Web API---百度换肤-表单全选案例
目录
1.排他思想
2.表格隔行变色(新浪财经网案例)
3.表单全选取消案例
4.获取自定义属性
5.设置移除自定义属性
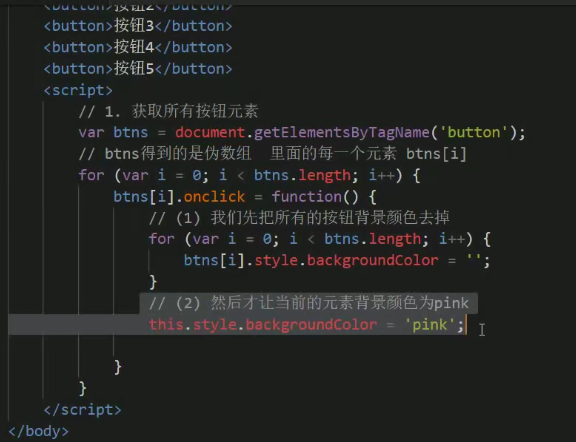
1.排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想的算法:
1.所有元素全部清除样式(干掉其他人)
2.给当前元素设置样式(留下我自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己

案例:
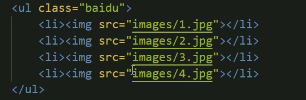
百度换皮肤效果


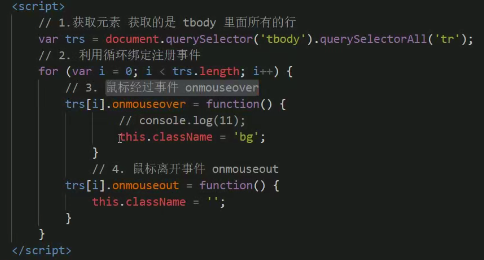
2.表格隔行变色(新浪财经网案例)
用到新的鼠标事件,鼠标经过onmouserover,鼠标离开onmouseout


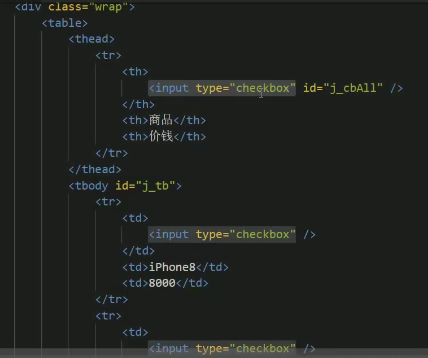
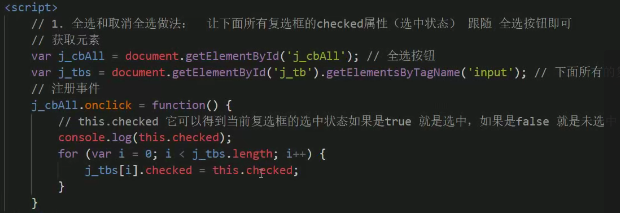
3.表单全选取消案例
1. 全选和取消全选的做法:让下面所有复选框的checked属性(选择状态)跟随全选按钮即可
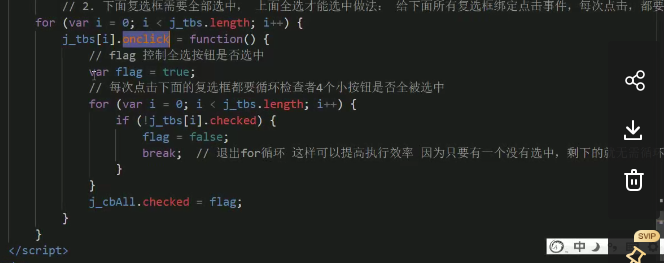
2. 下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下西面所有复选框是都有没有选中,
如果有一个没选中的,上面全选就不选中



4.获取自定义属性
1.element属性 获取属性值
element.getAttribute('属性');
区别:
element.属性 获取内置属性值(元素本身自带的属性)
element.getAttribute('属性');主要获得自定义得属性(标准)我们程序员自定义得属性
5.设置移除自定义属性
1. element.属性="值" 设置内置属性值。
2.element.setAttribute('属性','值');





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现