webpack基本配置
1 当前Web开发面临的困境
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对高级JavaScript特性兼容性程度低
- etc。。。
webpack概述
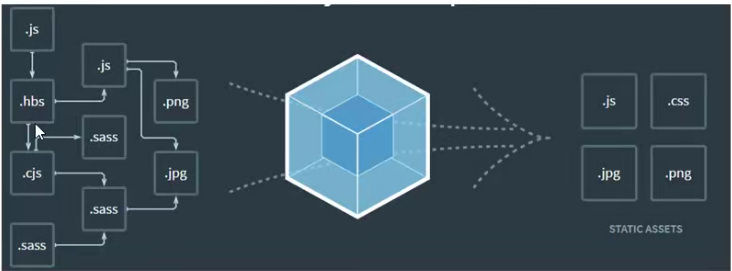
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。

2. webpack的基本使用
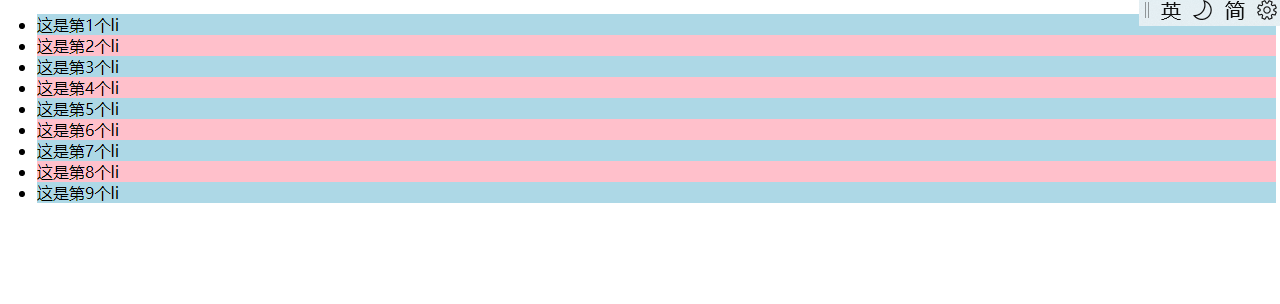
创建列表隔行色变项目
新建项目空白目录,并运行 npm init -y 命令,初始化包管理配置文件 package.json
新建 src 源代码目录
新建 src -> index.html 首页
初始化页面基本的结构
运行 npm install jquery -s 命令,安装jQuery
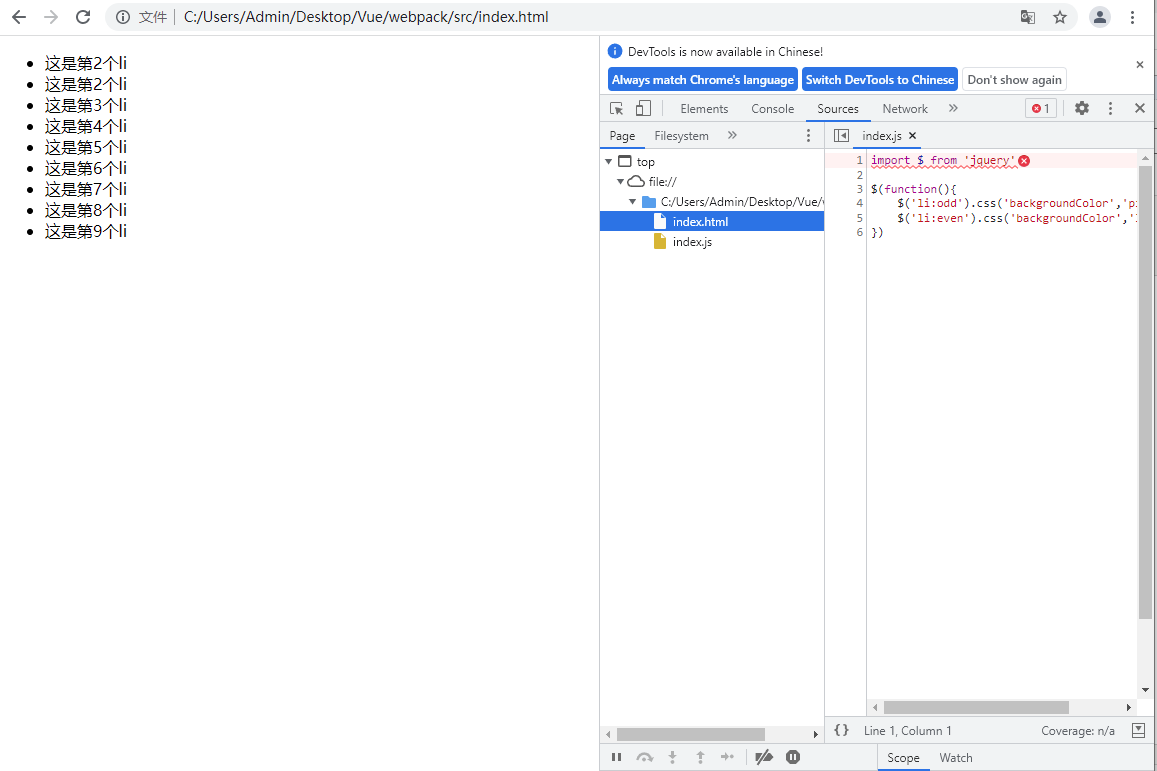
通过模块化的形式,实例列表隔行变色效果

