如何搭建SASS环境
搭建环境有2种
一种是在编译器使用,比如vscode中的live Sass Compiler
一种是在node中下载包搭建
下面是记录node搭建的记录
要有node环境
1. 先建立一个文件夹
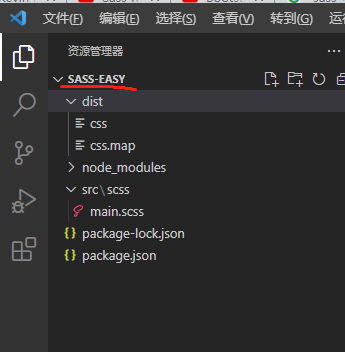
sass-easy

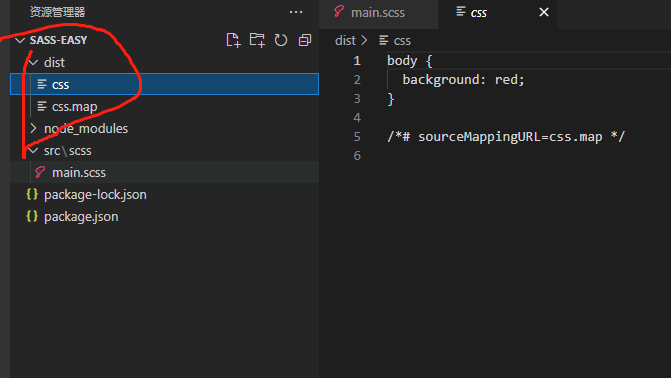
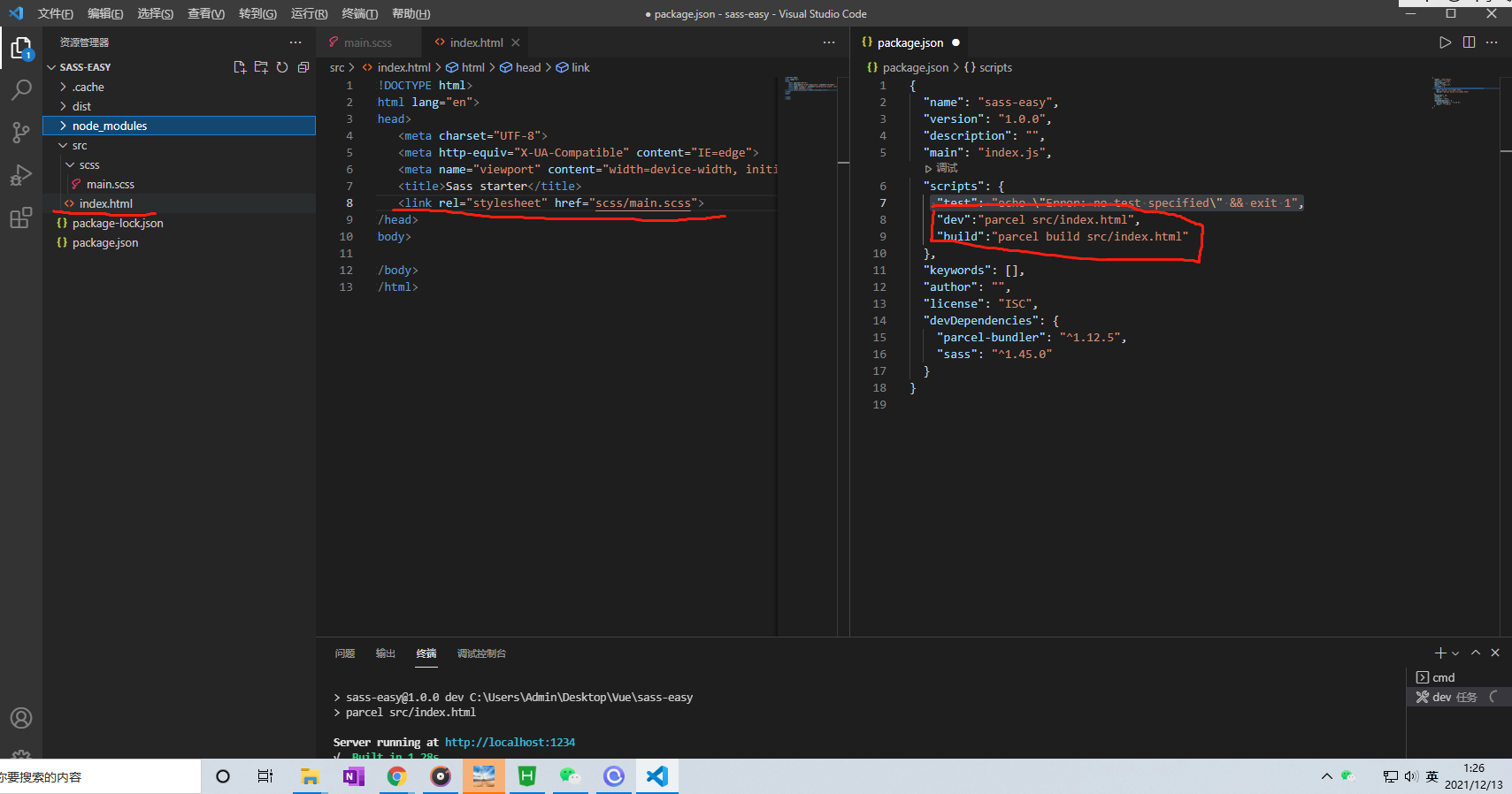
