CSS用户界面样式
CSS用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
1. 鼠标样式 cursor

2. 轮廓线 outline
给表单添加outline:();或者outline:none; 样式之后,就可以去去掉默认的蓝色边框。

3. 防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的。

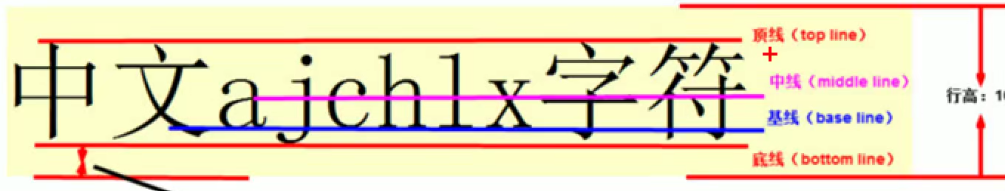
4. vertical-align属性应用
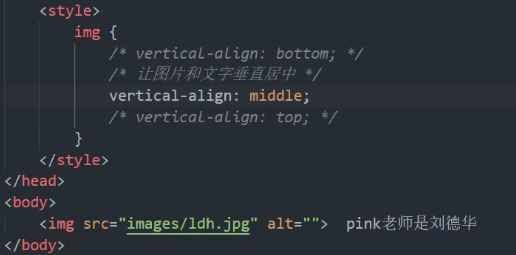
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。



案例:

5. 解决图片底部默认空白缝隙解决方案
bug:图片底册会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决方案有两种:
1.给图片添加 vertical-align:middle|top|bottom等(提倡)
2.把图片变成display:block;
6.单行的文字溢出省略号
必须满足三个条件

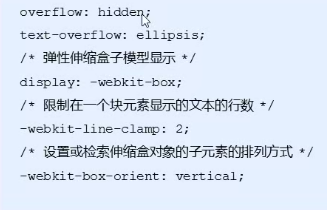
7.多行的文字溢出省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现