Javascript--面向对象-迭代-forEach、some、filter方法以及查询商品案例
ES5中新增的方法
数组方法
迭代(遍历)方法:forEach()、map()、filter()、some()、every();
map跟foreach、every跟some相似

currentValue:数组当前项的值
index:数组当前项的索引
arr:数组对象本身
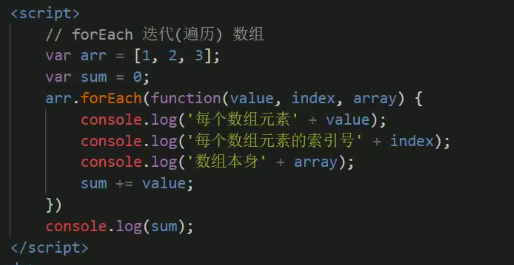
foreach

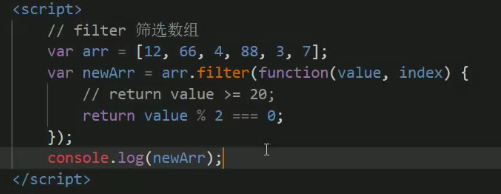
筛选数组filter方法

filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
注意它直接返回一个新数组
currentValue:数组当前项的值
index:数组当前的索引
arr:数组对象本身
例子:
返回新数组

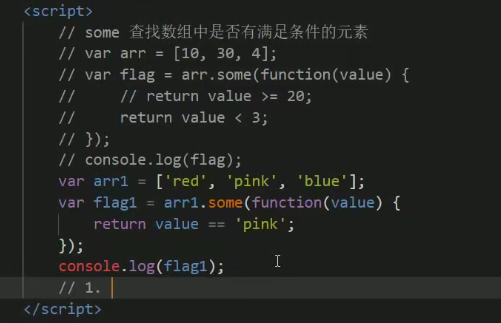
some()方法

some()方法用于检测数组中的元素是都满足指定条件,通俗点查找数组中是否满足条件的元素
注意它返回值是布尔值,如果查找到这个元素,就返回true,如果查找不到就返回false.。
如果找到第一个满足条件的元素,则终止循环,不再继续查找
currentValue:数组当前项的值
index:数组当前的索引
arr:数组对象本身

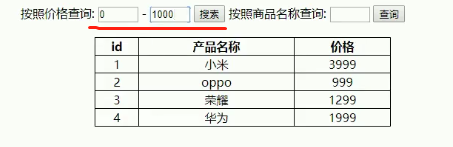
查询案例案例:
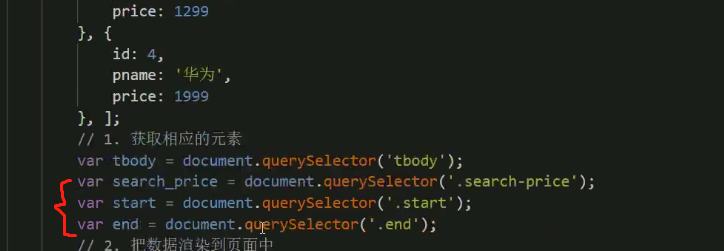
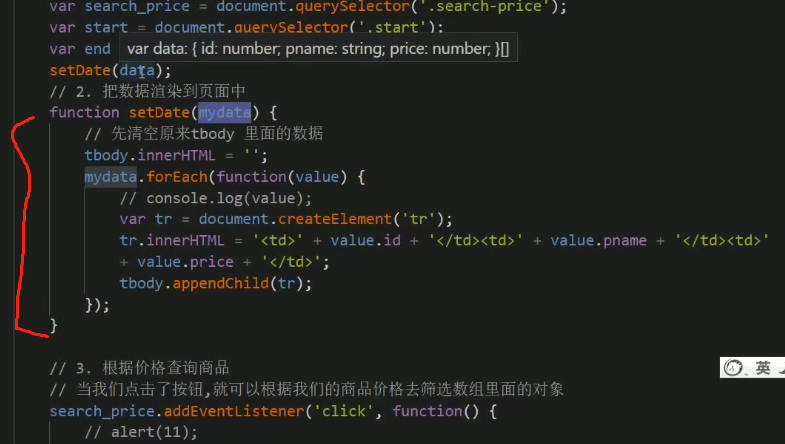
1. 把数据渲染到页面中
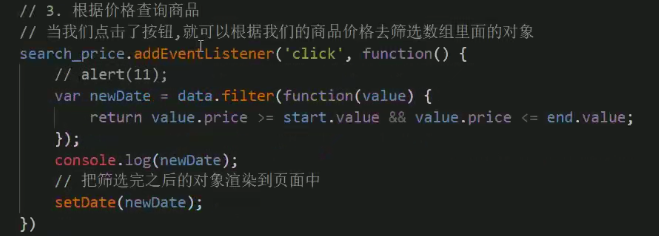
2. 根据价格现实数据
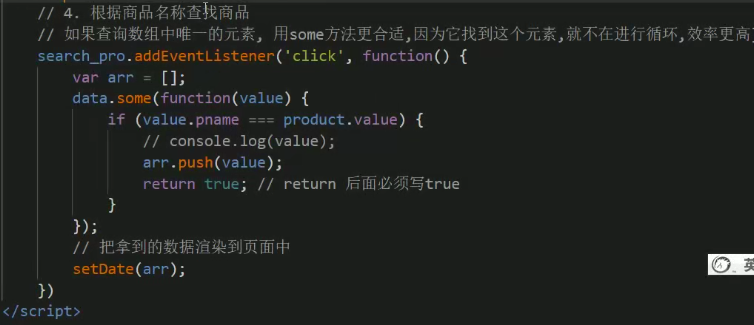
3. 根据商品名称显示数据

查询商品案例:
根据价格显示数据




按照商品名称查询
some


some和foreach区别
foreach遇到return不会终止迭代
some遇到return后面不会再执行
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现