Web API---BOM
学习内容:
- 什么是BOM
- 浏览器的顶级对象window
- 页面加载事件以及注意事项
- 写出定时器函数和说出区别
- 知道JS执行机制
- location对象涉及的属性
- 使用history提供的方法实现页面刷新
1.1DOM概述
DOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。

2 DOM的构成
window对象是浏览器的顶级对象,它具有双重角色
1.它是js访问浏览器窗口的一个接口
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法、
例如:
var num=10;
window.num;
3.在调用的时候可以省略window,前面学习的对话框都属于window对象方法,比如alert()、prompt()等等
注意:window下的一个特殊属性window.name
3.页面加载事件

window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、css文件),就调用的处理函数。
注意:
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,
再去执行处理函数。
2.window.onload传统注册事件方式只能写一次,如果多次,会以最后一个window.onload为准.
3.如果使用addEventListener则没有限制
3.1窗口加载事件
document.addEventListener(‘DOMContentLoaded’,function(){})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等,IE9以上才支持。
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded
事件比较合适。
3.2调整窗口大小事件

window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
1.只要窗口大小发生像素变化,就会触发这个事件。
2.我们经常利用这个事件完成响应式布局。window.innerwidth当前屏幕的宽度
4.定时器
window对象给我们提供了2种非常好用的方法-定时器。
- setTimeout()
- setInterval()
4.1setTimeout()定时器

setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
1.window可以省略。
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()’三种形式,第三种不推荐
3.延迟的毫秒数省略默认是0,如果写,必须是毫秒。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
4.2 setTimeout()定时器
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用的。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
4.3停止setTimeout()定时器

注意:
1.window可以省略
2.里面的参数就是定时器的标识符(timeoutID)
4.4 setInerval()定时器

setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
1.window可以省略。
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()’三种形式,第三种不推荐
3.延迟的毫秒数省略默认是0,如果写,必须是毫秒,表示每个多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
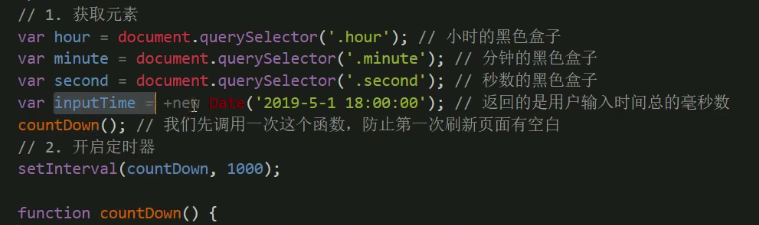
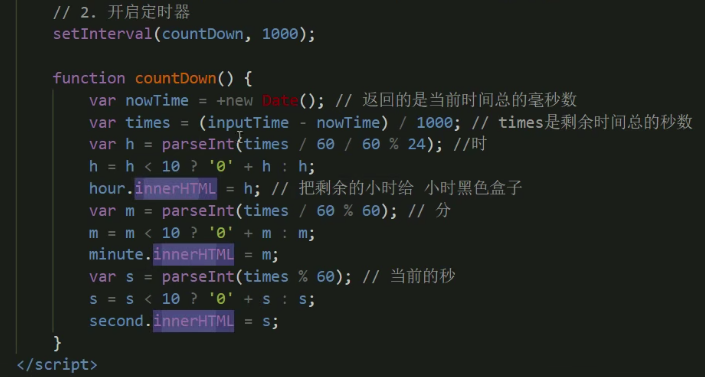
案例:
倒计时效果