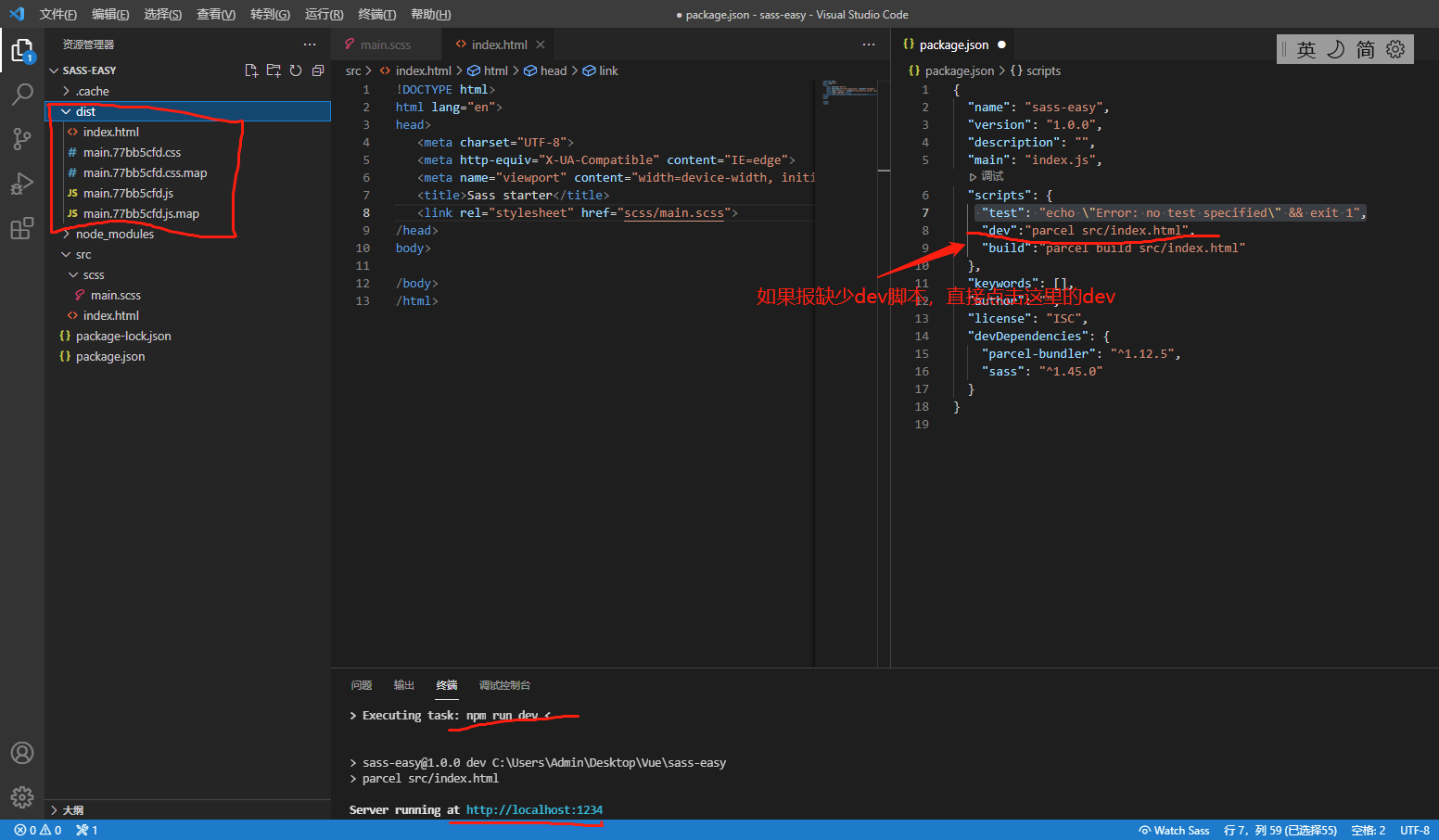
不要管dist这些文件和src这些,这些都是后面弄好了,再回来截图的,一开始就是一个sass-easy文件夹,下面图片圈出来的才是,运行后产生的文件
这个是b站的原来
https://www.bilibili.com/video/BV1tU4y147ZU?from=search&seid=6125405549668029684&spm_id_from=333.337.0.0