不认识import这些ES6语法
3. 在项目中安装和配置webpack
- 运行 npm install webpack webpack-cli -D 命令,安装webpack相关的包
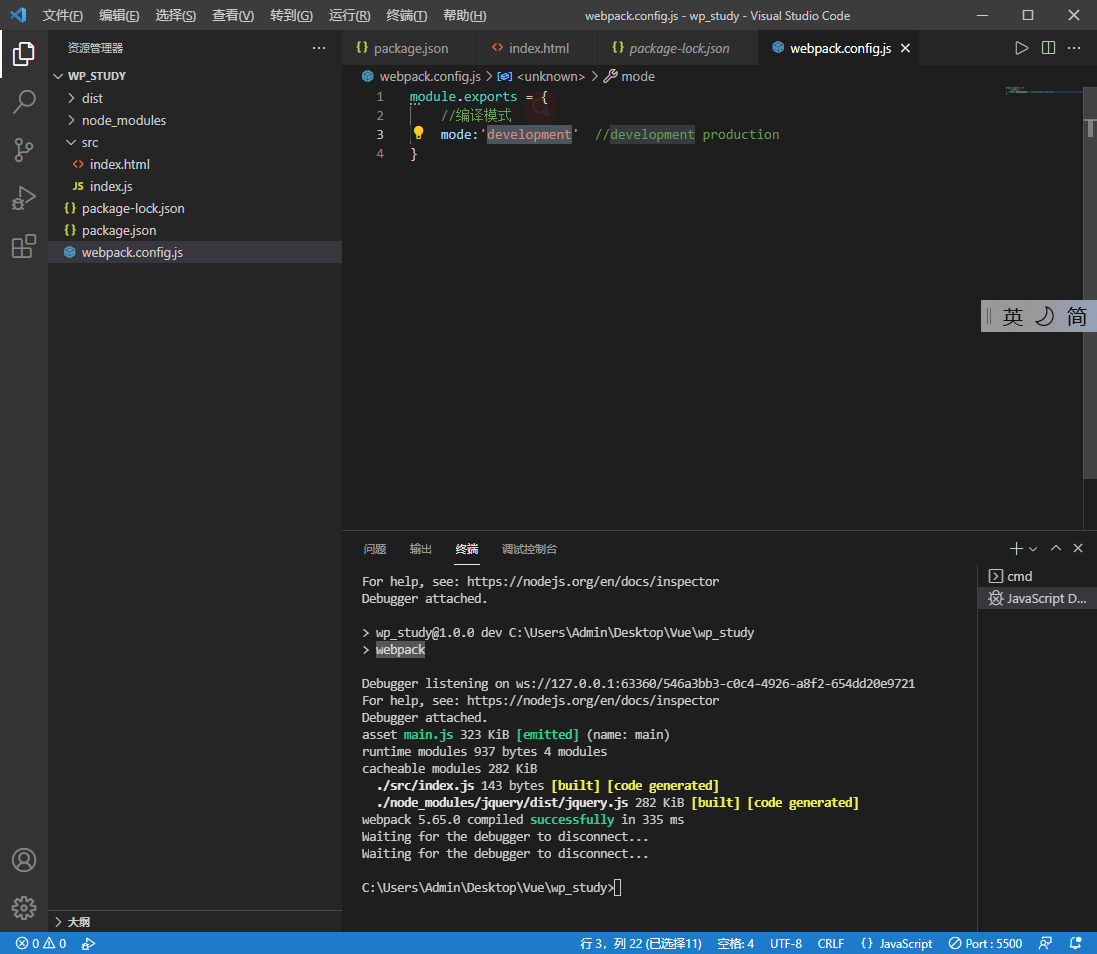
- 在项目根目录中,创建名为 webpack.config.js的webpack配置文件
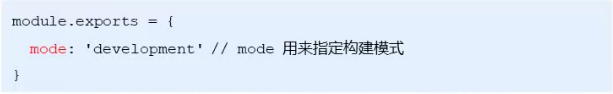
- 在webpack的配置文件中,初始化如下基本配置:

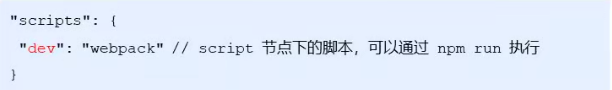
- 在package.json 配置文件中的scripts节点下,新增dev脚本如下:

- 在终端运行 npm run dev 命令,启动webpack进行项目打包。
在html引入dist的js





 浙公网安备 33010602011771号
浙公网安备 33010602011771号