ES6---模板字符串
ES6的内置对象扩展
String 的扩展方法
1. 模板字符串
ES6新增的创建字符串的方式,使用反引号定义。

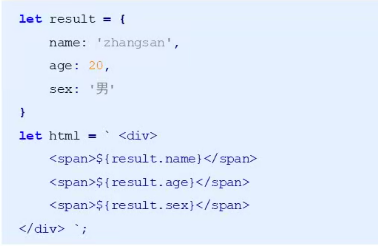
模板字符串中可以解析变量。

模板字符串中可以换行。

在模板字符串中可以调用函数。

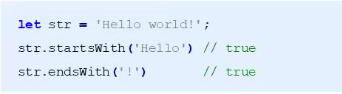
2. 实例方法:starsWith()和endsWith()
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith(): 表示参数字符串是否在原字符串的尾部,返回布尔值

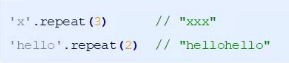
3. repeat方法介绍
repeat方法表示将原字符串重复n次,返回一个新字符串。

4. 创建set数据结构
ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成Set数据结构。

Set函数可以接受一个数组作为参数,用来初始化。

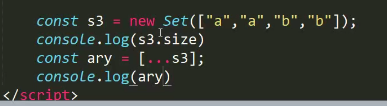
4.1 利用Set数据结构做数组
会过滤重复的值
数据去重

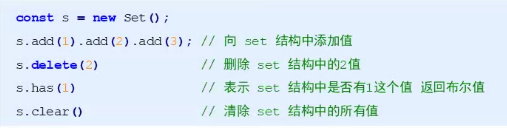
4.2 Set 数据结构
实例方法
add(value):添加某个值,返回构造本身(可以链式调用)
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
has(value):返回一个布尔值,表示该值是否为Set成员
clear():清楚所以成员,没有放回值

4.3 遍历set
遍历
Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。


分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现