JavaScript面向对象--类和对象
1.ES6中的类和对象
面向对象更贴近我们的实际生活,可以使用面向对象描述现实世界事物,但是事物分为具体的事物和抽象的事物手机,抽象的(泛指的)具体的(特指的)
面向对象的思维特点:
1.抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
2.对类进行实例化,获取类的对象
2.对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数组、数值、函数等。
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
2.1 类 class
在ES6中新增了类的概念,可以使用class关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类class
对象特指某一个,通过类实例化一个具体的对象

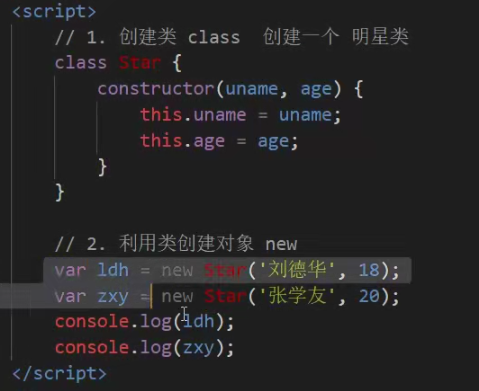
2.2 创建类
class name{ //class body } //创建实例: var xx=new name();
类必须使用new来实例化
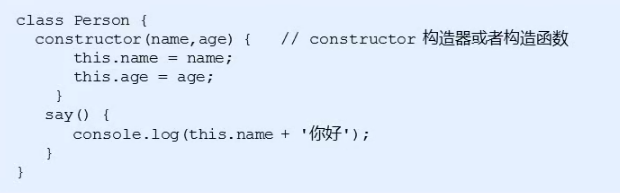
2.3 类constructor构造函数
constructor()方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例时,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个constructor().

2.4 类添加方法

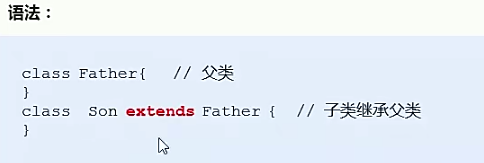
3.1 继承
现实中的继承:子承父业,比如我们都继承了父亲的姓。
程序中的继承: 子类可以继承父类的一些属性和方法。

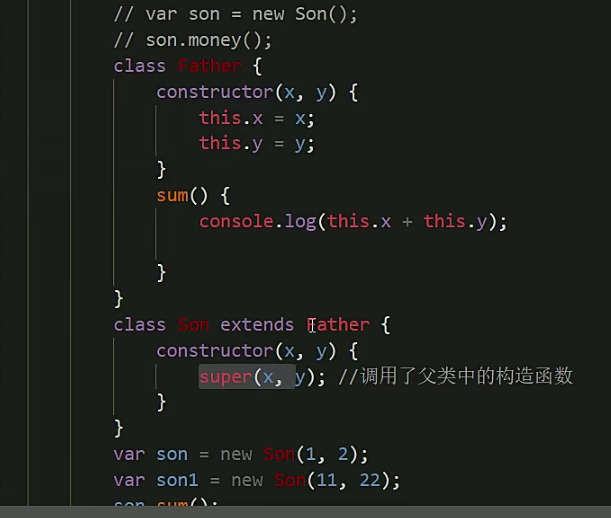
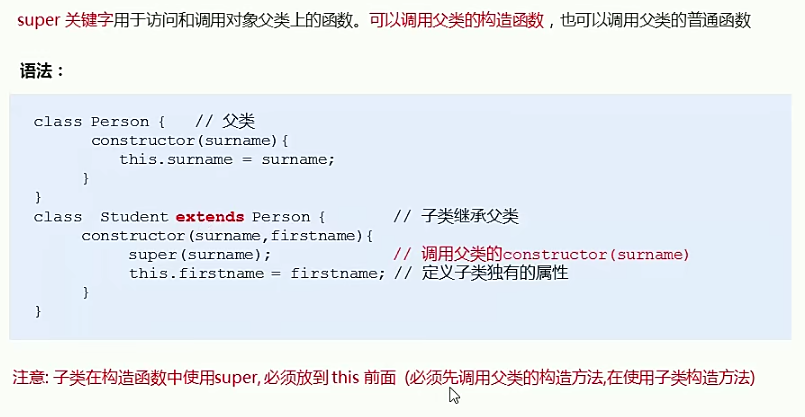
3.2 super关键字
super关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。