null是一个空对象
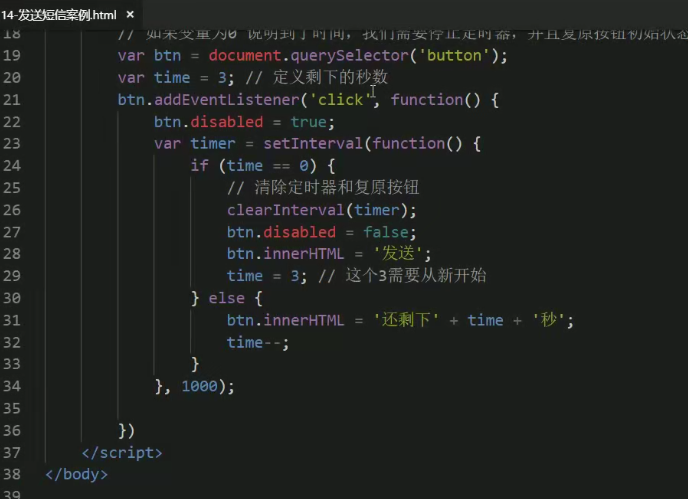
发送按钮

5. this指向的问题
this指向问题,一般情况下this的最终指向的是那个调用它的对象
1.全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
console.log(this)
function fn(){} 其实是 window.fn()
2.方法调用中谁调用this指向谁
var o={
sayHi:function(){
console.log(this); //this指向的是o这个对象
}
}
o.sayHi();
3. 构造函数中this指向构造函数的实例
6. JS执行机制
6.1 JS是单线程
Javascript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为JavaScript这门脚本语言诞生
的使命所致--JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。
应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题:如果JS执行的时间过长,
这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
6.2 同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML提出Web Worker标准,允许Javascript脚本创建多个线程。
于是,JS中出现了同步和异步。
同步
前一个任务结束后再执行下一个任务
异步
在做一个任务的同时还可以处理其他任务
他们的本质:这条流水线上各个流程的执行顺序不同
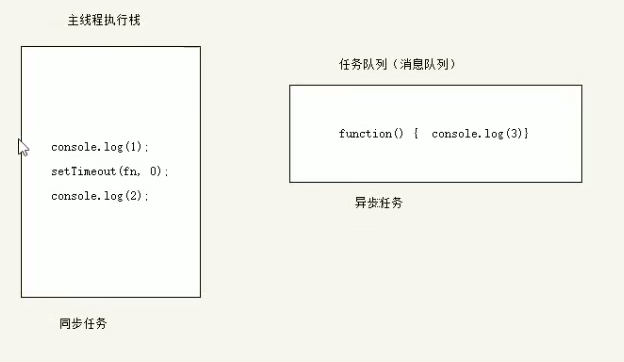
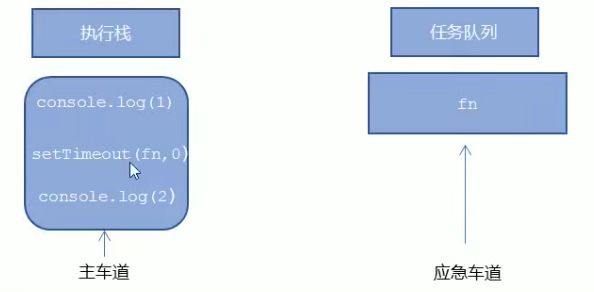
同步任务
同步任务都在主线程上执行,形成一个栈。
异步任务
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1.普通事件,如click,resize等
2.资源加载,如load、error等
3.定时器,包括setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。

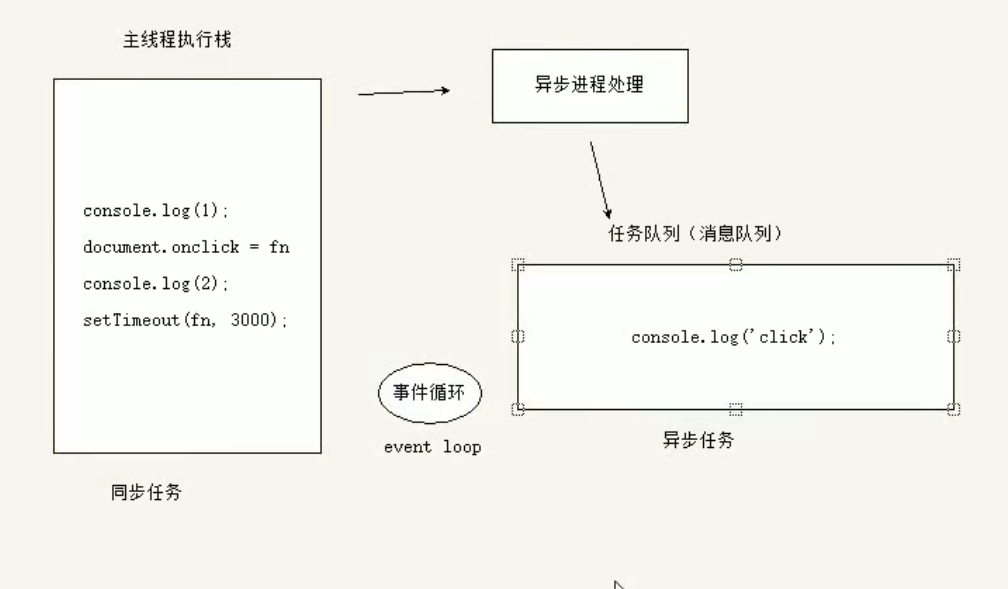
1.先执行栈中的同步任务
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按照次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。


event loop
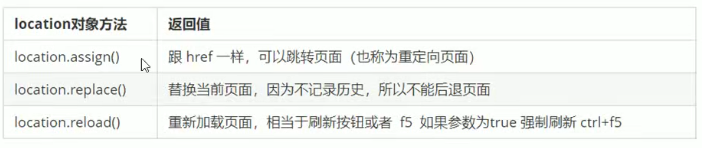
7. location对象
window对象给我们提供了一个localtion属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是
一个对象,所有我们将这个属性也称为location对象。
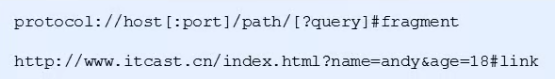
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,
它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:


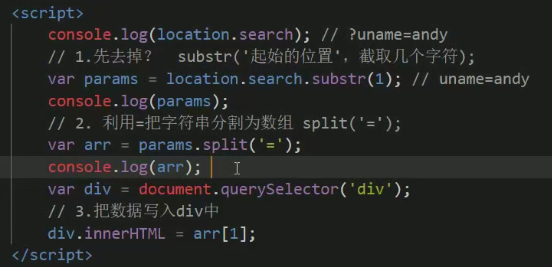
重点:href和search


8. navigator对象
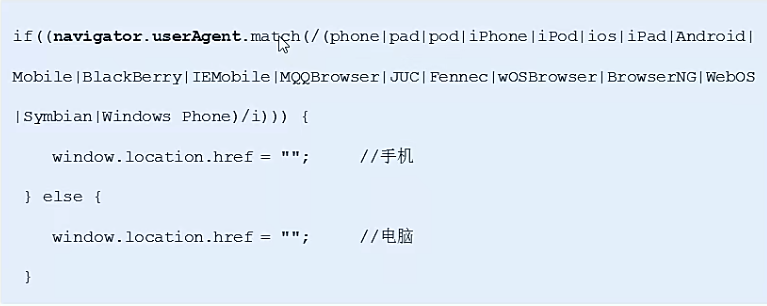
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送
服务器的user-agent头部的值
下面前端代码可以判断用户那个终端打开页面,实现跳转

9. history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过URL。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现