Web API---mouseenter和mouseover的区别--动画函数--缓动动画
目录:
1.mouseenter鼠标事件
2.动画函数封装
3.缓动动画
1.mouseenter鼠标事件
- 当鼠标移动到元素上时就会触发mouseenter事件
- 类似mouseover,它们两者之间的区别是
- mouseover鼠标经过自身盒子会触发,经过子盒子还会触发(冒泡)。mouseenter,只会经过自身盒子触发
- 之所以这样,就是mouseenter不会冒泡
- 跟mouseenter搭配鼠标离开mouseleave同样不会冒泡
2.动画函数封装
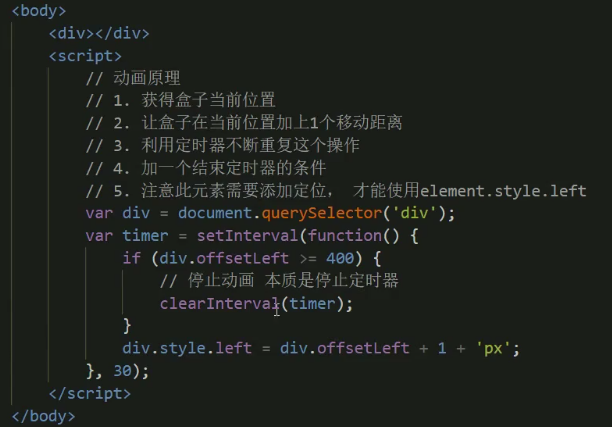
动画实现原理
核心原理:通过定时器setInterval()不断移动盒子位置。
实现步骤:
- 获得当前盒子位置
- 让盒子在当前位置加1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器得条件
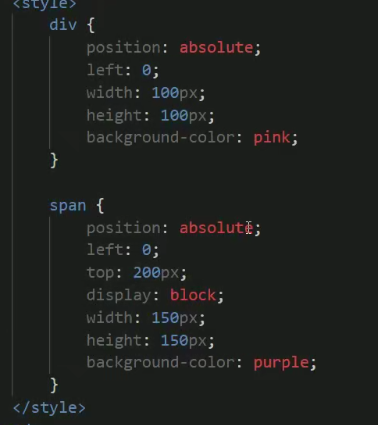
- 注意此元素需要添加定位,才能使用element.style.left
案例:


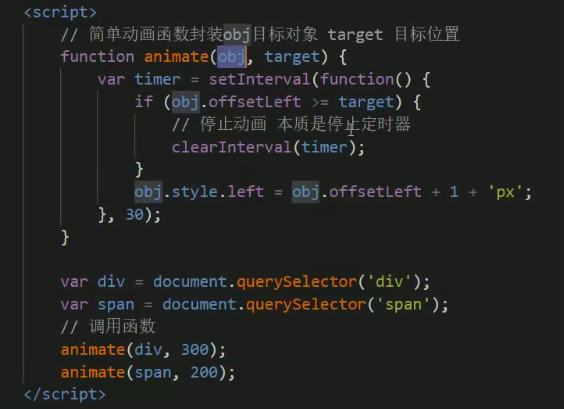
动画函数简单封装

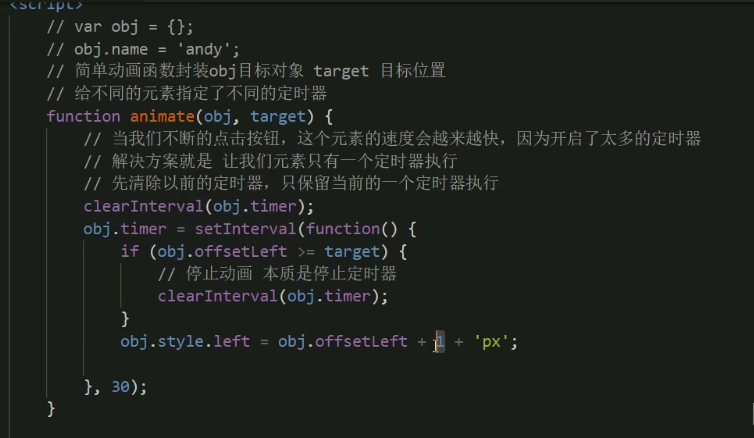
给不同元素记录不同定时器----最终完成版
如果多个元素都使用这个动画函数,每次都要var声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)
核心:利用js是一门动态语言,可以很方便的给当前对象添加属性。

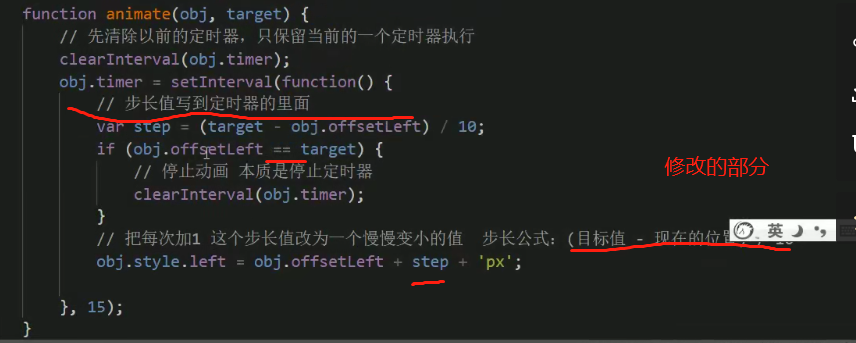
3.缓动动画
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
1. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
2. 核心算法:(目标值-现在的位置)/ 10 做每次移动的距离步长
3. 停止的条件是:让当前盒子位置等于目标位置就停止定时器

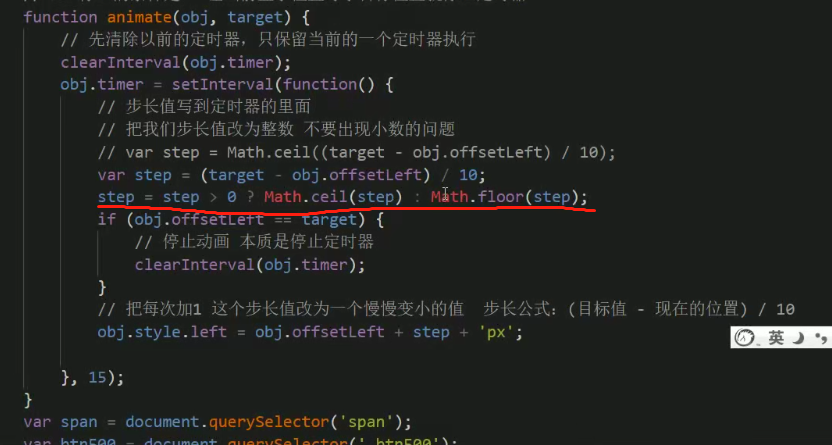
缓动动画多个目标之间的移动
前取整Math.ceil
后取整Math.floor

动画函数调用回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再传入进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
4. 动画函数封装到单独JS文件里面
1. 新建一个js文件
2. 使用函数





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现