ES6---let和const
ES6简介
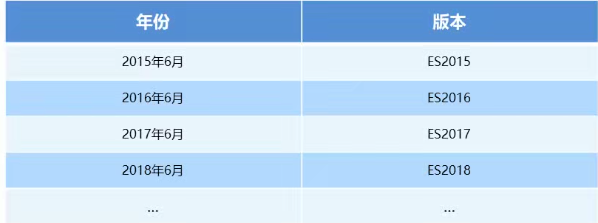
ES6的全程是ECMAScript,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。

每年发布一次,按年份,版本号改为年后。
ES6实际是一个泛指,泛指ES2015及后续的版本。
为什么使用ES6?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性。
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
1.let关键字
- ES6中新增的用于声明变量的关键字
- let声明和var的用法一样
- 禁止重声明
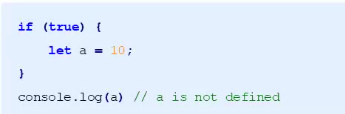
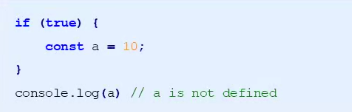
- let声明的变量只在所处于块级有效

注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
- 不存在变量提升

- 暂时性死区

let跟{}绑定了,var tmp在块级里面没用
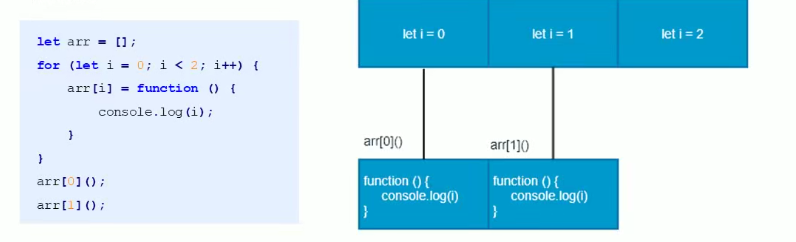
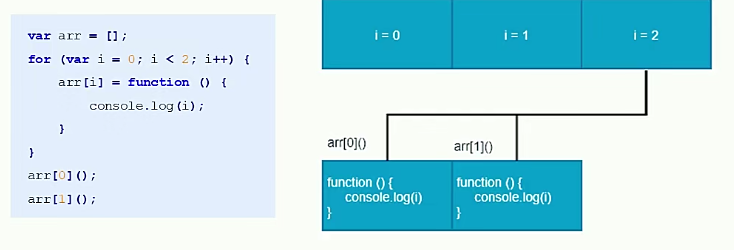
- 经典面试题

经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i的值。

经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的值。
2. const
作用:声明常量,常量就是值(内存地址)不能变化的量。
- 具有块级作用域

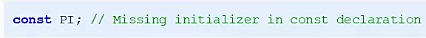
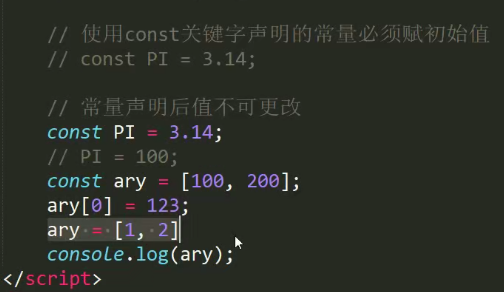
- 声明常量时必须赋值

- 常量赋值后,值不能修改

3. let 、const、var的区别






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现