开发属于自己的包
1. 需要实现的功能
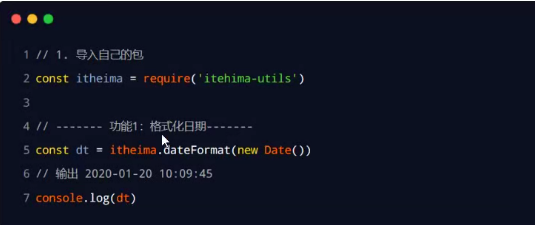
格式化日期

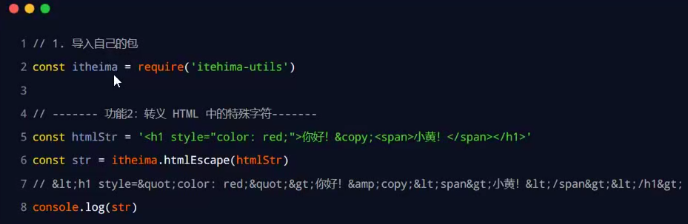
转义HTML中的特殊字符

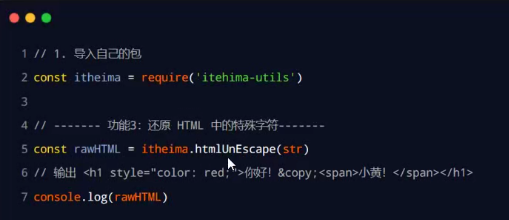
还原HTML中的特殊字符

2. 初始化包的基本结构
新建it-tools文件夹,作为包的根目录
在it-toole文件夹中,新建如下的三个文件:
- package.json (包配置文件)
- index.js(包的入口文件)
- README.md(包的说明文档)
3. 初始化package.json

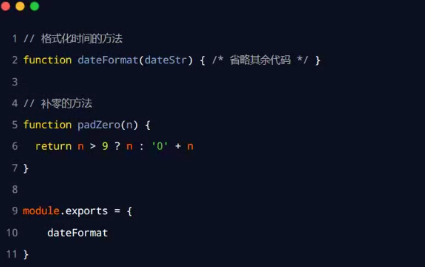
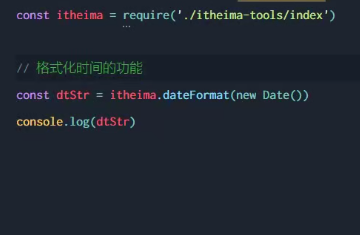
4. 在index. js中定义格式化时间的方法

接收

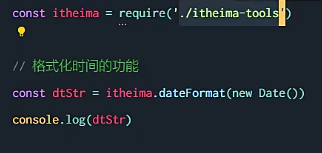
5.了解package.json中的main属性的main

node会在文件夹找到package.json的main属性找路径
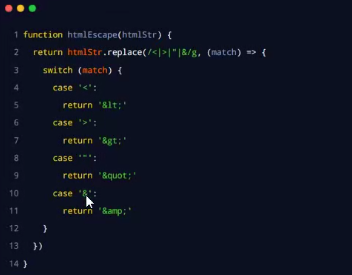
6. 在index.js中定义转义HTML的方法


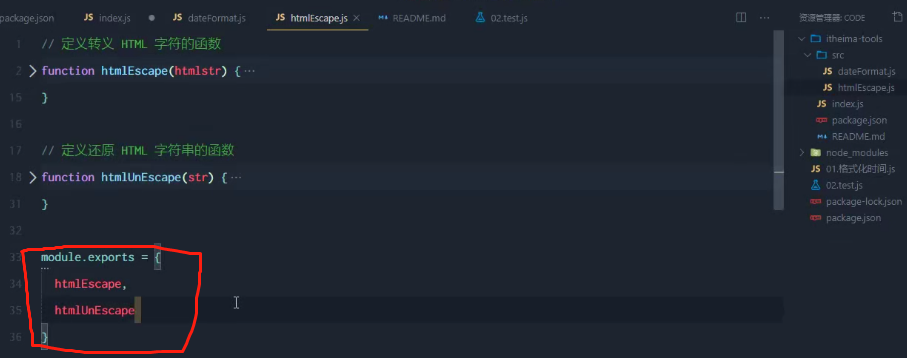
7. 将不同的功能进行模块化拆封
1. 将格式化时间的功能,拆分到src -> dateFormat.js中
2. 将处理HTML 字符串的功能, 拆分到 src -> htmlEscape.js中
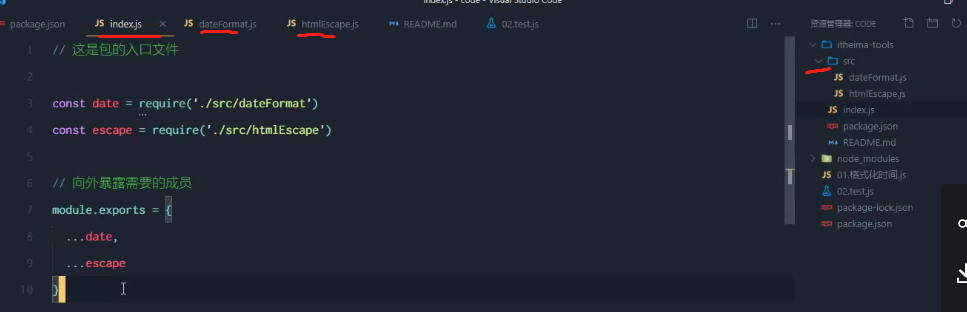
3. 在index.js 中,导入两个模块,得到需要向外共享的方法
4. 在index.js中,使用module.exports把对象的方法共享出去


因为date,escape接受的是对象,可以用三个点展开
8. 编写包的说明文档
包根目录中的README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以markdown的格式写出来,方便用户参考。README文件中具体写什么内容,没有强制性的要求;只要能清晰地把包地作用、用法,注意事项等描述清楚即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现