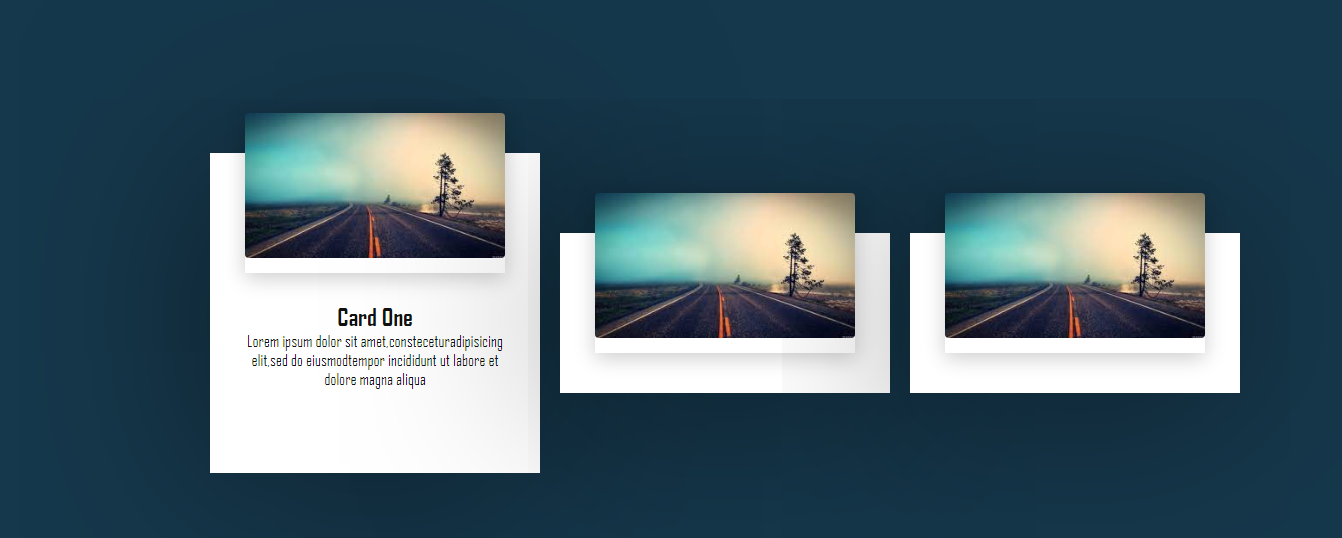
CSS--鼠标放上图片显示文字内容--利用定位+hover+transition等等
做得有点简陋

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>鼠标放上图片显示文字内容</title> <style type="text/css"> *{ margin: 0; padding: 0; font-family: "agency fb",sans-serif; } body{ display: flex; justify-content: center; align-items: center; background: #16384c; min-height: 100vh; } .container{ position: relative; width: 1100px; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; padding: 30px; } .container .card{ position: relative; max-width: 300px; /* 重点 */ height: 120px; background: #fff; margin: 30px 10px; padding: 20px 15px; flex-direction: column; box-shadow: 0 5px 202px rgba(0,0,0,0.5); transition: 0.5s ease-in-out; } .container .card .imgBx{ /* 重点 */ position: relative; width: 260px; height: 160px; top: -60px; left: 20px; z-index: 1; box-shadow: 0 5px 20px rgba(0,0,0,0.2); } .container .card:hover{ /* 重点 */ height: 280px; } .container .card .content{ /* 重点 */ position: relative; margin-top: -140px; padding: 10px 15px; text-align: center; color: #111; visibility: hidden; opacity:0 ; transition: 0.3s ease-in-out; } .container .card:hover .content{ /* 重点 */ visibility: visible; opacity:1 ; margin-top: -40px; transition-delay: 0.3s; } .container .card .imgBx img{ max-width: 100%; border-radius: 4px; } </style> </head> <body> <div class="container"> <div class="card"> <div class="imgBx"> <img src="./img/01.jpg" alt=""> </div> <div class="content"> <h2>Card One</h2> <p> Lorem ipsum dolor sit amet,consteceturadipisicing elit,sed do eiusmodtempor incididunt ut labore et dolore magna aliqua </p> </div> </div> <div class="card"> <div class="imgBx"> <img src="./img/01.jpg" alt=""> </div> <div class="content"> <h2>Card Tow</h2> <p> Lorem ipsum dolor sit amet,consteceturadipisicing elit,sed do eiusmodtempor incididunt ut labore et dolore magna aliqua </p> </div> </div> <div class="card"> <div class="imgBx"> <img src="./img/01.jpg" alt=""> </div> <div class="content"> <h2>Card Three</h2> <p> Lorem ipsum dolor sit amet,consteceturadipisicing elit,sed do eiusmodtempor incididunt ut labore et dolore magna aliqua </p> </div> </div> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现