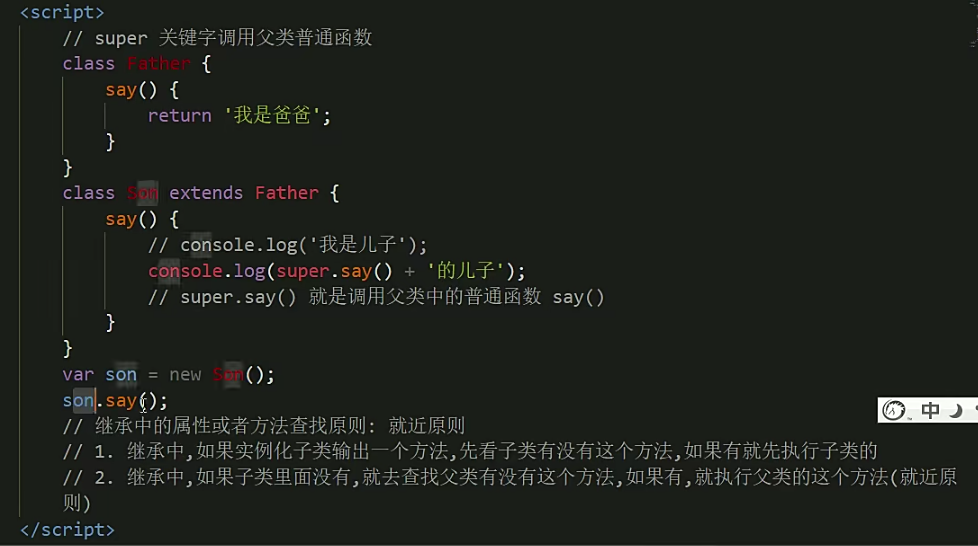
3.3 super调用父类普通函数以及继承中属性方法查找原则

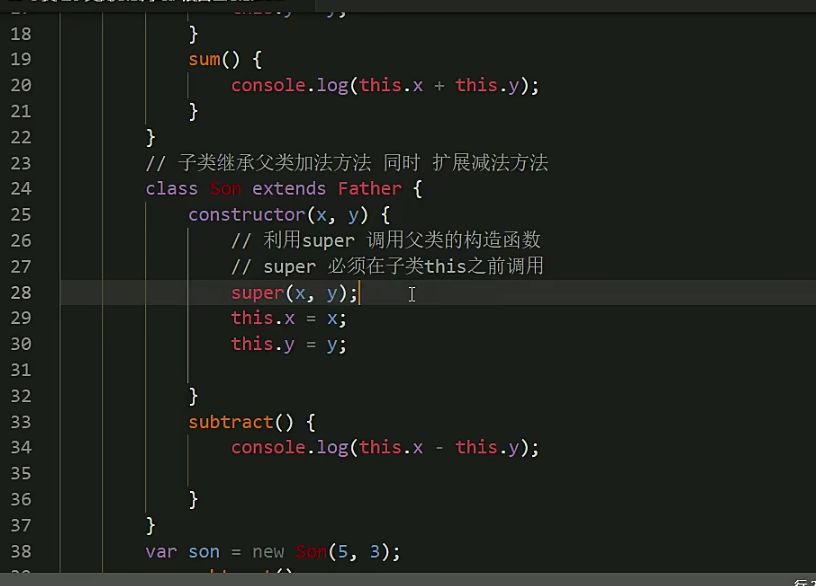
3.4-super必须放到子类this之前


super必须在子类this之前调用
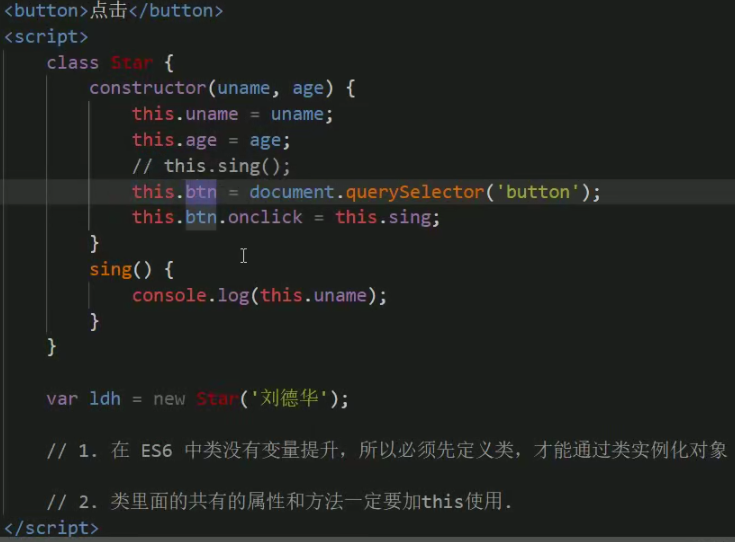
两个注意点
1. 在ES6中类没有变量提升,所以必须先定义类,才能通过类实例化对象
2. 类里面的共有的属性和方法一定要加this使用。

3.5 类里面的指向问题
constructor里面的this指向的是 创建的实例对象
方法里面的this指向这个方法的调用者





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现