Web API---事件的高级应用
学习
- 元素注册的两种方式
- 删除事件的两种方式
- DOM事件流的三个阶段
- 利用事件对象完成跟随鼠标案例
- 封装阻止冒泡的兼容性函数
- 事件委托的原理
- 常用的鼠标和键盘事件
1.注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
- 利用on开头的事件onclick
- <button onclick="alert("hi")"><.button>
- btn.onclick=function(){}
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数会覆盖前面注册的处理函数
方法监听注册方式
- w3c标准 推荐方式
- addEventListener()它是一个方法
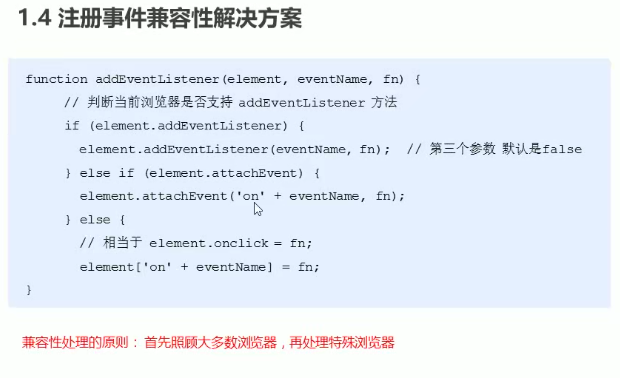
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
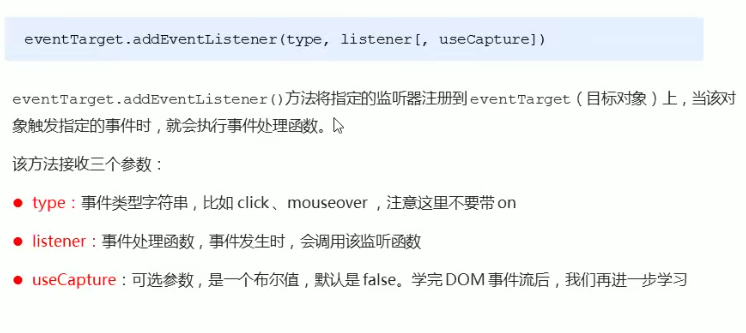
addEventListener事件监听方式

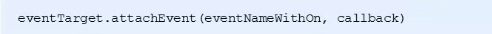
attachEvent事件监听方式(ie9以前的版本)

eventTarget.attachEvent()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
eventNameWithOn:事件类型字符串,比如:onclick、onmouseover,这里要带on
callback:事件处理函数,当前目标触发事件时回调函数被调用

2.删除事件(解绑事件)
eventTarget.onclick=null;
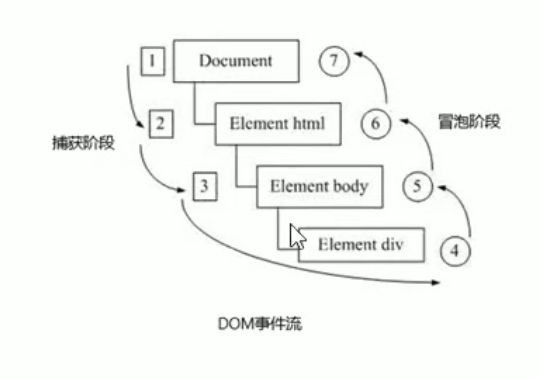
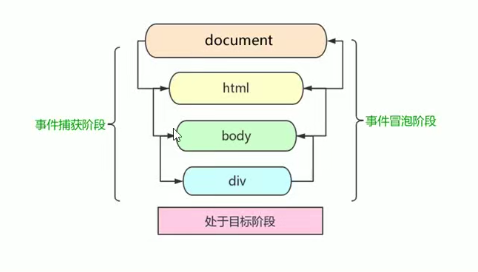
3.DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如我们给一个div注册了点击事件:
DOM事件流分为3个阶段:
1.捕获阶段
2.当前目标阶段
3.冒泡阶段

