Web API---动态生成表格案例+总结
案例分析
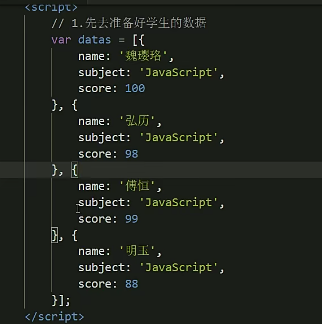
1.因为里面的学生数据都是动态的,我们需要js动态生成,所有我们模拟数据,自己定义好数据,数据我们采取对象形式存储。

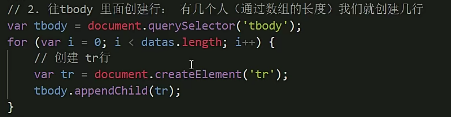
所有数据放在tbody里面行里面
创建行

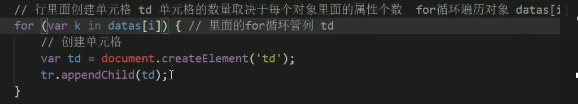
创建单元格

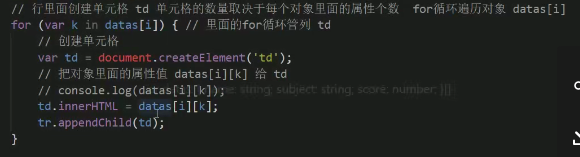
单元格填充数据

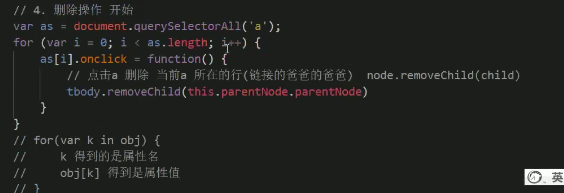
创建删除

三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别
document.write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
innerHTML和createElement的效率
innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
DOM重点核心
1.对于JavaScript,为了能够使用操作HTML,JavaScript就有了一套自己的DOM编程接口。
2.对于HTML,dom使得HTML形成一棵dom树,包括文档,元素。节点
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
创建
1.document.write
2.innerHTML
3.createElement
增
appendChild
inserBefore
删
removeChild
改
主要修改元素属性,dom元素的内容、属性、表单的值等
1.修改元素的属性:src、href、title
2.修改普通元素内容:innerHTML、innerText
3.修改表单元素:value、type、disable等
4.修改元素样式:style.className
查找
主要获取查询dom的元素
1.DOM提供的API方法:getElementById、getElementsByTagName古老用法不太推荐
2.H5提供的新方法:querySelector、querySelectorAll提倡
3.利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibing)提倡
属性操作
主要的自定义属性
1.setAttribute:设置dom的属性值
2.getAttribute:得到dom的属性值
3.removeAttribute移除属性
事件操作(元素注册事件--》事件源---》事件类型)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现