Vue实例
数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> {{a}} </div> <script type="text/javascript"> var data = { a : 1 }; var vm = new Vue({ el : "#app", data : data }) vm.$watch('a',function(newVal, oldVal){ console.log(newVal,oldVal); }) vm.$data.a="test..." </script> </body> </html>
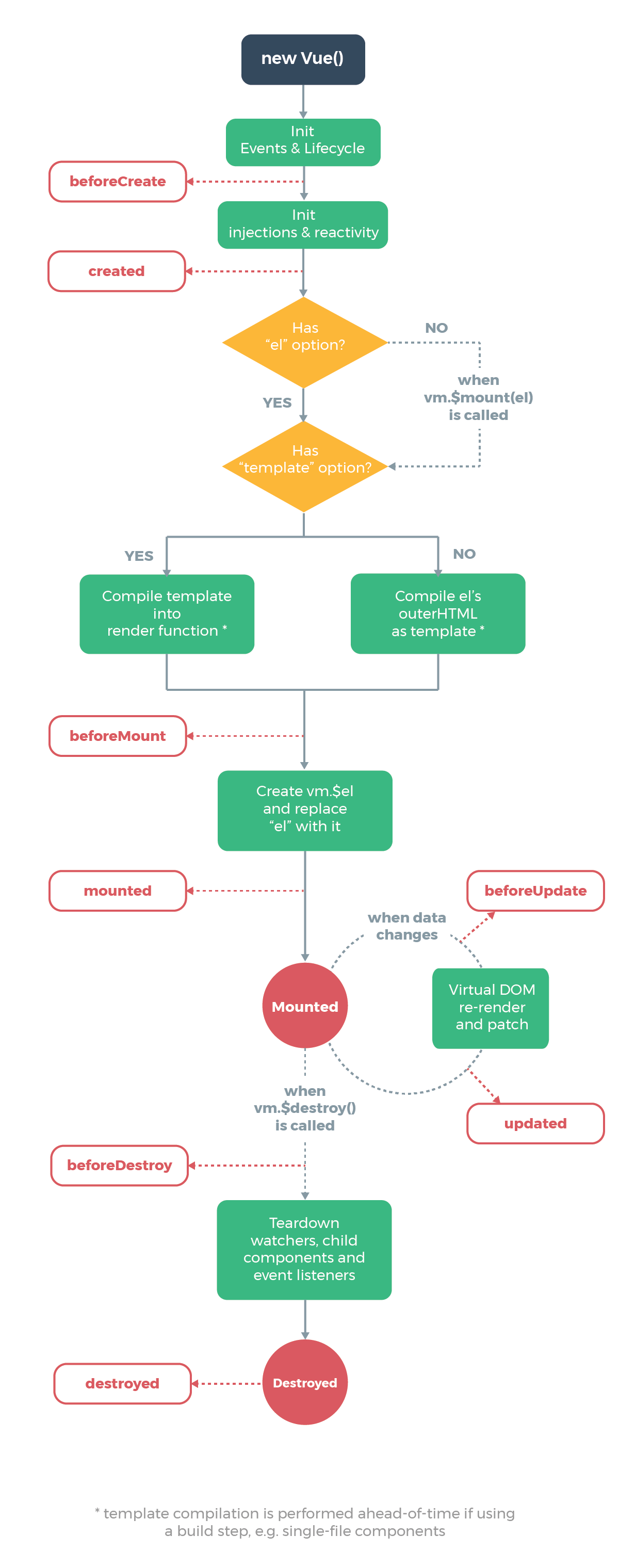
生命周期
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> {{msg}} </div> <script type="text/javascript"> var vm = new Vue({ el : "#app", data : { msg : "hi vue", }, //在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 beforeCreate:function(){ console.log('beforeCreate'); }, /* 在实例创建完成后被立即调用。 在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。 然而,挂载阶段还没开始,$el 属性目前不可见。 */ created :function(){ console.log('created'); }, //在挂载开始之前被调用:相关的渲染函数首次被调用 beforeMount : function(){ console.log('beforeMount'); }, //el 被新创建的 vm.$el 替换, 挂在成功 mounted : function(){ console.log('mounted'); }, //数据更新时调用 beforeUpdate : function(){ console.log('beforeUpdate'); }, //组件 DOM 已经更新, 组件更新完毕 updated : function(){ console.log('updated'); } }); setTimeout(function(){ vm.msg = "change ......"; }, 3000); </script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现