事件冒泡:IE最早提出,事件开始时由最具体的元素接受,然后逐级向上传播到到DOM最顶层节点的过程。
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。

3.DOM事件流
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
注意
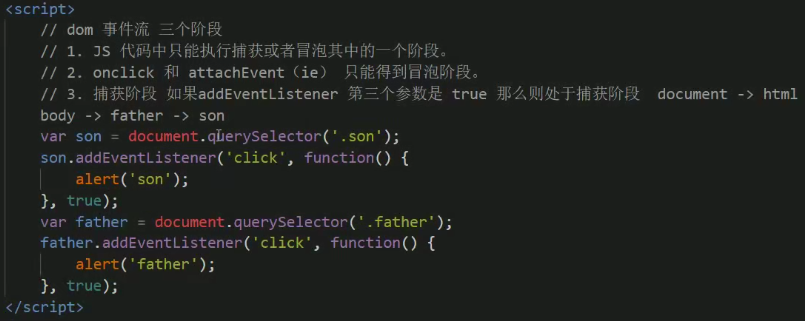
1.JS代码中只能执行捕获或者冒泡其中的一个阶段
2.onclick和attachEvent只能得到冒泡阶段
3.addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;
如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。如果是false(不写默认就是false),表示在
事件冒泡阶段调用事件处理程序。
4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5.有些事情是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
6.事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件
捕获阶段 true

冒泡阶段,false

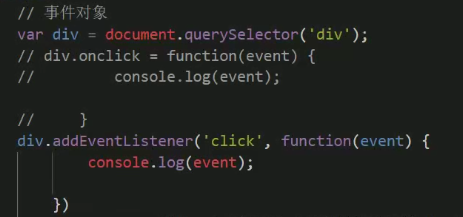
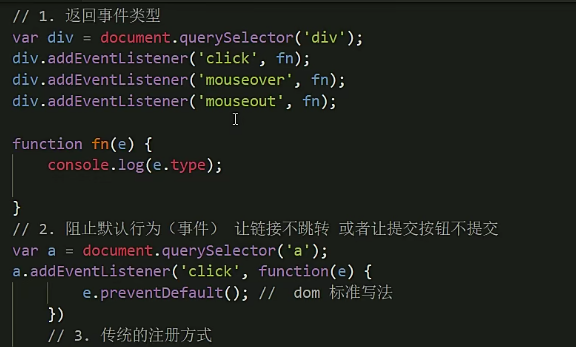
4.事件对象
1.event就是一个事件对象,写到我们侦听函数的,小括号里面的,当形参来看
2.事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
3.事件对象是我们事件的一系列相关数据的集合跟事件相关的,比如鼠标点击里面就包括了鼠标的相关信息,
鼠标坐标啊。如果是键盘事件里面就包含的键盘事件的信息,比如判断用户按下了哪个键

4.这个事件对象我们可以命名 比如event、evt、e
5.事件对象也有兼容性问题ie678通过window.event兼容的写法 e=e || window.event;
什么是事件对象
官方解释:event对象代表事件的状态,比如键盘的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
1.谁绑定了这个事件。
2.鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
事件对象的使用语法
eventTarget.onclick=function(event){ //这个event就是事件对象 } eventTarget.addEventListener('click',function(event){ //这个event就是事件对象 })
这个event是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器
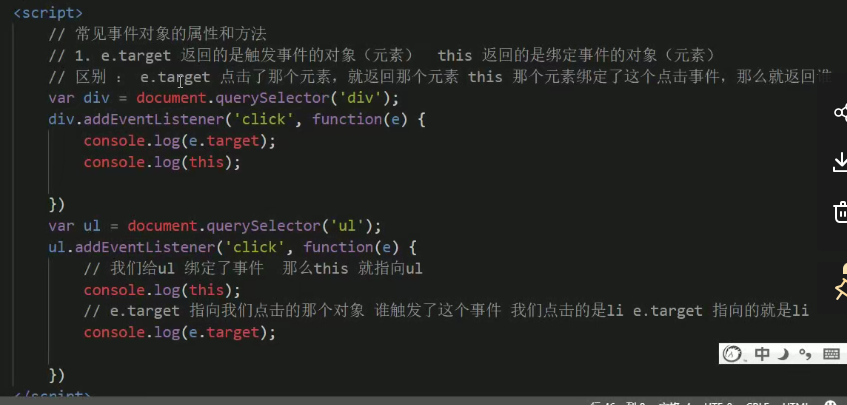
5. target和this的区别
事件对象的常见属性和方法


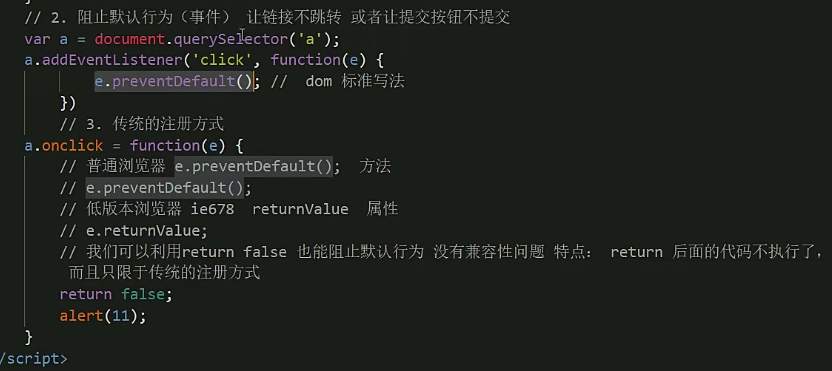
阻止默认行为


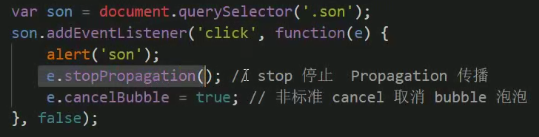
6.阻止冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点
事件冒泡本身的特性,会带来坏处,也会带来好处,需要我们灵活掌握。
标准写法:利用事件对象里面的stopPropagation()方法

IE6-8利用事件对象cancelBubble属性

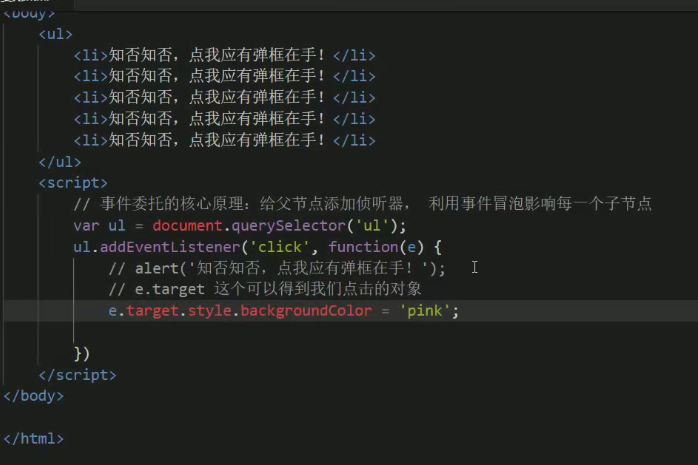
7.事件委托(代理、委托)
事件委托也成称为事件代理,在Jquery里面称为事件委托。
事件委托的原理
不是每个子节点单独设置事件监听器,二十事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
事件委托的作用
我们只操作了一次DOM,提高了程序的性能。

8.常用的鼠标事件
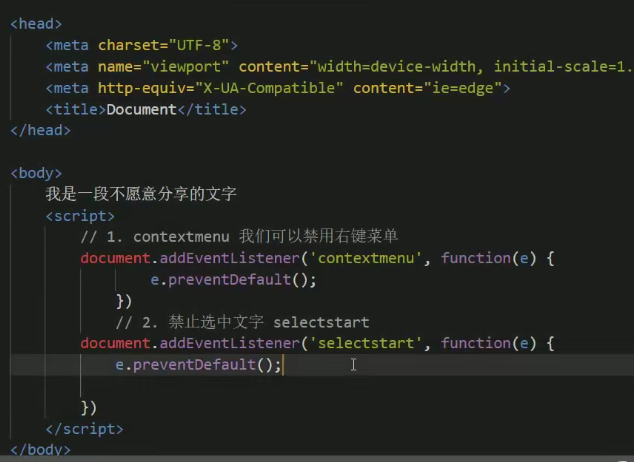
1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单

