Web API---tab栏切换(重点案例)
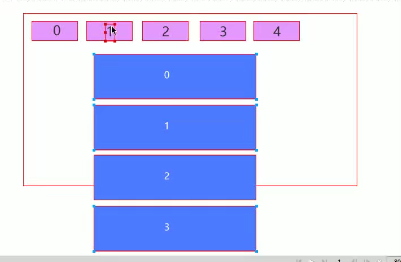
当鼠标点击上面相应得选项卡(tab),下面内容跟随变化

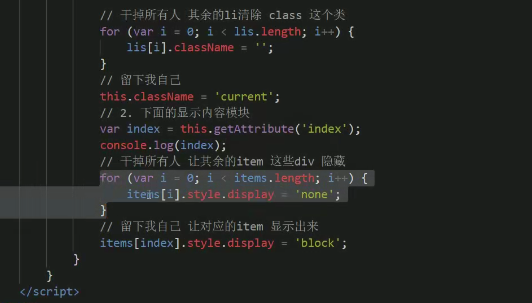
先把所有item隐藏,再把第一个item显示出来
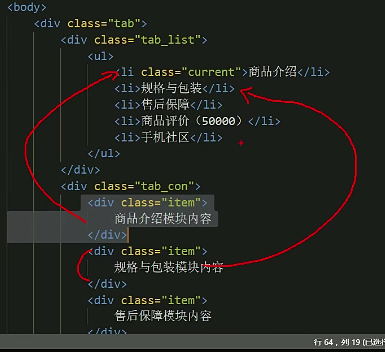
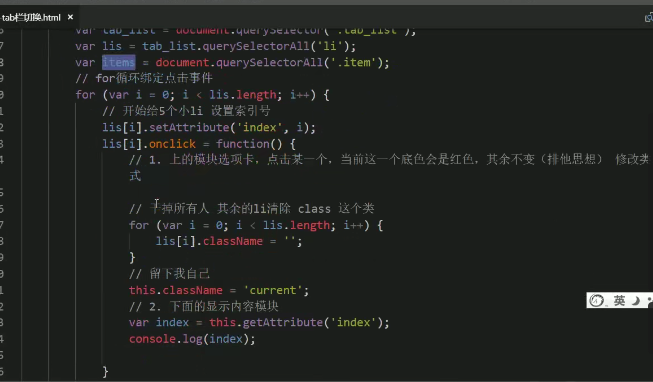
1.Tab栏切换有2个大模块
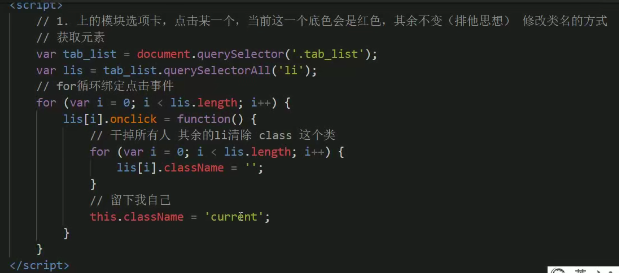
2.上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想)修改类名的方式

第二步,让剩下的内容显示出来

规律:下面的模块显示内容和上面的选项卡一一对应,相匹配。
核心思路:给上面的tab__list里面的所有li添加自定义属性,属性值从0开始编号。



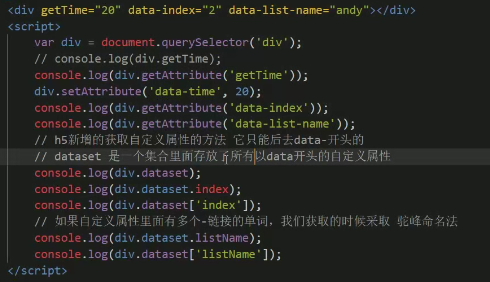
H5自定义属性
自定义属性的目的:为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
H5规定自定义属性data-开头作为属性名并且赋值
IE 11才开始支持






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现