Web API---节点操作
目录:
1.为什么学习节点操作
2.节点操作之父节点
3. 节点操作之子节点
4.子节点--获取第一个和最后一个
5.新浪的下拉菜单--案例
6.兄弟节点
7.创建节点--添加节点
1.为什么学习节点操作
获取元素通常使用两种方式
1. 利用DOM提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector() 等等
- 逻辑性不强、繁琐
2.利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强,但是兼容性稍差
上面两种方式都可以获取元素节点,后面都会使用,但是节点操作更简单

一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性
元素节点
属性节点
文本节点
我们在实际开发中,节点操作主要操作的是元素节点
2.节点操作之父节点
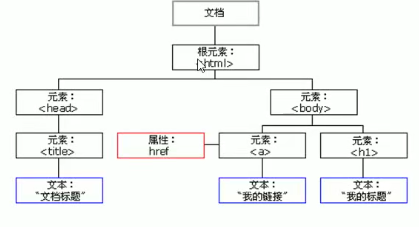
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
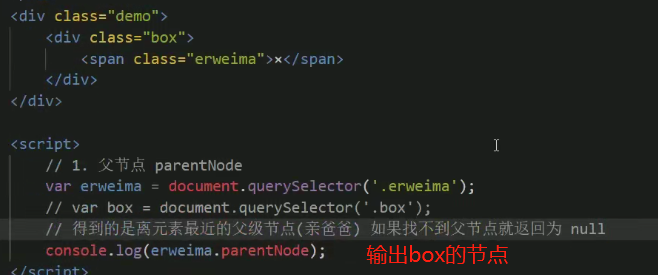
父级节点
- parentNode属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null

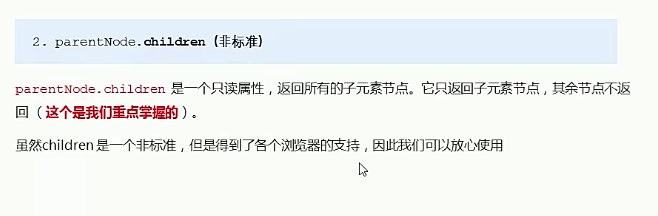
3. 节点操作之子节点

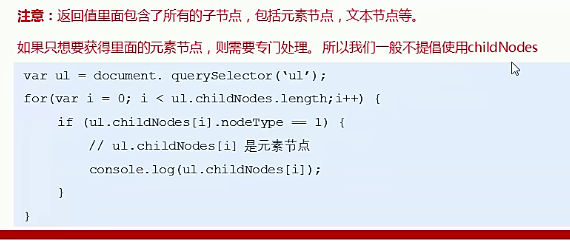
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。

例子:

推荐使用children

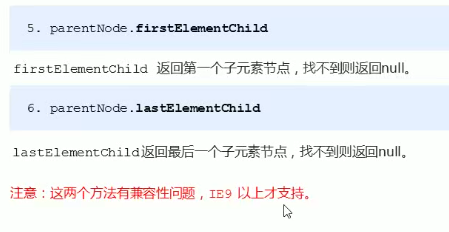
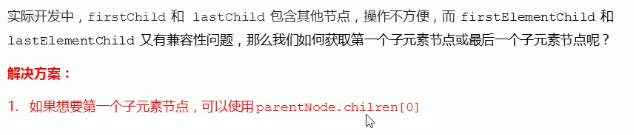
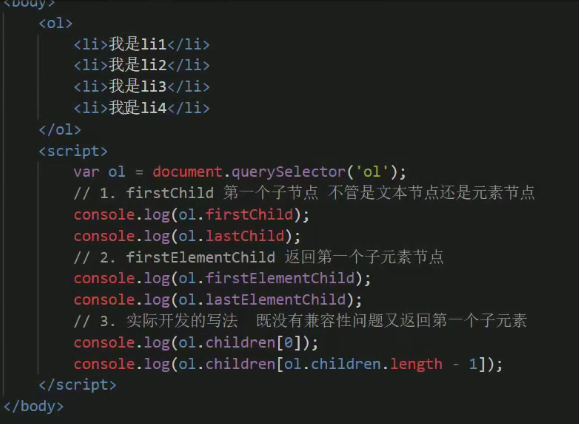
4.子节点--获取第一个和最后一个