没有字幕,可以边看我这里的和看视频双管齐下
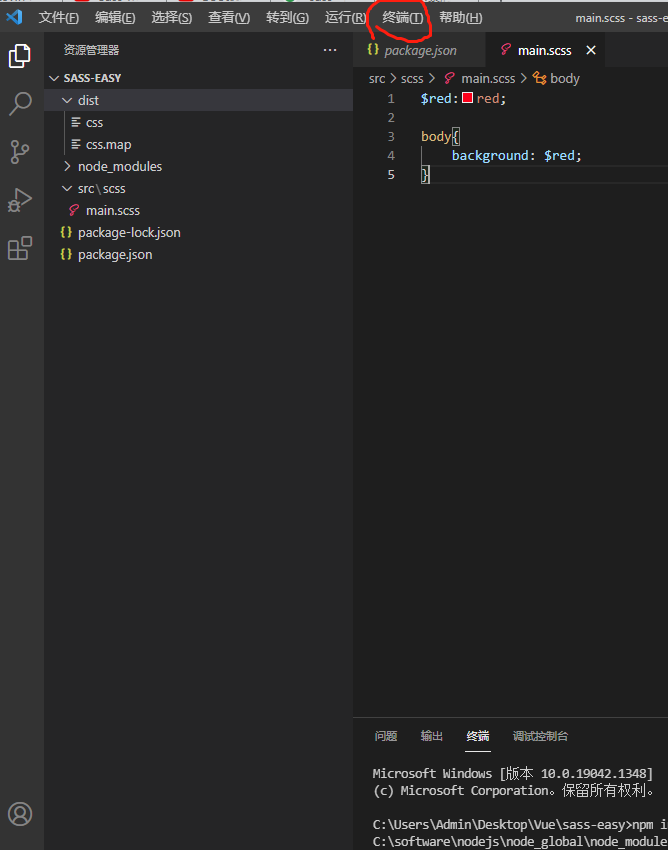
第二步 打开终端

第三步:运行 npm init -y
初始化,就会出现一个package.json文件,-y是默认,要不会回答很多问题的

第四步,运行 npm install sass --save-dev
安装包

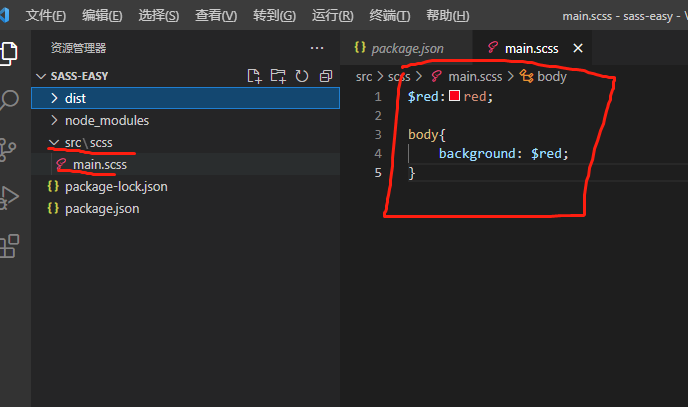
第5步,建立文件测试

第6步,解析出css文件,运行 sass --watch src/scss:dist/css
如果出现了 sass命令没有找到,首先运行这个代码: