CSS---三大特性
1.层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另外一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
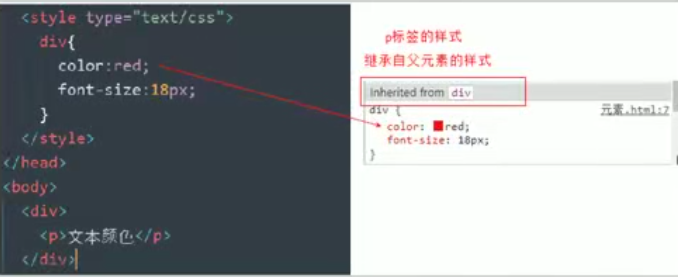
2. 继承性
现实中的继承:我们继承了父亲的姓
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。

适当使用继承可以简化代码,减低CSS样式的复杂性
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
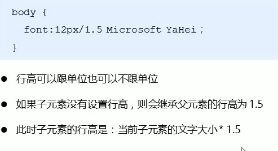
行高的继承

body行高1.5 这样写法最大的优势就是子元素可以根据自己的文字大小自动调节行高
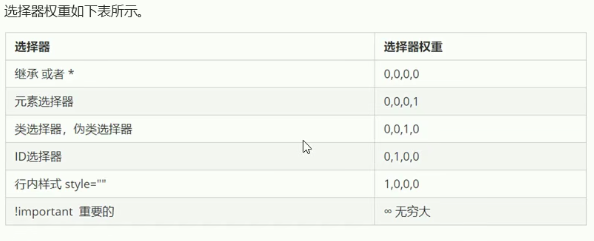
3.优先级
当同一个元素指定多个选择器,就会产生优先级

- 优先级的注意点:权重是有4组数字组成的,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推。。
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值
权重的叠加:如果是符合选择器,则会由权重叠加,需要计算权重。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现