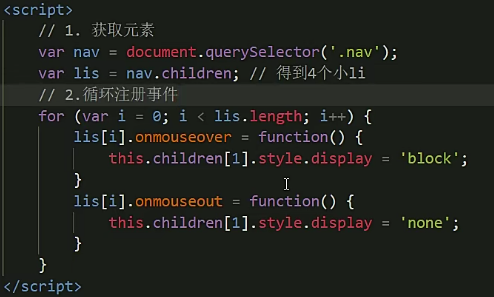
5.新浪的下拉菜单--案例

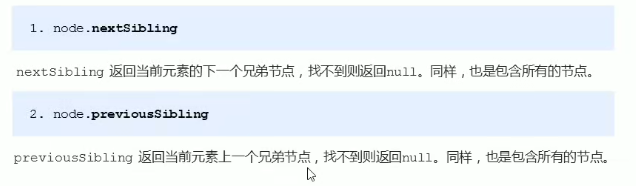
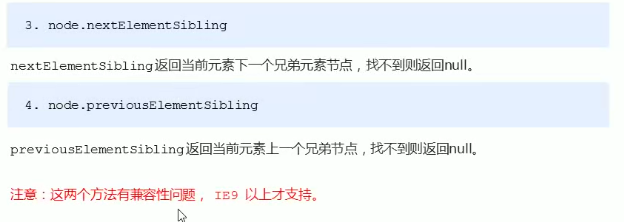
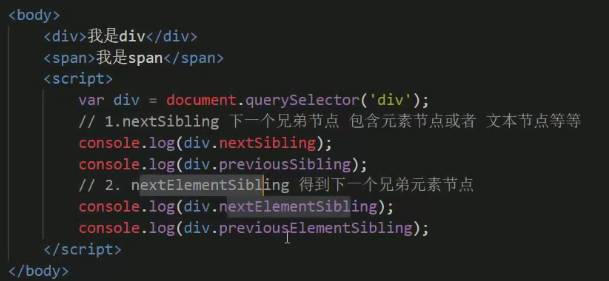
6.兄弟节点



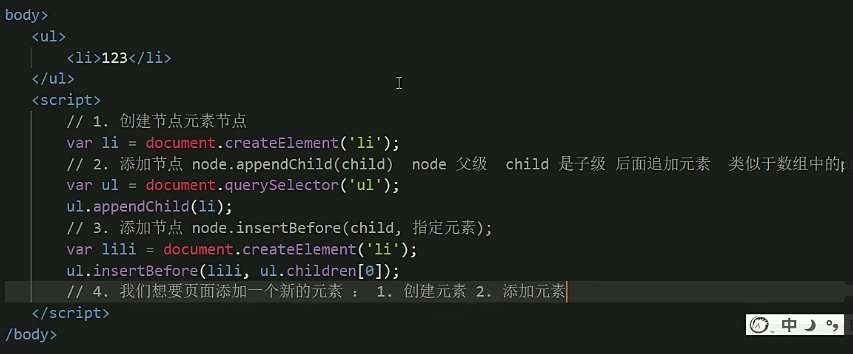
7.创建节点--添加节点

添加节点


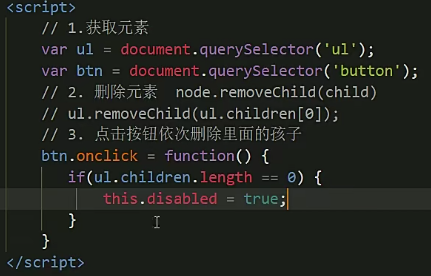
8.删除节点

案例:

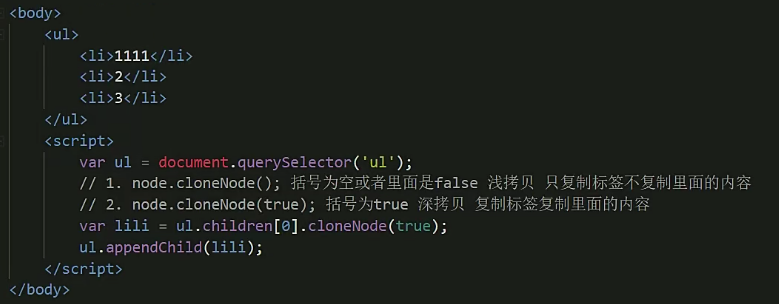
9.复制节点(克隆节点)

注意:
如果括号参数为空或者false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现