Web API---DOM
- 什么是DOM
- 怎么获取页面元素
- 如何给元素注册事件
- 操作DOM元素的属性
- 创建元素
- 操作DOM节点
1. 什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变页面的内容、结构和样式。
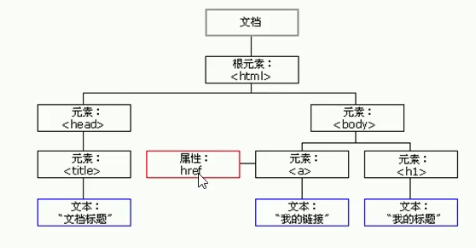
1.1 DOM树

文档:一个页面就是一个文档,DOM中使用document表示
元素:页面中的所有标签都是元素,DOM中使用element表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看做是对象
2. 如何获取页面元素
DOM在我们实际开发中主要用来操作元素。
获取页面中的元素可以使用以下几种方式:
- 根据ID获取
- 根据标签名获取
- 通过HTML5新增的方法获取
- 特殊元素获取
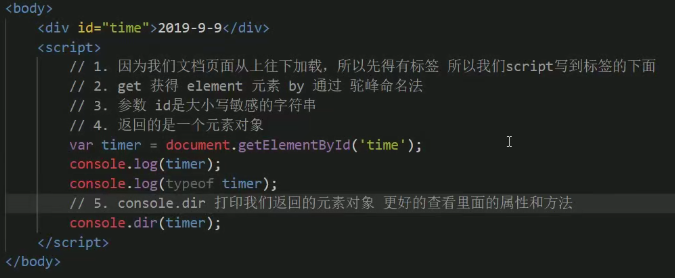
2. 1根据ID获取:getElementById获取元素
使用getElementById(),返回对象
例子:

console.dir() //打印返回的对象
2.2 根据标签名获取
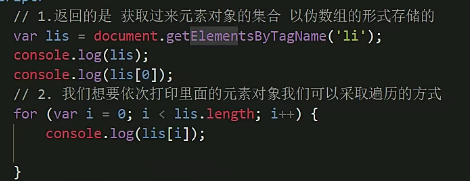
使用getElementsByTagName(),//返回对象集合,伪数组


注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到的元素对象是动态的
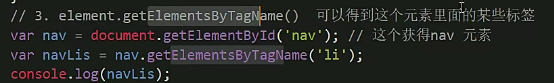
2.3 . element.getElementsByTagName() //可以得到这个元素的某些标签,element就是ID获取的对象
例子:

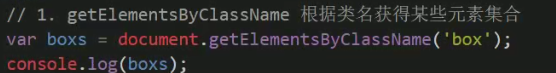
3. H5新增的方法获取 (IE不支持)

例子:

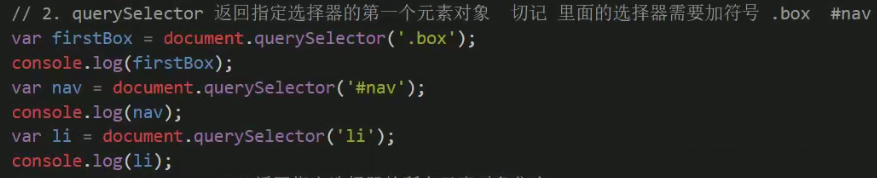
综合选择器:

什么选择器都可以选,但是只有第一个元素对象
例子:

还有一个querySelectorAll()返回指定选择器的所有元素对象的集合
例子:

4.获取特殊元素(body,html)
因为一个页面只有一个body和html标签,所有直接以下方法就可以了。
document.body //返回body元素对象
document.documentElement //返回html元素对象





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现