Vue脚手架介绍和安装
1. Vue脚手架的基本用法
Vue脚手架用于快速生成 Vue项目基础框架,其官网地址为:https://cli.vuejs.org/zh/
使用步骤
安装3.x版本的Vue脚手架:

2. 基于3.x版本的脚手架创建Vue项目

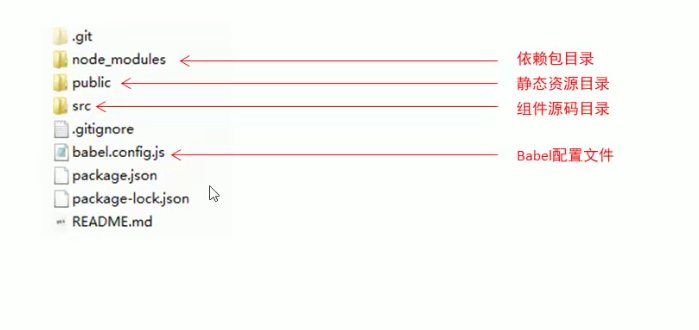
3. vue脚手架生成的项目结构分析

4. vue脚手架自定义配置
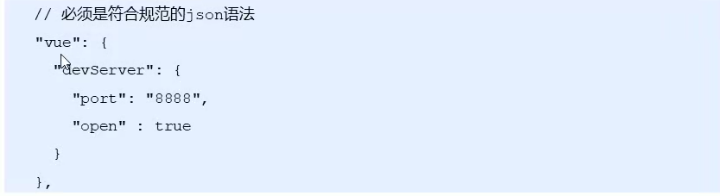
1.通过package.json 配置项目

注意:
不推荐使用这种配置方式。因为package.json主要用来管理包的配置信息;为了方便维护,推荐将vue脚手架相关的配置,单独定义到vue.config.js配置文件中。
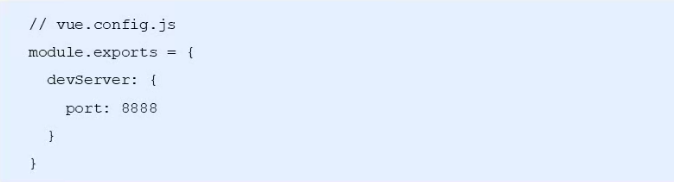
2.通过单独的配置文件配置项目
在项目的根目录创建文件vue.config.js
在该文件进行相关配置,从而覆盖默认配置

分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现