2.禁止鼠标选中(selectstart 开始选中)


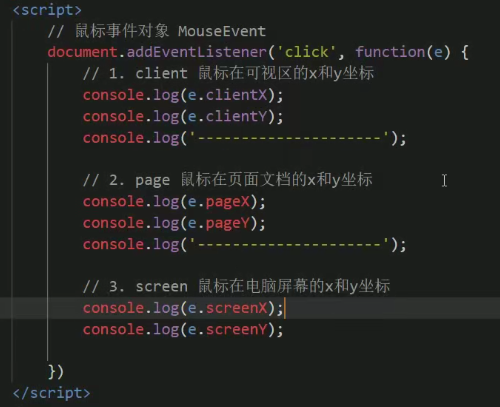
9.鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象keyboardEvent


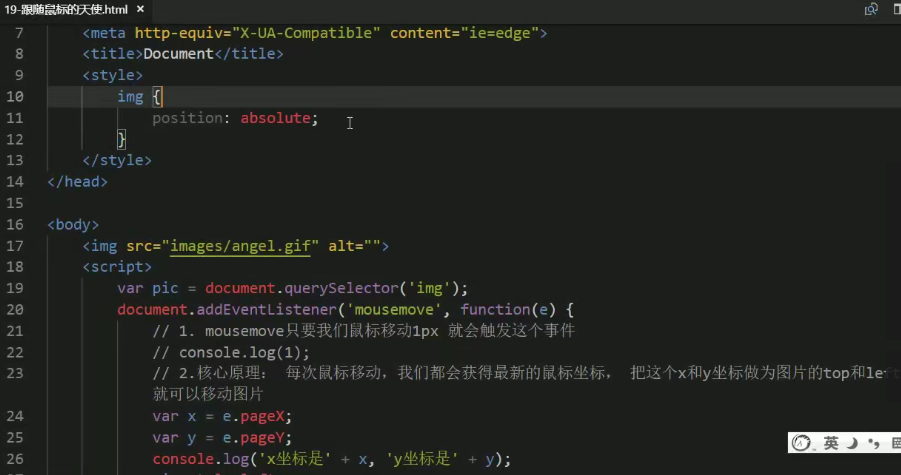
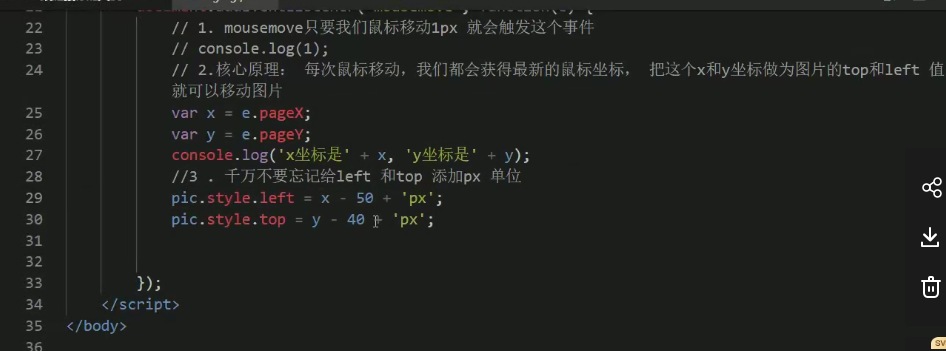
10.案例:跟随鼠标的天使
1.鼠标不断的移动,使用鼠标移动事件:mousemove
2.在页面中移动,给document注册事件
3.图片要移动距离,而且不占位置,我们使用绝对定位即可
4.核心原理:每次鼠标移动,我们都会获得最新的鼠标坐标,把这个x和y坐标作为图片的top和left值就可以移动图片







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现