Web API---事件和样式案例
1.事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解:触发---响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
任何一个元素都可以添加事件
事件三要素
事件源,事件类型,事件处理程序

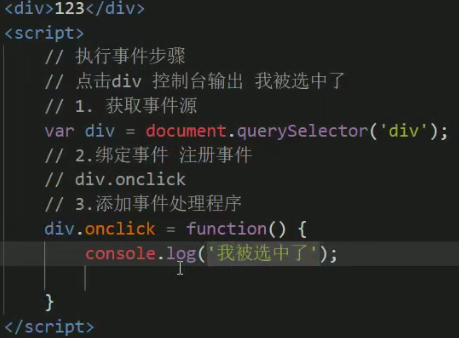
2.执行事件的步骤
1.获取事件源
2.注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)

常见的鼠标事件

2.操作元素-修改元素的内容
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容。属性等等。注意以下都是属性
改变元素的内容

从起始位置到终止位置的内容,但他去除html标签,同时空格和换行也会去掉

起始位置到终点位置的全部内容,包括html标签,同时保留空格和换行
例子:

innerText和innerHTML的区别

innerHTML使用最多
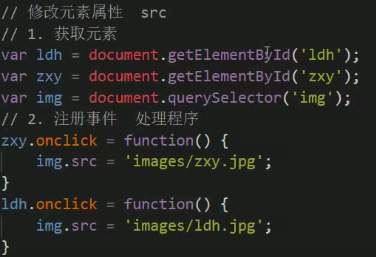
修改元素的属性操作
常用元素的属性操作


例子:
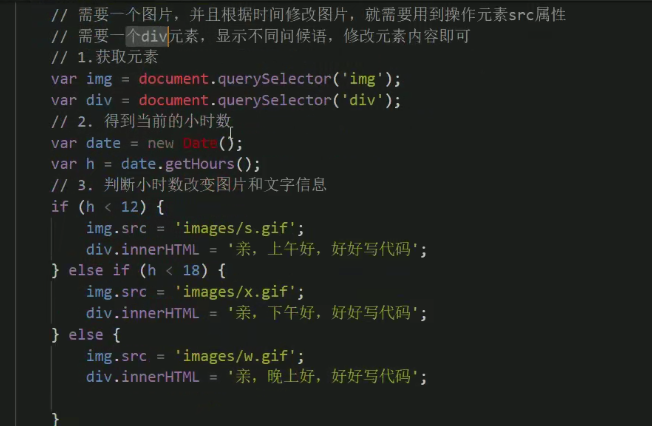
分时间问候案例

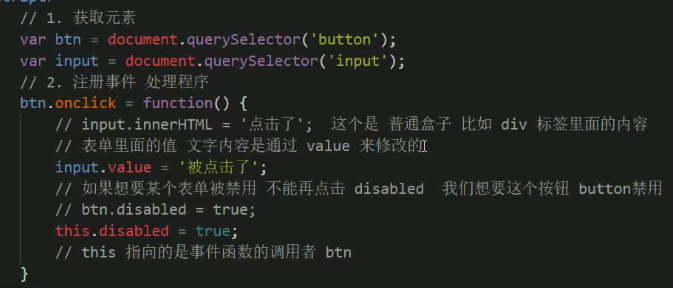
特殊点的,表单元素的属性操作


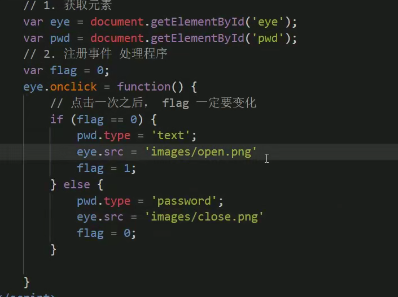
防京东显示隐藏密码明文案例
* 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
*算法:利用一个flag变量,来判断flag的值,如果是1就切换文本框,flag设置为0,如果是0就切换为密码框。flag设置为1

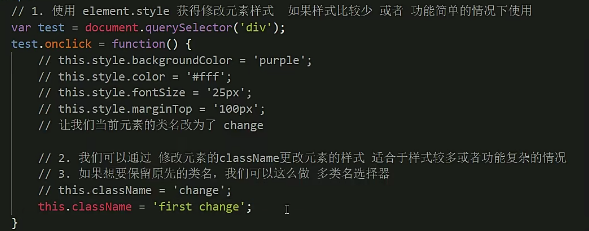
操作样式属性
我们可以通过JS修改元素的大小,颜色。位置等样式


注意:
JS里面的样式采取驼峰命名法,比如fontSize、backgroundColor
JS修改style样式操作,产生的是行内样式,CSS权重比较高
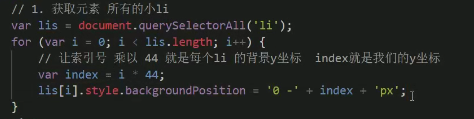
案例:循环精灵图
for循环设置一组元素的精灵图背景

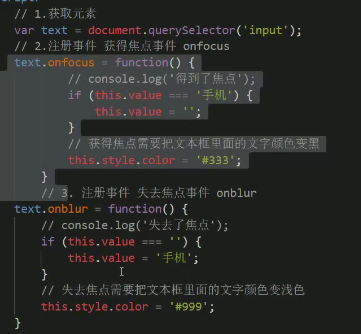
*显示隐藏文本框的内容
当鼠标点击文本框的时候,里面的默认文字隐藏,当鼠标离开文本框时候,里面的文字显示。

使用className修改样式属性


注意:
如果样式修改比较多,可以采取操作类名更改元素样式
class因为是个保留字,因此使用className来操作元素类名属性
className会直接更改元素的类名,会覆盖原先的类名。
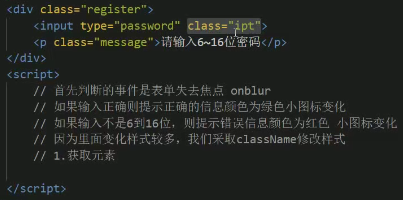
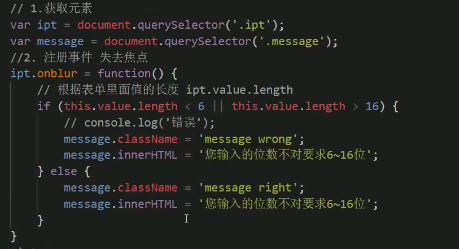
案例:新浪密码框验证信息


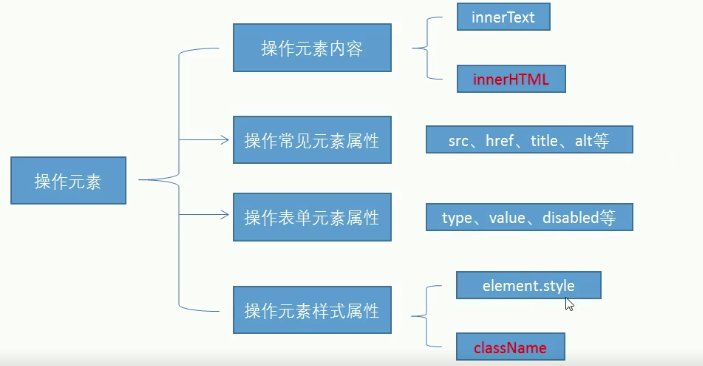
操作元素总结
操作元素是DOM核心内容






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现