CSS为什么要清理浮动
浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的。
但是,所有的父盒子都必须有高度吗?
理想中的状态,让子盒子撑开父亲,有多少孩子,我父盒子就有多高。
但是不给父盒子高度会有问题吗?
有的,父元素的高度会变成0
很多父盒子不方便加高度的
1. 为什么需要清除浮动
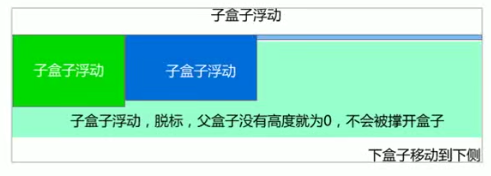
由于父盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

- 由于浮动元素不再占用原文档流的位置,所有它会对后面的元素排版产生影响
2. 清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
3. 清除浮动
语法:


我们实际工作中,几乎只用clear:both;
清除浮动的策略是:闭合浮动。
4. 清除浮动的方法
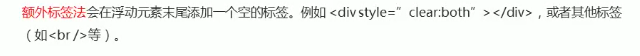
1. 额外标签法也叫隔墙法,是W3C推荐的做法。
2. 父级添加overflow属性
3. 父级添加after伪元素
4. 父级添加双伪元素
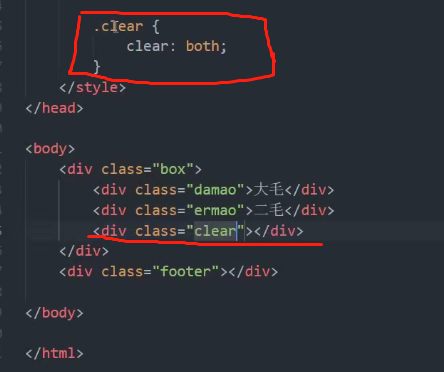
4.1 额外标签法

案例

优点:通俗易懂
缺点:添加很多无意义的标签,结构化较差
要求必须块级元素
4.2 父级添加overflow属性, 上面案例中<div class="box">是父元素,下面的子元素使用浮动,比如 float:left这些
可以给父级添加overflow属性,将其属性设置为hidden、auto或scroll。
优点:代码简洁
缺点:无法显示溢出的部分
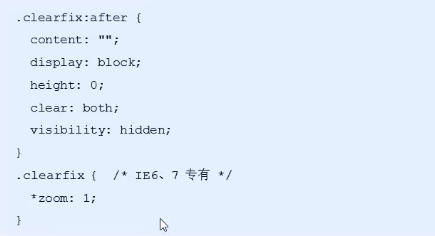
4.3 父级添加--- :after伪元素
:after 方式是额外标签法的升级版。也是给父元素添加

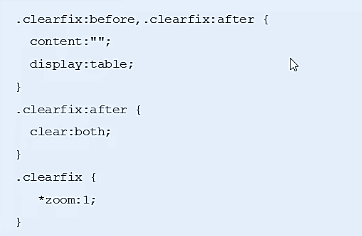
4.4 父级添加双伪元素
给父元素添加

优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
5. 清除浮动总结
为什么需要浮动?
- 父级没有高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现