Element-UI的基本使用
Element-UI:一套为开发者、设计师和产品经理准备的基于 Vue 2.0的桌面组件库。
官网地址:https://element.eleme.io/#/zh-CN
1. 基于命令行方式手动安装
- 安装依赖包 npm i element-ui -S
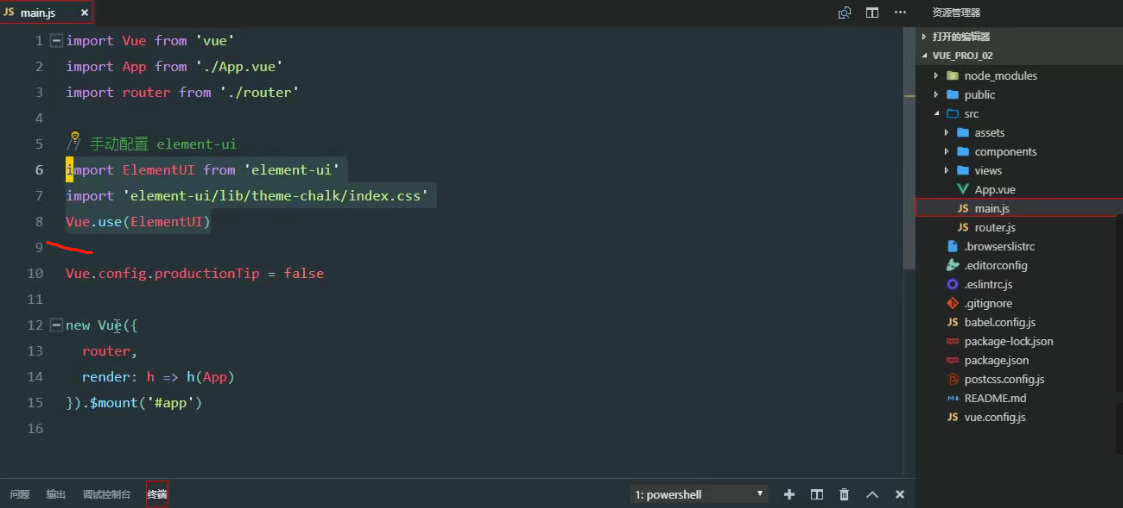
- 导入 Element-UI 相关资源

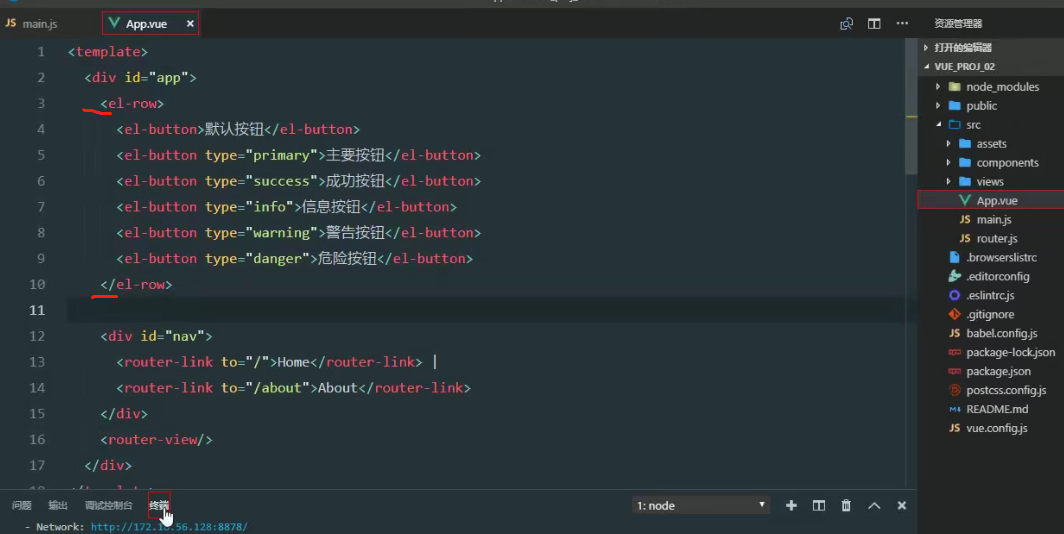
操作:

2. 组件库-基于图形化界面自动安装element-ui
- 运行 vue ui 命令,打开图形化界面
- 通过 Vue 项目管理器,进入具体的项目配置面板
- 点击插件 -> 添加插件,进入插件查询面板
- 搜索 vue-cli-plugin-element 并安装
- 配置插件,实现按需导入,从而减少打包项目的体积
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现