梯导航小li添加类

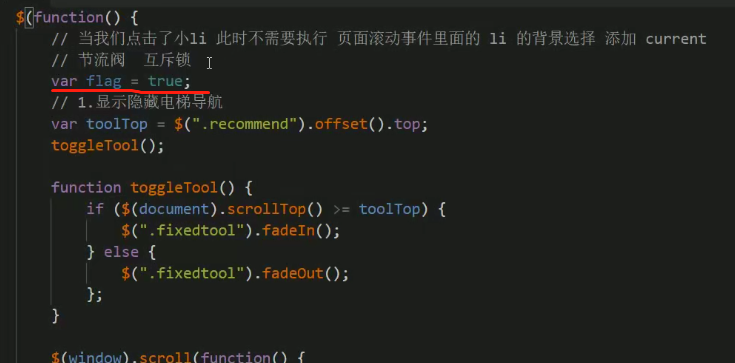
12.节流阀(互斥锁)
13.当我们点击小li,此时不需要执行页面滚动事件里面的li的背景选择,添加current



分类:
Jquery





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现